在Vue.js中,假如你想改写组件或许整个页面,你能够选用不同的办法。下面是一些常见的状况和处理方案:
1. 改写整个页面: 运用浏览器的改写按钮。 运用JavaScript的 `window.location.reload` 办法。
2. 改写单个组件: 运用Vue的生命周期钩子 `created` 或 `mounted` 来从头获取数据。 运用 `watch` 特点来监听数据改变并从头烘托组件。 运用 `forceUpdate` 办法(留意:这个办法在Vue 2.6.0及以上版别已被移除,引荐运用其他办法)。
3. 运用Vuex进行状况办理: 假如你的运用运用了Vuex,能够经过更新Vuex中的状况来触发组件的从头烘托。
4. 运用路由护卫进行页面改写: 在Vue Router中,能够运用导航护卫来监听路由改变,并在恰当的时分进行页面改写。
5. 运用第三方库或插件: 有些第三方库或插件供给了更便利的页面或组件改写功用。
下面是一个简略的示例,展现了如安在Vue组件中运用JavaScript的 `window.location.reload` 办法来改写整个页面:
```javascript 改写页面
export default { methods: { reloadPage { window.location.reload; } }}```
在这个比如中,当你点击按钮时,整个页面将会被改写。
请依据你的详细需求挑选适宜的办法来完成页面或组件的改写。假如你有更详细的需求或问题,请供给更多的细节,以便我能供给更精确的协助。

在Vue运用开发过程中,改写操作是用户交互中常见的一环。改写操作或许会带来一系列问题,如数据丢掉、功用下降等。本文将讨论Vue运用中的改写战略,协助开发者处理这些问题,提高用户体会。

1. 路由传参丢掉
在Vue中,路由传参分为query传参和params传参。query传参在地址栏中显现,改写后数据不会丢掉;而params传参在改写后数据会丢掉。处理办法如下:
关于query传参,假如传的是杂乱数据类型,能够在传递前将其转化为字符串,在子组件中再转化回来。
关于params传参,能够考虑运用localStorage或sessionStorage来存储需求保存的数据。
2. Vuex状况丢掉
Vuex状况在改写后也会丢掉。处理办法如下:
在Vuex中,能够运用localStorage或sessionStorage来耐久化状况。
在组件的created或mounted生命周期钩子中,从localStorage或sessionStorage中读取状况,并更新Vuex。

在Vue组件开发中,有时需求完成守时改写功用,如守时更新数据、改写页面等。以下是一个简略的守时改写完成办法:
1. 界说组件
在组件的data函数中界说需求改写的数据或状况。
2. 设置守时器
在组件的mounted生命周期钩子中设置守时器。以下是一个每秒更新一次时刻的示例:
mounted() {
this.intervalId = setInterval(() => {
this.currentTime = new Date().toLocaleTimeString();
}, 1000);
beforeDestroy() {
clearInterval(this.intervalId);
3. 完成改写逻辑
在守时器的回调函数中完成改写逻辑,如发送恳求获取新数据,然后更新组件的状况。
4. 铲除守时器
在组件的beforeDestroy生命周期钩子中铲除守时器,以防止内存走漏和不必要的操作。

在Vue运用中,完成无感改写Token能够提高用户体会。以下是一个简略的无感改写Token完成办法:
1. 设置Token存储和检测机制
在用户登录成功后,将Token存储在安全的当地(如localStorage或sessionStorage)。创立一个函数来检测Token是否存在以及是否行将过期。
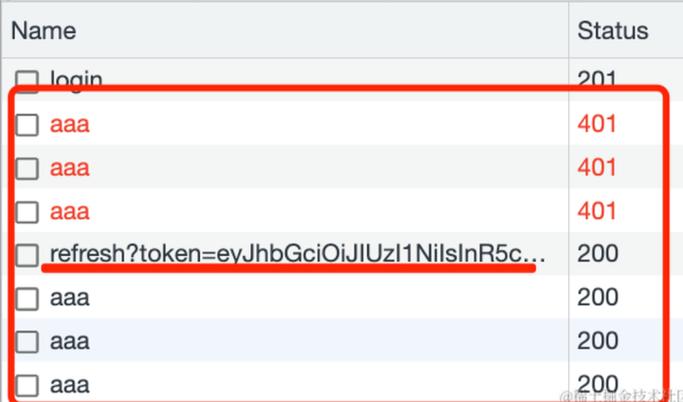
2. 装备Axios拦截器
在每个API恳求发送之前,运用Axios的恳求拦截器来查看Token的状况。假如Token行将过期或现已过期,先测验运用改写Token来获取新的拜访Token,然后再持续原始恳求。
3. 处理Token改写逻辑
创立一个专门的API端点来处理Token改写。在拦截器中,假如检测到Token需求改写,则先发送改写Token的恳求。在改写Token成功后,更新存储的Token,并从头发送原始恳求。
4. 错误处理和用户提示
处理改写Token失利的状况,如改写Token也过期或无效。在这种状况下,或许需求提示用户从头登录。
Vue运用中的改写操作或许会带来一系列问题,如数据丢掉、功用下降等。经过合理装备改写战略,能够有用处理这些问题,提高用户体会。本文介绍了Vue改写导致的数据丢掉问题、Vue组件的守时改写、Vue运用的无感改写Token等战略,期望对开发者有所协助。