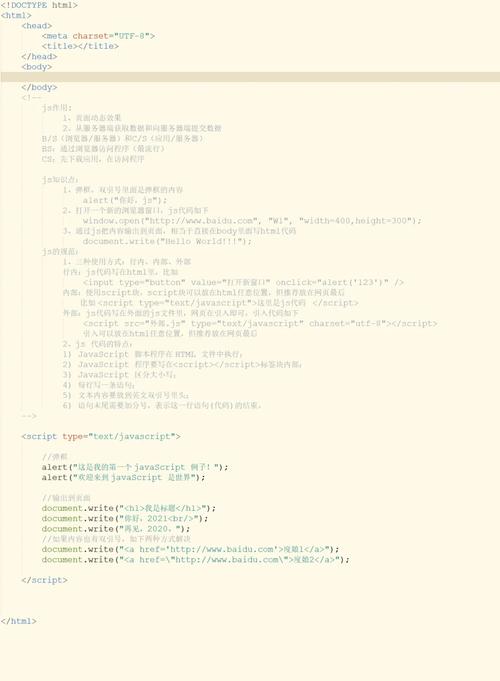
制造一个个人简介的HTML网页是一个很好的学习项目,它可以协助你了解根本的HTML结构和CSS款式。以下是一个简略的个人简介网页的示例代码:


电话: 1234567890
地址: 我国北京市朝阳区
```
在这个示例中,咱们创建了一个简略的个人简介网页,包含一个标题、导航菜单、个人相片、关于我的描绘和联系办法。你可以依据自己的需求修正内容和款式。
在数字化年代,个人简介网页已成为展现个人形象、技能和阅历的重要渠道。经过HTML网页制造个人简介,不只可以进步个人品牌形象,还能在求职、交际等场合中发挥重要作用。本文将具体介绍怎么运用HTML技能制造一个契合搜索引擎规范的个人简介网页。

明晰网页主题:依据个人特色,确认网页的主题,如工作、兴趣爱好等。
确认网页结构:规划网页的布局,包含头部、主体、尾部等部分。
规划网页风格:挑选适宜的色彩、字体和图片,打造个性化的网页风格。
优化用户体会:保证网页内容明晰、易读,便利用户阅读。


字体款式(font-family、font-size、font-weight等):用于设置网页中的字体类型、巨细和粗细。
色彩款式(color、background-color等):用于设置网页中的文字色彩和布景色彩。
布局款式(margin、padding、width、height等):用于设置网页元素的距离、宽度和高度。
边框款式(border、border-radius等):用于设置网页元素的边框款式和圆角。
动画作用(transition、animation等):用于添加网页元素的动画作用。

进步网页加载速度:优化图片、CSS和JavaScript等资源,进步网页加载速度。
添加外部经过友情链接、交际媒体等办法,添加网页的外部链接。

文本修改器:如Notepad 、Sublime Text等,用于编写HTML和CSS代码。
网页规划软件:如Dreamweaver、HBuilder等,供给可视化修改界面,便利制造网页。
在线网页制造渠道:如Wix、Weebly等,供给丰厚的模板和功用,无需编写代码即可制造网页。
经过本文的介绍,信任您现已把握了运用HTML制造个人简介网页的根本办法和技巧。在制造过程中,留意遵从搜索引擎优化准则,进步网页质量,让您的个人简介网页在很多竞争者中锋芒毕露。
上一篇:react路由传参
下一篇: css横向翻滚条,css横向翻滚条款式

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发