好的,以下是一个简略的HTML注册和登录界面的代码示例:


这个代码创立了一个简略的HTML页面,包括两个表单:一个用于注册,另一个用于登录。注册表单包括用户名和暗码输入字段,而登录表单也包括用户名和暗码输入字段。每个表单都有一个提交按钮,用于将数据发送到服务器。请注意,这个代码仅仅一个简略的示例,并没有包括服务器端处理逻辑。在实践运用中,您需求编写相应的服务器端代码来处理表单提交的数据。
HTML注册登录界面代码实战教程
- ``:用于创立一个容器,能够包括其他元素。
- ``:用于创立一个表单,能够包括输入框、按钮等元素。
- ``:用于创立一个输入框,用户能够输入数据。
- ``:用于创立一个按钮,用户能够点击履行某些操作。

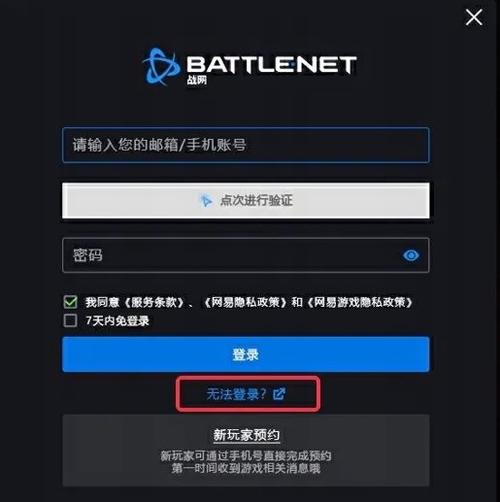
一个典型的注册登录界面一般包括以下结构:
- 头部:包括网站称号、导航栏等元素。
- 主体:包括注册和登录表单。
- 底部:包括版权信息、联系方式等元素。


- 布景色彩:运用`background-color`特点设置布景色彩。
- 文本色彩:运用`color`特点设置文本色彩。
- 字体:运用`font-family`特点设置字体款式。
- 边框:运用`border`特点设置边框款式。
- 输入框和按钮款式:运用`border-radius`、`padding`等特点设置输入框和按钮的款式。

以下是一个简略的注册登录界面CSS代码示例:
```css

body {
background-color: f2f2f2;

h1, h2, h3, p {
font-family: '微软雅黑', sans-serif;

form {
width: 300px;
margin: 0 auto;
padding: 20px;
background-color: fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);

input[type=\