Vue路由完成原理能够分为以下几个部分:
1. 路由器(Router):Vue路由的中心是Vue Router,它是一个Vue插件,用于在Vue运用中完成页面导航和路由操控。
2. 路由匹配(Route Matching):当用户在浏览器地址栏输入URL时,Vue Router会依据URL与界说的路由规矩进行匹配,找到对应的组件进行烘托。
3. 导航护卫(Navigation Guards):在路由跳转前后,Vue Router供给了导航护卫,能够用来履行一些逻辑,比方权限验证、页面拜访操控等。
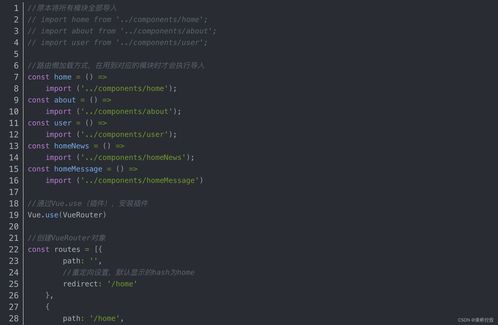
4. 路由懒加载(Lazy Loading):为了进步运用功用,Vue Router支撑路由懒加载,即按需加载组件,只要当路由被拜访时,对应的组件才会被加载。
5. 前史形式(History Mode):Vue Router支撑两种前史形式:哈希形式(Hash Mode)和HTML5前史形式(History Mode)。哈希形式运用URL的哈希部分来完成路由,而HTML5前史形式则运用浏览器的前史API来完成路由,能够供给更友爱的URL。
6. 翻滚行为(Scroll Behavior):Vue Router答应自界说页面跳转时的翻滚行为,比方坚持页面翻滚方位、翻滚到页面顶部等。
7. 路由参数(Route Parameters):Vue Router支撑在URL中传递参数,这些参数能够在路由组件中经过`$route.params`获取。
8. 路由重定向(Route Redirects):Vue Router支撑路由重定向,能够将一个路由重定向到另一个路由。
9. 路由别号(Route Aliases):Vue Router支撑路由别号,能够为路由界说一个或多个别号,用户能够经过别号拜访路由。
10. 路由元信息(Route Meta Fields):Vue Router答应在路由装备中增加自界说元信息,这些信息能够在路由组件中经过`$route.meta`获取。
11. 路由嵌套(Nested Routes):Vue Router支撑路由嵌套,能够在一个路由下界说子路由,完成多级页面导航。
12. 动态路由匹配(Dynamic Route Matching):Vue Router支撑动态路由匹配,能够依据路由参数动态加载不同的组件。
13. 路由过渡(Route Transitions):Vue Router支撑路由过渡,能够在路由跳转时增加动画作用。
14. 路由钩子(Route Hooks):Vue Router供给了一些钩子函数,能够在路由跳转前后履行自界说逻辑。
15. 路由护卫(Route Guards):Vue Router供给了大局护卫、路由护卫和组件护卫,能够用来操控路由的拜访权限。
以上是Vue路由完成原理的扼要介绍,Vue Router是一个十分强壮且灵敏的路由办理库,它供给了丰厚的功用来满意各种运用场景的需求。
包括以下内容:
2. 路由的概念
3. Vue Router 的中心组件
4. 路由匹配与烘托
5. 路由护卫
6. 动态路由
7. 路由懒加载
8. 路由形式
跟着前端技能的开展,单页面运用(SPA)越来越遭到开发者的喜爱。Vue.js 作为一款盛行的前端结构,供给了强壮的路由办理功用。本文将深化探讨 Vue Router 的完成原理,协助开发者更好地了解和运用 Vue Router。

路由(Routing)是一种将用户恳求映射到相应处理程序的技能。在单页面运用中,路由用于操控页面内容的加载和切换。当用户拜访不同的 URL 时,路由会依据装备的规矩将恳求映射到对应的组件。

Vue Router 是 Vue.js 官方供给的一款路由办理库。它主要由以下几个中心组件组成:
- `VueRouter`:大局路由办理器,担任保护路由实例和路由映射。
- `RouterView`:烘托当时路由对应的组件。
- `RouterLink`:用于创立导航链接,完成页面跳转。

Vue Router 经过 `match` 办法完成路由匹配。当用户拜访一个 URL 时,`match` 办法会依据路由装备找到对应的路由记载(Route Record),并回来该记载对应的组件。
```javascript
const router = new VueRouter({
routes: [
{ path: '/', component: Home },
{ path: '/about', component: About }
const matched = router.match('/about');
console.log(matched); // { component: About }
匹配成功后,Vue Router 会运用 `RouterView` 烘托对应的组件。
路由护卫是 Vue Router 供给的一种阻拦机制,用于在路由发生变化时履行一些操作。Vue Router 供给了三种类型的路由护卫:
- 大局护卫:在路由跳转前、跳转后、路由解析后履行。
- 路由独享护卫:在路由装备中界说,只针对当时路由收效。
- 组件内护卫:在组件内部界说,只针对当时组件收效。
```javascript
const router = new VueRouter({
routes: [
{
path: '/about',
component: About,
beforeEnter: (to, from, next) => {
// 在路由跳转前履行
}
}
动态路由答应依据 URL 参数动态烘托不同的组件。在 Vue Router 中,能够运用动态途径参数(如 `:id`)来完成动态路由。
```javascript
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User }
路由懒加载能够将路由对应的组件分割成不同的代码块,按需加载,然后进步运用功用。
```javascript
const router = new VueRouter({
routes: [
{
path: '/about',
component: () => import('./components/About.vue')
}
Vue Router 支撑两种路由形式:hash 形式和 history 形式。
- hash 形式:运用 URL 的 hash 部分作为路由标识符,如 `about`。
- history 形式:使用 HTML5 的 History API,完成无 hash 的 URL。
```javascript
const router = new VueRouter({
mode: 'history',
routes: [
{ path: '/about', component: About }
Vue Router 是 Vue.js 官方供给的一款强壮的路由办理库,它为开发者供给了快捷的路由办理功用。经过本文的介绍,信任读者现已对 Vue Router 的完成原理有了深化的了解。在实践开发中,合理运用 Vue Router 能够进步运用的功用和用户体会。