HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两个核心技术。
HTML与CSS的联系
结构(HTML):界说了网页的内容和结构。 款式(CSS):界说了网页的外观和布局。
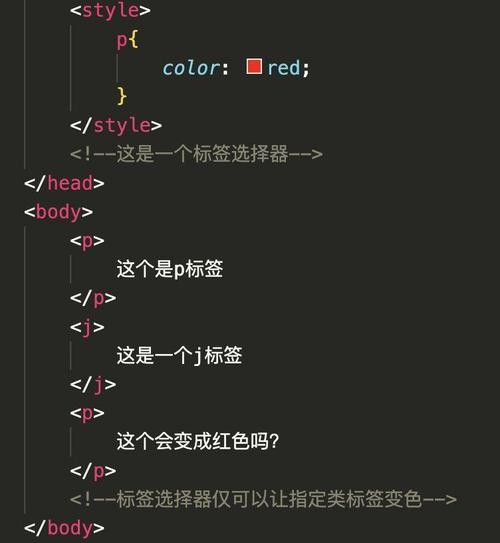
示例

在这个示例中,咱们运用了HTML来创立一个简略的网页结构,并运用了CSS来设置网页的布景色彩、字体和阶段色彩。

在互联网的国际里,HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的根底。它们一起构成了网页的骨架和外观,使得信息可以以直观、漂亮的方法出现在用户面前。本文将深入探讨HTML与CSS的联系、各自的效果以及怎么运用它们来创立契合搜索引擎规范的网页。

HTML是网页内容的结构化言语,它界说了网页的元素和它们之间的联系。HTML5是当时最盛行的HTML版别,它引入了许多新特性和改善,使得网页开发愈加灵敏和高效。
HTML的根本结构包含以下部分:
- ``:根元素,包含整个网页的内容。
- ``:包含元数据,如页面的标题、字符集、链接到CSS文件等。
- ``:包含网页的实践内容,如文本、图片、链接等。
- ``至``:标题元素,用于界说不同等级的标题。
- ``:阶段元素,用于界说文本阶段。
- ``:超链接元素,用于创立指向其他网页或资源的链接。
- ``:图画元素,用于在网页中嵌入图片。


CSS用于操控网页的视觉体现,包含色彩、字体、布局等。它答应开发者将款式与内容别离,使得网页的保护和更新愈加便利。
CSS的根本语法包含选择器和声明。选择器用于指定要运用款式的元素,而声明则界说了元素的款式特点。

2. 类选择器:运用`.`后跟类名作为选择器,如`.class-name`。

4. 特点选择器:运用方括号`[]`来指定元素的特点,如`[type=\
上一篇:vue组件注册, 什么是组件注册