在Vue中,布局一般指的是如何将页面上的元素(如组件、图片、文本等)进行安排和摆放,以创立用户界面。Vue自身并不供给特定的布局体系,但它与许多盛行的前端结构和库(如Bootstrap、Vuetify、Element UI等)兼容,这些结构供给了丰厚的布局组件和东西。
1. 运用Flexbox:CSS的Flexbox布局模型是一种强壮的布局东西,答应开发者以更灵敏的办法对元素进行摆放。在Vue中,你能够直接在CSS中运用Flexbox特点来界说布局。
2. 运用Grid体系:CSS的Grid布局模型供给了更高档的布局才能,答应你创立杂乱的布局结构。相同,你能够在Vue组件的款式中运用Grid特点。
3. 运用CSS结构:如前所述,许多CSS结构供给了预界说的布局组件和东西,能够简化布局进程。你能够在Vue项目中引进这些结构,并运用它们供给的布局组件。
4. 运用Vue Router进行页面布局:Vue Router是Vue的官方路由办理器,它答应你创立单页面使用程序(SPA)。经过界说路由和组件,你能够操控不同页面或视图的显现,然后完成布局。
5. 运用Vuex进行状况办理:Vuex是Vue的官方状况办理库,它答应你在Vue使用程序中会集办理状况。经过运用Vuex,你能够更容易地完成呼应式布局,由于状况的改动会自动更新视图。
6. 运用第三方库:除了CSS结构外,还有许多第三方库和东西能够协助你在Vue中进行布局,如Vue Grid Layout、Vue Masonry等。
7. 自界说布局:假如你有特定的布局需求,你也能够自界说布局组件。在Vue中,你能够创立自己的组件,并在其间界说布局逻辑和款式。
8. 运用Vue的插槽(Slots):Vue的插槽答应你将内容嵌入到组件中,然后完成自界说布局。经过运用插槽,你能够将不同的组件或元素组合在一起,以创立所需的布局。
9. 运用Vue的动态组件:Vue的动态组件答应你在运行时动态地切换组件。经过运用动态组件,你能够依据使用程序的状况或用户交互来改动布局。
10. 运用Vue的过渡(Transitions)和动画(Animations):Vue供给了内置的过渡和动画功用,答应你为布局改动增加动效。经过运用过渡和动画,你能够进步用户界面的交互性和视觉作用。
11. 运用Vue的呼应式规划:Vue的呼应式规划答应你依据不同的屏幕尺度和设备类型来调整布局。经过运用媒体查询(Media Queries)和百分比单位(如百分比宽度和高度),你能够创立呼应式布局,以习惯不同的设备和屏幕尺度。
12. 运用Vue的组件库:许多Vue组件库供给了丰厚的布局组件,如导航栏、侧边栏、卡片、表格等。你能够在Vue项目中引进这些库,并运用它们供给的组件来构建布局。
13. 运用Vue的款式攻略:一些Vue项目或许有自己的款式攻略,其间包括了引荐的布局实践和款式标准。遵从这些攻略能够协助你坚持代码的一致性和可维护性。
14. 运用Vue的测验东西:在Vue中进行布局时,运用测验东西(如Jest、Vue Test Utils等)能够协助你保证布局在不同设备和浏览器上的一致性和功用。
15. 运用Vue的社区资源:Vue有一个活泼的社区,供给了许多教程、示例代码和最佳实践。你能够参阅这些资源来学习和改善你的布局技术。
16. 运用Vue的插件体系:Vue的插件体系答应你引进第三方插件,这些插件或许供给额定的布局功用或东西。经过运用插件,你能够扩展Vue的功用,以满意特定的布局需求。
17. 运用Vue的模板语法:Vue的模板语法答应你在HTML模板中运用Vue指令和表达式,以动态地绑定数据和履行逻辑。经过运用模板语法,你能够更容易地创立动态布局,如依据数据改动更新元素的方位或款式。
18. 运用Vue的组件通讯:Vue的组件通讯机制答应组件之间传递数据和事情。经过运用props、自界说事情和Vuex等东西,你能够完成组件之间的协作,然后创立更杂乱的布局。
19. 运用Vue的插槽(Slots)和作用域插槽(Scoped Slots):插槽和作用域插槽答应你将内容嵌入到组件中,并操控内容的烘托。经过运用插槽,你能够更灵敏地定制组件的布局。
20. 运用Vue的动态特点:Vue的动态特点答应你动态地绑定组件的特点,如类(class)、款式(style)等。经过运用动态特点,你能够依据使用程序的状况或用户交互来调整布局。
21. 运用Vue的核算特点(Computed Properties):核算特点答应你依据其他特点或数据核算新的值。经过运用核算特点,你能够依据使用程序的状况或数据来动态地调整布局。
22. 运用Vue的观察者(Watchers):观察者答应你监督数据的改动,并在改动产生时履行特定的操作。经过运用观察者,你能够依据数据的改动来更新布局。
23. 运用Vue的生命周期钩子(Lifecycle Hooks):Vue的生命周期钩子答应你在组件的不同生命周期阶段履行代码。经过运用生命周期钩子,你能够在组件创立、更新或毁掉时调整布局。
24. 运用Vue的指令(Directives):Vue的指令答应你在模板中履行特定的操作。经过运用自界说指令,你能够扩展Vue的功用,以满意特定的布局需求。
25. 运用Vue的过滤器(Filters):Vue的过滤器答应你转化或格式化数据。经过运用过滤器,你能够依据数据的改动来调整布局。
26. 运用Vue的组件库:Vue有许多组件库,如Element UI、Vuetify、BootstrapVue等,它们供给了丰厚的布局组件和东西。你能够在Vue项目中引进这些库,并运用它们供给的组件来构建布局。
27. 运用Vue的呼应式规划:Vue的呼应式规划答应你依据不同的屏幕尺度和设备类型来调整布局。经过运用媒体查询(Media Queries)和百分比单位(如百分比宽度和高度),你能够创立呼应式布局,以习惯不同的设备和屏幕尺度。
28. 运用Vue的款式攻略:一些Vue项目或许有自己的款式攻略,其间包括了引荐的布局实践和款式标准。遵从这些攻略能够协助你坚持代码的一致性和可维护性。
29. 运用Vue的测验东西:在Vue中进行布局时,运用测验东西(如Jest、Vue Test Utils等)能够协助你保证布局在不同设备和浏览器上的一致性和功用。
30. 运用Vue的社区资源:Vue有一个活泼的社区,供给了许多教程、示例代码和最佳实践。你能够参阅这些资源来学习和改善你的布局技术。
31. 运用Vue的插件体系:Vue的插件体系答应你引进第三方插件,这些插件或许供给额定的布局功用或东西。经过运用插件,你能够扩展Vue的功用,以满意特定的布局需求。
32. 运用Vue的模板语法:Vue的模板语法答应你在HTML模板中运用Vue指令和表达式,以动态地绑定数据和履行逻辑。经过运用模板语法,你能够更容易地创立动态布局,如依据数据改动更新元素的方位或款式。
33. 运用Vue的组件通讯:Vue的组件通讯机制答应组件之间传递数据和事情。经过运用props、自界说事情和Vuex等东西,你能够完成组件之间的协作,然后创立更杂乱的布局。
34. 运用Vue的插槽(Slots)和作用域插槽(Scoped Slots):插槽和作用域插槽答应你将内容嵌入到组件中,并操控内容的烘托。经过运用插槽,你能够更灵敏地定制组件的布局。
35. 运用Vue的动态组件:Vue的动态组件答应你在运行时动态地切换组件。经过运用动态组件,你能够依据使用程序的状况或用户交互来改动布局。
36. 运用Vue的过渡(Transitions)和动画(Animations):Vue供给了内置的过渡和动画功用,答应你为布局改动增加动效。经过运用过渡和动画,你能够进步用户界面的交互性和视觉作用。
37. 运用Vue的核算特点(Computed Properties):核算特点答应你依据其他特点或数据核算新的值。经过运用核算特点,你能够依据使用程序的状况或数据来动态地调整布局。
38. 运用Vue的观察者(Watchers):观察者答应你监督数据的改动,并在改动产生时履行特定的操作。经过运用观察者,你能够依据数据的改动来更新布局。
39. 运用Vue的生命周期钩子(Lifecycle Hooks):Vue的生命周期钩子答应你在组件的不同生命周期阶段履行代码。经过运用生命周期钩子,你能够在组件创立、更新或毁掉时调整布局。
40. 运用Vue的指令(Directives):Vue的指令答应你在模板中履行特定的操作。经过运用自界说指令,你能够扩展Vue的功用,以满意特定的布局需求。
41. 运用Vue的过滤器(Filters):Vue的过滤器答应你转化或格式化数据。经过运用过滤器,你能够依据数据的改动来调整布局。
42. 运用Vue的组件库:Vue有许多组件库,如Element UI、Vuetify、BootstrapVue等,它们供给了丰厚的布局组件和东西。你能够在Vue项目中引进这些库,并运用它们供给的组件来构建布局。
43. 运用Vue的呼应式规划:Vue的呼应式规划答应你依据不同的屏幕尺度和设备类型来调整布局。经过运用媒体查询(Media Queries)和百分比单位(如百分比宽度和高度),你能够创立呼应式布局,以习惯不同的设备和屏幕尺度。
44. 运用Vue的款式攻略:一些Vue项目或许有自己的款式攻略,其间包括了引荐的布局实践和款式标准。遵从这些攻略能够协助你坚持代码的一致性和可维护性。
45. 运用Vue的测验东西:在Vue中进行布局时,运用测验东西(如Jest、Vue Test Utils等)能够协助你保证布局在不同设备和浏览器上的一致性和功用。
46. 运用Vue的社区资源:Vue有一个活泼的社区,供给了许多教程、示例代码和最佳实践。你能够参阅这些资源来学习和改善你的布局技术。
47. 运用Vue的插件体系:Vue的插件体系答应你引进第三方插件,这些插件或许供给额定的布局功用或东西。经过运用插件,你能够扩展Vue的功用,以满意特定的布局需求。
48. 运用Vue的模板语法:Vue的模板语法答应你在HTML模板中运用Vue指令和表达式,以动态地绑定数据和履行逻辑。经过运用模板语法,你能够更容易地创立动态布局,如依据数据改动更新元素的方位或款式。
49. 运用Vue的组件通讯:Vue的组件通讯机制答应组件之间传递数据和事情。经过运用props、自界说事情和Vuex等东西,你能够完成组件之间的协作,然后创立更杂乱的布局。
50. 运用Vue的插槽(Slots)和作用域插槽(Scoped Slots):插槽和作用域插槽答应你将内容嵌入到组件中,并操控内容的烘托。经过运用插槽,你能够更灵敏地定制组件的布局。
51. 运用Vue的动态组件:Vue的动态组件答应你在运行时动态地切换组件。经过运用动态组件,你能够依据使用程序的状况或用户交互来改动布局。
52. 运用Vue的过渡(Transitions)和动画(Animations):Vue供给了内置的过渡和动画功用,答应你为布局改动增加动效。经过运用过渡和动画,你能够进步用户界面的交互性和视觉作用。
53. 运用Vue的核算特点(Computed Properties):核算特点答应你依据其他特点或数据核算新的值。经过运用核算特点,你能够依据使用程序的状况或数据来动态地调整布局。
54. 运用Vue的观察者(Watchers):观察者答应你监督数据的改动,并在改动产生时履行特定的操作。经过运用观察者,你能够依据数据的改动来更新布局。
55. 运用Vue的生命周期钩子(Lifecycle Hooks):Vue的生命周期钩子答应你在组件的不同生命周期阶段履行代码。经过运用生命周期钩子,你能够在组件创立、更新或毁掉时调整布局。
56. 运用Vue的指令(Directives):Vue的指令答应你在模板中履行特定的操作。经过运用自界说指令,你能够扩展Vue的功用,以满意特定的布局需求。
57. 运用Vue的过滤器(Filters):Vue的过滤器答应你转化或格式化数据。经过运用过滤器,你能够依据数据的改动来调整布局。
58. 运用Vue的组件库:Vue有许多组件库,如Element UI、Vuetify、BootstrapVue等,它们供给了丰厚的布局组件和东西。你能够在Vue项目中引进这些库,并运用它们供给的组件来构建布局。
59. 运用Vue的呼应式规划:Vue的呼应式规划答应你依据不同的屏幕尺度和设备类型来调整布局。经过运用媒体查询(Media Queries)和百分比单位(如百分比宽度和高度),你能够创立呼应式布局,以习惯不同的设备和屏幕尺度。
60. 运用Vue的款式攻略:一些Vue项目或许有自己的款式攻略,其间包括了引荐的布局实践和款式标准。遵从这些攻略能够协助你坚持代码的一致性和可维护性。
61. 运用Vue的测验东西:在Vue中进行布局时,运用测验东西(如Jest、Vue Test Utils等)能够协助你保证布局在不同设备和浏览器上的一致性和功用。
62. 运用Vue的社区资源:Vue有一个活泼的社区,供给了许多教程、示例代码和最佳实践。你能够参阅这些资源来学习和改善你的布局技术。
63. 运用Vue的插件体系:Vue的插件体系答应你引进第三方插件,这些插件或许供给额定的布局功用或东西。经过运用插件,你能够扩展Vue的功用,以满意特定的布局需求。
64. 运用Vue的模板语法:Vue的模板语法答应你在HTML模板中运用Vue指令和表达式,以动态地绑定数据和履行逻辑。经过运用模板语法,你能够更容易地创立动态布局,如依据数据改动更新元素的方位或款式。
65. 运用Vue的组件通讯:Vue的组件通讯机制答应组件之间传递数据和事情。经过运用props、自界说事情和Vuex等东西,你能够完成组件之间的协作,然后创立更杂乱的布局。
66. 运用Vue的插槽(Slots)和作用域插槽(Scoped Slots):插槽和作用域插槽答应你将内容嵌入到组件中,并操控内容的烘托。经过运用插槽,你能够更灵敏地定制组件的布局。
67. 运用Vue的动态组件:Vue的动态组件答应你在运行时动态地切换组件。经过运用动态组件,你能够依据使用程序的状况或用户交互来改动布局。
68. 运用Vue的过渡(Transitions)和动画(Animations):Vue供给了内置的过渡和动画功用,答应你为布局改动增加动效。经过运用过渡和动画,你能够进步用户界面的交互性和视觉作用。
69. 运用Vue的核算特点(Computed Properties):核算特点答应你依据其他特点或数据核算新的值。经过运用核算特点,你能够依据使用程序的状况或数据来动态地调整布局。
70. 运用Vue的观察者(Watchers):观察者答应你监督数据的改动,并在改动产生时履行特定的操作。经过运用观察者,你能够依据数据的改动来更新布局。
71. 运用Vue的生命周期钩子(Lifecycle Hooks):Vue的生命周期钩子答应你在组件的不同生命周期阶段履行代码。经过运用生命周期钩子,你能够在组件创立、更新或毁掉时调整布局。
72. 运用Vue的指令(Directives):Vue的指令答应你在模板中履行特定的操作。经过运用自界说指令,你能够扩展Vue的功用,以满意特定的布局需求。
73. 运用Vue的过滤器(Filters):Vue的过滤器答应你转化或格式化数据。经过运用过滤器,你能够依据数据的改动来调整布局。
74. 运用Vue的组件库:Vue有许多组件库,如Element UI、Vuetify、BootstrapVue等,它们供给了丰厚的布局组件和东西。你能够在Vue项目中引进这些库,并运用它们供给的组件来构建布局。
75. 运用Vue的呼应式规划:Vue的呼应式规划答应你依据不同的屏幕尺度和设备类型来调整布局。经过运用媒体查询(Media Queries)和百分比单位(如百分比宽度和高度),你能够创立呼应式布局,以习惯不同的设备和屏幕尺度。
76. 运用Vue的款式攻略:一些Vue项目或许有自己的款式攻略,其间包括了引荐的布局实践和款式标准。遵从这些攻略能够协助你坚持代码的一致性和可维护性。
77. 运用Vue的测验东西:在Vue中进行布局时,运用测验东西(如Jest、Vue Test Utils等)能够协助你保证布局在不同设备和浏览器上的一致性和功用。
78. 运用Vue的社区资源:Vue有一个活泼的社区,供给了许多教程、示例代码和最佳实践。你能够参阅这些资源来学习和改善你的布局技术。
79. 运用Vue的插件体系:Vue的插件体系答应你引进第三方插件,这些插件或许供给额定的布局功用或东西。经过运用插件,你能够扩展Vue的功用,以满意特定的布局需求。
80. 运用Vue的模板语法:Vue的模板语法答应你在HTML模板中运用Vue指令和表达式,以动态地绑定数据和履行逻辑。经过运用模板语法,你能够更容易地创立动态布局,如依据数据改动更新元素的方位或款式。
81. 运用Vue的组件通讯:Vue的组件通讯机制答应组件之间传递数据和事情。经过运用props、自界说事情和Vuex等东西,你能够完成组件之间的协作,然后创立更杂乱的布局。
82. 运用Vue的插槽(Slots)和作用域插槽(Scoped Slots):插槽和作用域插槽答应你将内容嵌入到组件中,并操控内容的烘托。经过运用插槽,你能够更灵敏地定制组件的布局。
83. 运用Vue的动态组件:Vue的动态组件答应你在运行时动态地切换组件。经过运用动态组件,你能够依据使用程序的状况或用户交互来改动布局。
84. 运用Vue的过渡(Transitions)和动画(Animations):Vue供给了内置的过渡和动画功用,答应你为布局改动增加动效。经过运用过渡和动画,你能够进步用户界面的交互性和视觉作用。
85. 运用Vue的核算特点(Computed Properties):核算特点答应你依据其他特点或数据核算新的值。经过运用核算特点,你能够依据使用程序的状况或数据来动态地调整布局。
86. 运用Vue的观察者(Watchers):观察者答应你监督数据的改动,并在改动产生时履行特定的操作。经过运用观察者,你能够依据数据的改动来更新布局。
87. 运用Vue的生命周期钩子(Lifecycle Hooks):Vue的生命周期钩子答应你在组件的不同生命周期阶段履行代码。经过运用生命周期钩子,你能够在组件创立、更新或毁掉时调整布局。
88. 运用Vue的指令(Directives):Vue的指令答应你在模板中履行特定的操作。经过运用自界说指令,你能够扩展Vue的功用,以满意特定的布局需求。
89. 运用Vue的过滤器(Filters):Vue的过滤器答应你转化或格式化数据。经过运用过滤器,你能够依据数据的改动来调整布局。
90. 运用Vue的组件库:Vue有许多组件库,如Element UI、Vuetify、BootstrapVue等,它们供给了丰厚的布局组件和东西。你能够在Vue项目中引进这些库,并运用它们供给的组件来构建布局。
91. 运用Vue的呼应式规划:Vue的呼应式规划答应你依据不同的屏幕尺度和设备类型来调整布局。经过运用媒体查询(Media Queries)和百分比单位(如百分比宽度和高度),你能够创立呼应式布局,以习惯不同的设备和屏幕尺度。
92. 运用Vue的款式攻略:一些Vue项目或许有自己的款式攻略,其间包括了引荐的布局实践和款式标准。遵从这些攻略能够协助你坚持代码的一致性和可维护性。
93. 运用Vue的测验东西:在Vue中进行布局时,运用测验东西(如Jest、Vue Test Utils等)能够协助你保证布局在不同设备和浏览器上的一致性和功用。
1. 运用CSS布局技术: Flexbox:Flexbox是一种现代的布局办法,它答应你以灵敏的办法对容器内的项目进行摆放。 Grid体系:CSS Grid供给了更高档的布局才能,答应你创立杂乱的二维布局。
2. 运用前端结构和库: BootstrapVue:依据Bootstrap的前端结构,供给了一套呼应式的布局组件。 Vuetify:依据Material Design的Vue UI结构,供给了一套完好的布局和组件。 Element UI:依据饿了么UI的Vue组件库,供给了一套丰厚的布局和组件。
3. 运用Vue Router进行页面布局: Vue Router是Vue的官方路由办理器,答应你创立单页面使用程序(SPA),经过界说路由和组件来操控不同页面或视图的显现。
4. 运用Vuex进行状况办理: Vuex是Vue的官方状况办理库,答应你在Vue使用程序中会集办理状况。经过运用Vuex,你能够更容易地完成呼应式布局,由于状况的改动会自动更新视图。
5. 运用第三方库: Vue Grid Layout:一个动态的网格布局库,答应你创立可拖拽的网格布局。 Vue Masonry:一个呼应式的瀑布流布局库。
6. 自界说布局: 假如你有特定的布局需求,你也能够自界说布局组件。在Vue中,你能够创立自己的组件,并在其间界说布局逻辑和款式。
7. 运用Vue的插槽(Slots): Vue的插槽答应你将内容嵌入到组件中,然后完成自界说布局。经过运用插槽,你能够将不同的组件或元素组合在一起,以创立所需的布局。
8. 运用Vue的动态组件: Vue的动态组件答应你在运行时动态地切换组件。经过运用动态组件,你能够依据使用程序的状况或用户交互来改动布局。
9. 运用Vue的过渡(Transitions)和动画(Animations): Vue供给了内置的过渡和动画功用,答应你为布局改动增加动效。经过运用过渡和动画,你能够进步用户界面的交互性和视觉作用。
10. 运用Vue的呼应式规划: Vue的呼应式规划答应你依据不同的屏幕尺度和设备类型来调整布局。经过运用媒体查询(Media Queries)和百分比单位(如百分比宽度和高度),你能够创立呼应式布局,以习惯不同的设备和屏幕尺度。
11. 运用Vue的组件库: 许多Vue组件库供给了丰厚的布局组件,如导航栏、侧边栏、卡片、表格等。你能够在Vue项目中引进这些库,并运用它们供给的组件来构建布局。
12. 运用Vue的款式攻略: 一些Vue项目或许有自己的款式攻略,其间包括了引荐的布局实践和款式标准。遵从这些攻略能够协助你坚持代码的一致性和可维护性。
13. 运用Vue的测验东西: 在Vue中进行布局时,运用测验东西(如Jest、Vue Test Utils等)能够协助你保证布局在不同设备和浏览器上的一致性和功用。
14. 运用Vue的社区资源: Vue有一个活泼的社区,供给了许多教程、示例代码和最佳实践。你能够参阅这些资源来学习和改善你的布局技术。
15. 运用Vue的插件体系: Vue的插件体系答应你引进第三方插件,这些插件或许供给额定的布局功用或东西。经过运用插件,你能够扩展Vue的功用,以满意特定的布局需求。
这些办法能够依据你的详细需求和项目规划来挑选运用。在实践开发中,你或许需求结合多种办法来完成最佳的布局作用。
Vue布局:打造高效、漂亮的前端页面

在开端开发之前,咱们需求建立一个适宜的前端开发环境。以下是一个简略的环境建立过程:

```bash
npm install -g @vitejs/core

```bash
vite create my-vue-project

```bash
npm install vue@next

```bash
npm install less less-loader --save-dev

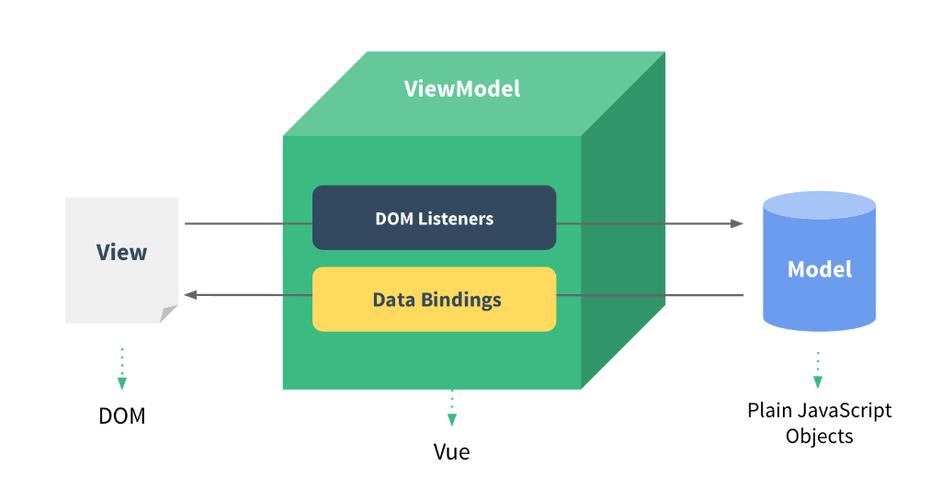
Vue 3是Vue.js的最新版别,带来了许多新特性和改善,包括:



Less是一种CSS预处理器,它扩展了CSS的功用,供给了以下特性:




在Vue项目中,页面布局一般包括以下部分:

以下是一个简略的Vue页面布局示例:
```vue
上一篇:vue路由缓存, 路由缓存原理
下一篇: vue的原理,原理与中心特性