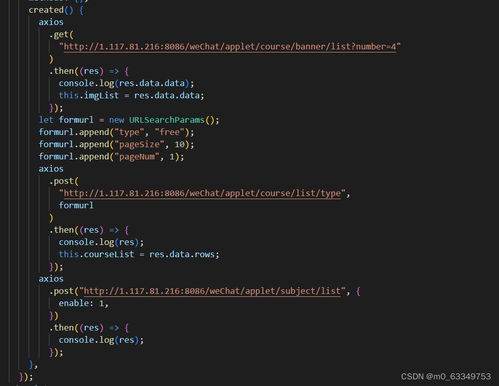
1. 运用axios发送恳求: Axios是一个依据Promise的HTTP客户端,广泛用于Vue项目中的数据恳求。以下是运用axios发送GET恳求的示例:
```javascript methods: { fetchData { axios.get .then; }qwe2 .catch; }qwe2; } } ```
发送POST恳求的示例:
```javascript methods: { postData { axios.post .then; }qwe2 .catch; }qwe2; } } ```
2. 运用fetch发送恳求: Fetch API供给了一个更现代、更强壮且更灵敏的办法来处理网络恳求。以下是一个运用fetch发送GET恳求的示例:
```javascript methods: { fetchGetData { fetch .thenqwe2 .then; }qwe2 .catch; }qwe2; } } ```
发送POST恳求的示例:
```javascript methods: { fetchPostData { fetch }qwe2 .thenqwe2 .then; }qwe2 .catch; }qwe2; } } ```
3. 运用vueresource发送恳求: Vueresource是Vue 1.x版别中官方引荐的网络恳求库,但在Vue 2.0及今后的版别中不再引荐。以下是一个运用vueresource发送GET恳求的示例:
```javascript methods: { vueResourceGetData { this.$http.get .then; }qwe2 .catch; }qwe2; } } ```
发送POST恳求的示例:
```javascript methods: { vueResourcePostData { this.$http.post .then; }qwe2 .catch; }qwe2; } } ```
这些办法各有优缺点,在实践开发中,能够依据项目的具体需求和团队的了解程度挑选适宜的办法。更多具体信息和示例能够参阅以下资源: qwe2
Vue恳求:前端与后端交互的桥梁
在当今的Web开发中,Vue.js已经成为最受欢迎的前端结构之一。它以其简练的语法、高效的功能和丰厚的生态系统而出名。Vue.js自身并不具有处理网络恳求的才能,这就需求咱们凭借其他东西或库来完成前端与后端的交互。本文将具体介绍Vue恳求的相关常识,协助开发者更好地了解和运用Vue进行网络恳求。

Vue恳求首要指的是运用Vue结构进行网络恳求的进程。这个进程一般涉及到以下几个要害点:


以下是一个运用axios进行Vue恳求的示例:
```javascript
import axios from 'axios';
// 创立axios实例
const api = axios.create({
baseURL: 'https://api.example.com',
timeout: 10000
// GET恳求
api.get('/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
// POST恳求
api.post('/data', {
key: 'value'
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
以下是一个运用JWT进行Vue恳求的示例:
```javascript
import axios from 'axios';
// 创立axios实例
const api = axios.create({
baseURL: 'https://api.example.com',
timeout: 10000
// 设置恳求头,带着JWT
api.defaults.headers.common['Authorization'] = `Bearer ${token}`;
// 发送恳求
api.get('/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
Vue恳求是前端与后端交互的重要环节,把握Vue恳求的相关常识关于开发者来说至关重要。本文介绍了Vue恳求的基本概念、常用库、认证授权、缓存优化等方面的内容,期望对开发者有所协助。在实践开发中,开发者应依据项目需求挑选适宜的恳求库和战略,以进步运用功能和用户体会。
下一篇: html色彩突变, 什么是色彩突变?