HTML(超文本符号言语)是一种用于创立网页的规范符号言语。它描绘了一个网页的结构和内容,使得浏览器能够正确地显现网页。HTML文档由一系列的元素组成,这些元素被包围在尖括号“”中。每个元素都有其特定的功用和用处,例如标题、阶段、链接、图片等。
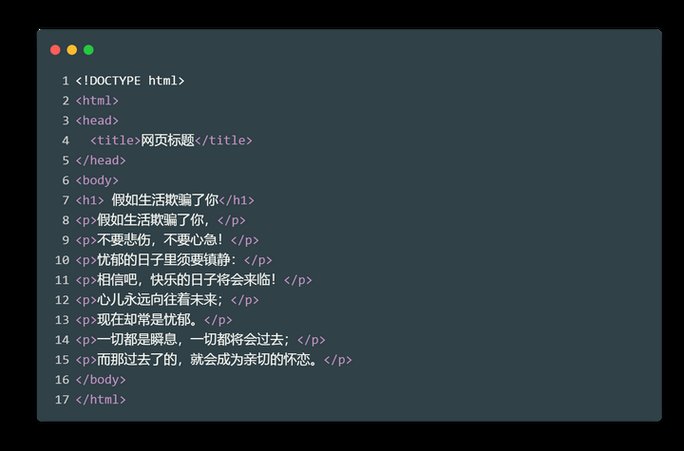
以下是一个简略的HTML文档的结构剖析:

这是一个链接 ```

这仅仅HTML结构的一个根本示例,实际上HTML还有许多其他元素和特点,它们能够用来创立更杂乱和丰厚的网页。
HTML结构剖析:构建高效、可保护的网页根底

一个规范的HTML文档结构一般包含以下几个部分:
1. DOCTYPE
DOCTYPE声明是HTML文档的榜首行,它告知浏览器运用哪个HTML版别进行解析。例如, 表明这是一个HTML5文档。
2. html元素
html元素是整个文档的根元素,它包含了文档的一切内容。html元素有两个特点:lang和manifest。lang特点用于指定文档的言语,manifest特点用于指定离线使用的缓存战略。
3. head元素
head元素包含了文档的元数据,如标题、字符编码、款式表、脚本等。head元素中的内容不会在浏览器中直接显现,但它们对文档的烘托和功用至关重要。
4. title元素
5. body元素
body元素包含了文档的可视内容,如文本、图片、链接、列表等。body元素是文档的主体部分,一切的内容都应该放在body元素内部。
HTML元素是构成网页的根本单位,它们能够分为以下几类:
1. 块级元素
块级元素一般占有整个屏幕宽度,而且会主动换行。常见的块级元素有:div、header、footer、article、section等。
2. 内联元素
内联元素一般不会占有整个屏幕宽度,而且不会主动换行。常见的内联元素有:span、a、img、strong、em等。
3. 空元素
4. 自闭合元素
1. id特点
id特点用于仅有标识一个元素,一般用于CSS款式和JavaScript脚本。
2. class特点
class特点用于给元素分组,以便使用相同的CSS款式或JavaScript行为。
3. style特点
style特点答应直接在元素上界说CSS款式。
4. title特点
title特点用于供给元素的额定信息,一般显现为东西提示。

1. 进步可读性
明晰的HTML结构使得代码易于阅览和保护。
2. 增强可拜访性
3. 优化SEO
4. 进步兼容性
遵从HTML规范能够保证网页在不同浏览器和设备上的兼容性。
HTML结构剖析是前端开发的根底,它关于构建高质量、高效的网页至关重要。经过了解HTML文档结构、元素、特点等根本概念,开发者能够更好地安排代码,进步网站的可读性、可拜访性和SEO体现。
下一篇: vue中props

jquery设置css款式, 什么是jQuery的CSS办法?
在jQuery中,你能够运用`.css`办法来设置CSS款式。这个办法能够用于单个元素或许多个元素,而且能够设置单个款式特点或许多个款式...
2025-01-09

html获取input的值,```html 获取input值示例
要在HTML中获取`input`元素的值,一般运用JavaScript来完成。以下是一个简略的示例,展现怎么运用JavaScript获取...
2025-01-09

2025-01-09 #操作系统

进入windows后黑屏,进入Windows后黑屏的常见原因及解决办法
2025-01-09 #操作系统

2025-01-09 #前端开发

mysql修正数据库称号,mysql修正数据库称号的sql句子
2025-01-09 #数据库

2025-01-09 #数据库