Vue 权限办理一般触及到前端和后端的交互。前端首要运用 Vue.js 结构,而后端则或许运用各种技能栈,如 Node.js、Java、Python 等。以下是一个根本的 Vue 权限办理流程:
1. 用户认证: 用户经过用户名和暗码登录体系。 后端验证用户信息,假如验证经过,则生成一个 token(如 JWT)。 前端存储这个 token,并在随后的恳求中带着这个 token。
2. 用户授权: 用户拜访某个页面或履行某个操作时,前端将 token 发送到后端。 后端解析 token,验证用户身份,并查看用户是否有权限拜访该页面或履行该操作。 假如用户有权限,后端回来相应的数据或履行相应的操作;假如用户没有权限,后端回来过错信息。
3. 前端路由操控: 前端运用 Vue Router 来办理路由。 在路由护卫中,前端能够查看用户是否有权限拜访该路由。 假如用户有权限,路由护卫答运用户拜访该页面;假如用户没有权限,路由护卫能够重定向用户到登录页面或过错页面。
4. 组件级权限操控: 关于某些灵敏组件,前端能够在组件内部完成权限操控。 组件能够经过查看用户的人物或权限来决议是否显现某些内容或履行某些操作。
5. 动态权限加载: 关于杂乱的权限体系,前端能够在用户登录后从后端动态加载用户的权限信息。 前端依据这些权限信息来动态生成菜单、按钮等。
6. 权限缓存: 为了前进功用,前端能够将用户的权限信息缓存起来。 当用户再次拜访体系时,前端能够先查看缓存中的权限信息,而不是每次都从后端获取。
7. 权限更新: 当用户的人物或权限发生改变时,后端需求更新用户的权限信息。 前端需求监听这些改变,并及时更新缓存中的权限信息。
8. 权限吊销: 当用户退出体系时,前端需求铲除存储的 token 和权限信息。 这是为了防止用户在未登录的状况下拜访受维护的页面或履行受维护的操作。
9. 权限验证战略: 前端和后端能够选用不同的权限验证战略,如人物基权限验证、特点基权限验证等。 挑选适宜的验证战略取决于体系的具体需求和杂乱性。
10. 日志记载: 关于灵敏操作,体系应该记载用户的操作日志。 这有助于追寻用户的行为,以及查询潜在的安全问题。
11. 反常处理: 体系应该能够处理权限验证进程中呈现的反常状况。 例如,假如后端无法解析 token 或用户没有权限,体系应该回来相应的过错信息。
12. 权限验证库: 前端和后端能够运用现有的权限验证库来简化权限办理流程。 这些库一般供给了一套完好的权限验证功用,包含用户认证、用户授权、动态权限加载等。
13. 安全考虑: 权限办理体系的规划应该考虑到安全性。 例如,token 应该运用安全的算法生成,而且应该有有用期约束。 此外,体系应该能够防止常见的进犯,如跨站恳求假造(CSRF)和跨站脚本(XSS)等。
14. 用户界面规划: 权限办理体系的用户界面应该简练易用。 用户应该能够轻松地了解和办理自己的权限。
15. 文档和训练: 权限办理体系应该有具体的文档和训练资料。 这有助于用户了解体系的功用和怎么运用它。
16. 测验: 权限办理体系应该经过充沛的测验,以保证其功用和安全性。 这包含单元测验、集成测验和功用测验等。
17. 维护和更新: 权限办理体系应该定时维护和更新。 这有助于修正潜在的安全漏洞和改善体系的功用。
18. 监控和审计: 体系应该能够监控用户的权限运用状况,并进行审计。 这有助于辨认潜在的安全问题,并保证体系的合规性。
19. 合规性考虑: 权限办理体系应该恪守相关的法律法规和行业标准。 例如,体系应该维护用户的隐私,并保证数据的机密性和完好性。
20. 可扩展性: 权限办理体系应该具有杰出的可扩展性,以便在未来增加新的功用或支撑新的需求。 这包含支撑新的用户人物、权限类型和验证战略等。
21. 功用优化: 权限办理体系应该经过功用优化,以保证其能够处理很多的用户恳求。 这包含运用缓存、负载均衡和数据库优化等技能。
22. 用户反应: 权限办理体系应该搜集用户的反应,并依据反应进行改善。 这有助于前进体系的可用性和用户满意度。
23. 第三方集成: 权限办理体系或许需求与第三方体系集成,如身份验证服务、单点登录(SSO)服务等。 这需求保证体系的兼容性和安全性。
24. 多语言支撑: 假如体系面向世界用户,权限办理体系应该支撑多语言。 这包含用户界面、文档和过错音讯等。
25. 用户训练和支撑: 权限办理体系应该供给用户训练和支撑服务。 这有助于用户更好地了解和运用体系。
26. 继续改善: 权限办理体系应该是一个继续改善的进程。 跟着技能的前进和事务需求的改变,体系应该不断更新和优化。
27. 安全审计: 定时进行安全审计,以保证体系的安全性。 这包含查看体系的装备、代码和日志等。
28. 权限别离: 将权限办理功用与事务逻辑别离,以前进体系的灵活性和可维护性。 这能够经过运用独立的权限办理服务或库来完成。
29. 过错处理: 体系应该能够高雅地处理权限验证进程中呈现的过错。 这包含供给明晰的过错信息,并辅导用户怎么解决问题。
30. 用户权限战略: 定义明确的用户权限战略,以保证体系的安全性和合规性。 这包含确认哪些用户能够拜访哪些资源,以及他们能够履行哪些操作。
31. 权限验证功用: 优化权限验证的功用,以保证体系的高效运转。 这能够经过运用缓存、负载均衡和数据库优化等技能来完成。
32. 用户权限审计: 定时审计用户的权限,以保证体系的安全性和合规性。 这包含查看用户的权限是否依然有用,以及是否存在潜在的安全危险。
33. 用户权限吊销: 供给机制来吊销用户的权限,以应对安全事情或合规性要求。 这包含暂时禁用用户的权限,或彻底删去用户的权限。
34. 用户权限康复: 供给机制来康复用户的权限,以应对用户权限被过错吊销的状况。 这应该是一个受控的进程,以保证体系的安全性和合规性。
35. 用户权限承继: 考虑用户权限的承继联系,以保证用户在安排结构改变时依然具有恰当的权限。 这能够经过将用户权限与安排结构相关来完成。
36. 用户权限同步: 保证用户权限在不同体系之间坚持同步,以防止权限抵触或遗失。 这能够经过运用中心权限办理服务或库来完成。
37. 用户权限监控: 监控用户权限的运用状况,以辨认潜在的安全危险或合规性问题。 这能够经过剖析用户日志和权限审计来完成。
38. 用户权限陈述: 供给用户权限陈述功用,以便办理员了解用户权限的分配和运用状况。 这有助于前进体系的透明度和可办理性。
39. 用户权限战略更新: 定时更新用户权限战略,以习惯事务需求的改变和新的安全要挟。 这应该是一个受控的进程,以保证体系的安全性和合规性。
40. 用户权限训练: 供给用户权限训练,以前进用户对权限办理体系的了解和正确运用。 这有助于前进体系的可用性和用户满意度。
41. 用户权限反应: 搜集用户对权限办理体系的反应,并依据反应进行改善。 这有助于前进体系的可用性和用户满意度。
42. 用户权限恳求: 供给用户权限恳求功用,以便用户能够恳求新的权限或更改现有权限。 这应该是一个受控的进程,以保证体系的安全性和合规性。
43. 用户权限批阅: 供给用户权限批阅功用,以便办理员能够批阅用户权限恳求。 这应该是一个受控的进程,以保证体系的安全性和合规性。
44. 用户权限吊销告诉: 当用户的权限被吊销时,体系应该告诉用户,并供给解说和辅导。 这有助于用户了解权限改变的原因,并采纳恰当的举动。
45. 用户权限康复告诉: 当用户的权限被康复时,体系应该告诉用户,并供给解说和辅导。 这有助于用户了解权限改变的原因,并采纳恰当的举动。
46. 用户权限审计陈述: 供给用户权限审计陈述功用,以便办理员了解用户权限的分配和运用状况。 这有助于前进体系的透明度和可办理性。
47. 用户权限战略文档: 供给用户权限战略文档,以便用户和办理员了解体系的权限办理战略。 这有助于前进体系的透明度和可办理性。
48. 用户权限战略训练: 供给用户权限战略训练,以前进用户和办理员对权限办理战略的了解。 这有助于前进体系的透明度和可办理性。
49. 用户权限战略更新告诉: 当用户权限战略更新时,体系应该告诉用户和办理员,并供给解说和辅导。 这有助于用户和办理员了解权限战略的改变,并采纳恰当的举动。
50. 用户权限战略审计: 定时审计用户权限战略,以保证其有用性和合规性。 这有助于前进体系的安全性和合规性。
Vue权限办理:完成用户拜访操控与体系安全
在Web开发中,权限办理是保证体系安全性和数据完好性的关键环节。Vue.js作为盛行的前端结构,其权限办理机制尤为重要。本文将深入探讨Vue权限办理的完成办法,包含路由权限、接口权限、菜单权限和按钮权限等,协助开发者构建安全可靠的Vue运用。
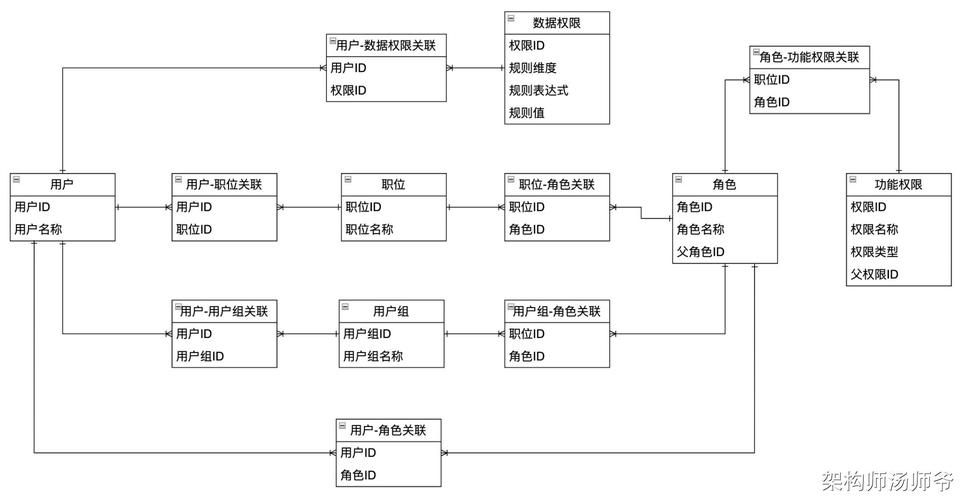
权限办理是指对用户拜访体系资源的权限进行操控,保证用户只能拜访其被授权的资源。在Vue运用中,权限办理一般触及以下几个方面:




在Vue项目中,能够运用`vue-router`的导航护卫来完成根据人物的路由拜访操控。以下是一个简略的示例:
```javascript
router.beforeEach((to, from, next) => {
const userRole = getUserRole(); // 获取用户人物
if (to.meta.role
上一篇:css款式大全
下一篇: vue缓存组件, 什么是组件缓存?