Vue懒加载(Lazy Loading)是一种优化技能,旨在进步页面加载速度和功用。它答应Vue运用程序按需加载组件或资源,而不是在页面加载时一次性加载一切内容。这有助于削减初始加载时刻,进步用户体会,并削减服务器负载。
在Vue中,懒加载一般经过动态导入(Dynamic Imports)完成。这意味着你能够在需求时才加载组件,而不是在运用程序启动时当即加载它们。这能够经过Vue的异步组件功用完成,结合Webpack等模块打包东西的代码切割(Code Splitting)功用。
下面是一个简略的比如,展现了如安在Vue中运用懒加载:
```javascript// 运用动态导入创立异步组件const AsyncComponent = => import;
// 在路由装备中运用懒加载export default { routes: };```
在这个比如中,`AsyncComponent` 是一个异步组件,它将在路由到 `/async` 途径时按需加载。Webpack将主动切割代码,并为 `AsyncComponent` 创立一个独自的文件,只要在需求时才会下载和履行。
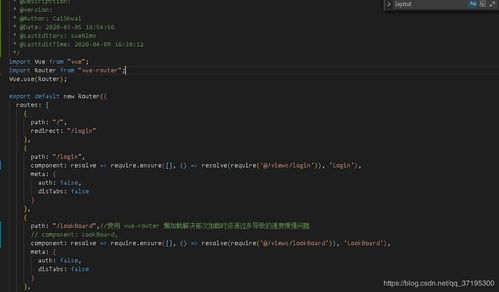
此外,Vue还支撑更高档的懒加载战略,例如依据路由或条件加载组件。这能够经过结合Vue Router和Webpack的魔法注释(Magic Comments)来完成,如:
```javascript// 依据路由的懒加载export default { routes: => import } qwe2};```
在这个比如中,`webpackChunkName` 注释答应你为切割的代码块指定一个称号,这有助于操控生成的文件名和优化缓存战略。
总的来说,Vue懒加载是一种强壮的技能,能够协助你构建更快、更高效的运用程序。经过合理地运用动态导入和代码切割,你能够明显进步页面加载速度和用户体会。
Vue懒加载:进步运用功用的利器
在现代前端开发中,跟着运用的复杂度和规划不断扩大,功用优化成为了开发者重视的焦点。懒加载(Lazy Loading)作为一种常见的功用优化手法,能够有用削减初始加载时刻,进步用户体会。本文将深入探讨Vue懒加载的完成原理、运用场景以及最佳实践。

Vue懒加载是一种按需加载资源的技能,它能够将代码块或组件推迟加载到需求时再进行加载。在Vue中,懒加载一般用于以下场景:


Vue懒加载首要依赖于Webpack的代码切割(Code Splitting)功用。Webpack将代码切割成多个块(chunk),每个块包括特定的代码片段。在需求时,Webpack会动态加载对应的块,完成懒加载。
Webpack供给了两种代码切割方法:
在Vue中,能够运用`import()`语法完成组件的懒加载。以下是一个示例:
```javascript
const MyLazyComponent = () => import('./MyLazyComponent.vue');
当需求运用`MyLazyComponent`时,Vue会主动加载对应的模块。
Vue懒加载适用于以下场景:
在大型项目中,能够将不常用的组件或模块进行懒加载,削减初始加载时刻。例如,在用户点击某个按钮时,再加载对应的组件。
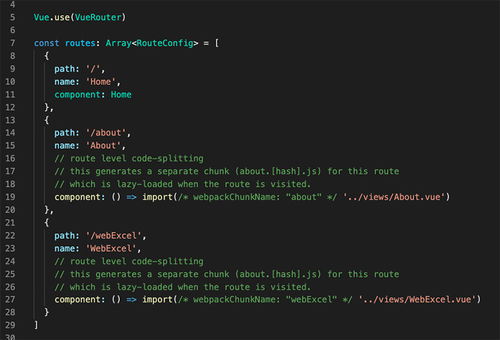
在Vue Router中,能够运用动态导入完成路由懒加载。以下是一个示例:
```javascript
const routes = [
path: '/about',
component: () => import('./views/About.vue')
当用户拜访`/about`路由时,Vue Router会动态加载`About.vue`组件。
在页面中,能够运用Vue的指令`v-lazy`完成图片的懒加载。以下是一个示例:
```html
上一篇:react 路由跳转
下一篇: html中a标签,html中a标签的特点

html改动字体巨细,```html 字体巨细示例 这是默许巨细的字体。
```html字体巨细示例这是默许巨细的字体。运用CSS款式```html字体巨细示例...
2025-01-10