在Vue中,烘托首要是指如何将数据转换成DOM元素并显现在页面上。Vue供给了两种首要的烘托方法:模板(Template)和烘托函数(Render Function)。
烘托进程
1. 数据改变:当组件的数据(data特点)发生改变时,Vue会自动检测这些改变。2. 更新视图:Vue会依据数据的改变,从头核算组件的烘托成果。3. 比照差异:Vue会比照新旧烘托成果,找出差异。4. 更新DOM:Vue会依据差异,更新DOM元素,以反映数据的最新状况。
烘托优化
1. 虚拟DOM:Vue运用虚拟DOM来进步烘托功能。虚拟DOM是一个轻量的JavaScript目标,它表明了DOM的结构。Vue会先在虚拟DOM上履行更新,然后再将更新运用到实在的DOM上。2. 异步更新:Vue的更新是异步的,这意味着它不会当即更新DOM,而是将更新操作放入一个行列中,然后批量履行。3. 缓存:Vue供给了多种缓存机制,如`vonce`、`vmemo`等,以削减不必要的烘托。
Vue的烘托机制十分灵敏和高效,它答应开发者以多种方法界说和更新DOM结构。经过了解Vue的烘托进程和优化战略,开发者能够更好地运用Vue来构建高功能的运用程序。

跟着前端技能的开展,Vue.js 作为一款盛行的前端结构,其烘托机制一直是开发者重视的焦点。本文将浅显易懂地讨论Vue的烘托原理,并结合实践运用场景,协助开发者更好地了解和运用Vue的烘托机制。

Vue的烘托原理首要依据虚拟DOM(Virtual DOM)的概念。虚拟DOM是一种编程概念,它将DOM操作笼统成JavaScript目标,然后削减直接操作DOM的开支,进步页面烘托功率。

虚拟DOM的作业原理能够归纳为以下几个过程:
Vue实例化时,会依据模板生成虚拟DOM树。
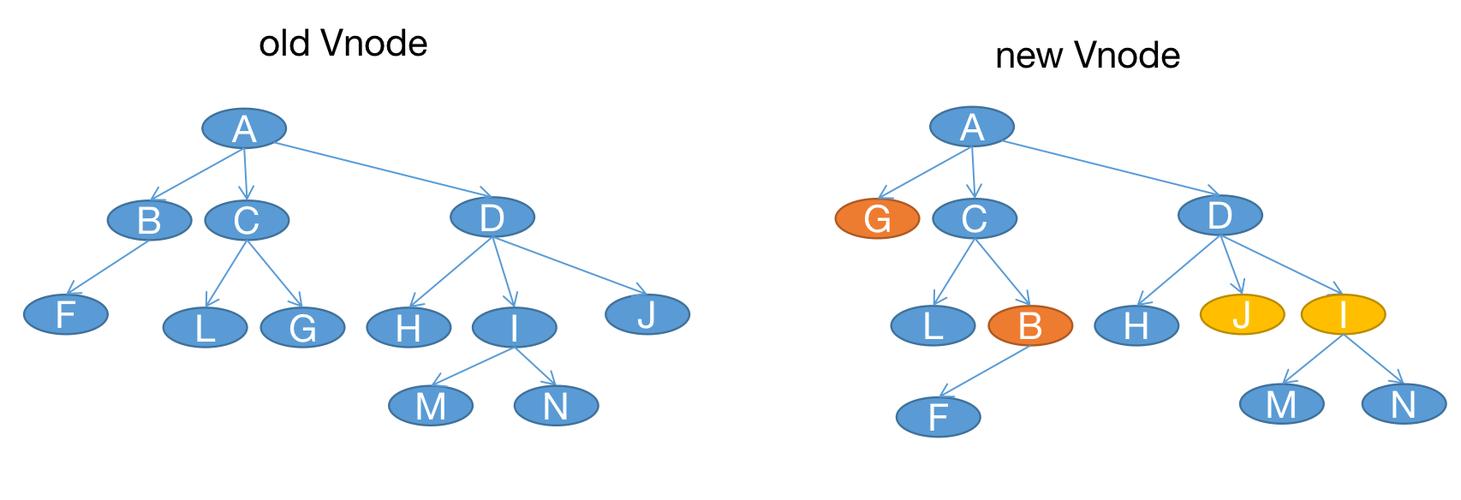
当数据发生改变时,Vue会从头核算虚拟DOM树,并与上一次的虚拟DOM树进行比照,找出差异。
Vue依据差异对实践DOM进行批量更新,然后完成高效的页面烘托。

Vue的烘托流程能够分为以下几个阶段:
解析模板:Vue将模板字符串解析成虚拟节点(VNode)。
生成虚拟DOM树:依据虚拟节点,Vue构建出虚拟DOM树。
烘托实在DOM:Vue将虚拟DOM树烘托成实在DOM,并挂载到页面上。
数据更新:当数据发生改变时,Vue会从头履行烘托流程,更新页面内容。
为了进步烘托功能,Vue供给了一系列的烘托优化战略:
静态节点优化:Vue会对静态节点进行优化,削减不必要的DOM操作。
虚拟DOM比照:Vue经过虚拟DOM比照,只更新改变的部分,进步烘托功率。
异步更新行列:Vue运用异步更新行列,防止堵塞UI烘托,进步用户体会。
以下是一个简略的Vue烘托实践事例:
```html