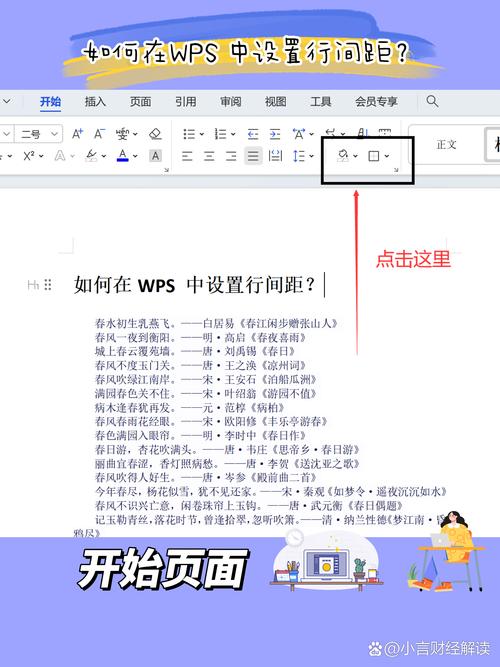
CSS 中的行距能够经过 `lineheight` 特点来设置。`lineheight` 特点界说了行框(line box)的高度,它会影响文本的行距离。
例如,假如你想将某个元素的行距设置为 1.5 倍的字体巨细,你能够这样写:
```css.element { lineheight: 1.5;}```
假如你想要一个特定的行距值,比方 20 像素,你能够这样写:
```css.element { lineheight: 20px;}```
请留意,`lineheight` 的值能够是固定值(如 `20px`),也能够是相关于当时字体巨细的倍数(如 `1.5`)。在实践运用中,运用倍数往往更为常见,因为它能够更好地习惯不同巨细的字体。
此外,`lineheight` 的默认值通常是 `normal`,这个值的详细巨细取决于用户的浏览器和操作系统。因而,为了保证跨浏览器的兼容性,最好一直为 `lineheight` 设置一个清晰的值。
CSS行距设置详解:进步网页文本可读性的要害

CSS行距,即line-height特点,是CSS中用于设置文本行与行之距离离的特点。它关于进步网页文本的可读性起着至关重要的效果。杰出的行距规划能够使文本看起来愈加舒适,削减阅览疲惫。

运用像素值设置行距是最直观的办法。例如,将line-height设置为20px,则行距为20像素。
div {
line-height: 20px;

运用em值设置行距能够相关于父元素的字体巨细来设置行距。例如,假如父元素的字体巨细为16px,则line-height设置为1.5em,行距将为24px。
div {
line-height: 1.5em;

运用百分比设置行距能够相关于父元素的字体巨细来设置行距。例如,假如父元素的字体巨细为16px,则line-height设置为150%,行距将为24px。
div {
line-height: 150%;
在设置CSS行距时,或许会遇到以下问题及处理方案:

假如行距过大或过小,能够经过调整line-height的值来处理这个问题。
div {


因为不同浏览器的烘托引擎存在差异,行距在不同浏览器中或许不一致。为了处理这个问题,能够运用CSS的兼容性前缀或运用CSS的媒体查询来针对不同浏览器设置不同的行距。
div {

line-height: 24px;


杰出的行距规划能够进步文本的阅览体会,削减阅览疲惫,进步用户满意度。
经过精心规划的行距,能够进步品牌形象,使网页更具辨识度。
CSS行距在网页布局中起着重要效果,能够调整文本的笔直距离,使页面布局愈加漂亮。
CSS行距是网页规划中不可或缺的一部分,它关于进步网页文本的可读性和用户体会具有重要意义。经过合理设置CSS行距,能够使网页愈加漂亮、易读。在设置行距时,需求留意不同浏览器之间的兼容性,以及针对不同场景进行优化。