Vue 2 和 Vue 3 在双向绑定方面有一些明显的差异,首要体现在以下几个方面:
1. 数据呼应体系: Vue 2 运用了根据 `Object.defineProperty` 的呼应式体系,经过 `getter` 和 `setter` 来完成数据的呼应式。 Vue 3 则引入了根据 `Proxy` 的呼应式体系,它能够更好地处理数组的改变,而且供给了更细粒度的操控。
5. 功用优化: Vue 3 的呼应式体系比较 Vue 2 更高效,由于它运用了 `Proxy` 来阻拦目标的一切操作,而不是像 Vue 2 那样只阻拦特定的特点。 这种改善能够带来更好的功用,尤其是在处理很多数据或许杂乱的应用时。
总的来说,Vue 3 在双向绑定方面供给了更多的灵敏性和功用优化,可是根本的完成办法和概念与 Vue 2 是类似的。假如你现已了解 Vue 2 的双向绑定,那么学习 Vue 3 的双向绑定应该不会太难。
Vue2与Vue3双向绑定差异详解
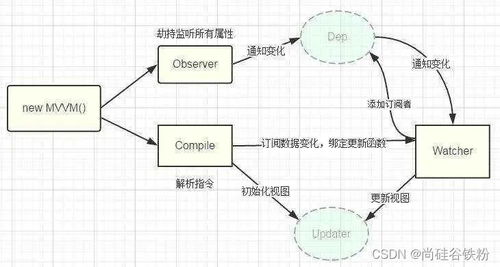
在Vue.js结构中,双向绑定是中心特性之一,它答应数据与视图之间的主动同步。本文将深入探讨Vue2和Vue3在双向绑定方面的差异,协助开发者更好地了解这两个版别之间的差异。


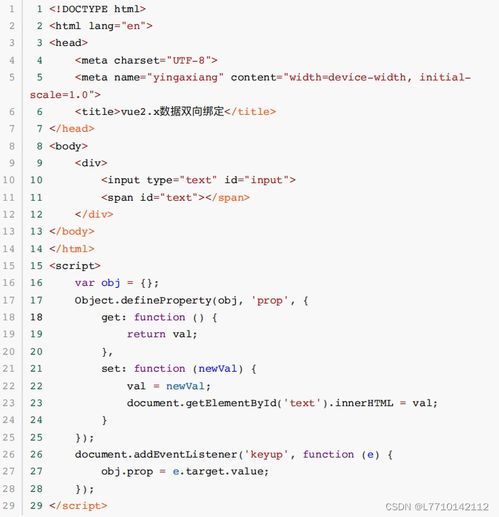
Vue2运用ES5的`Object.defineProperty()`办法来完成双向绑定。它经过绑架数据目标的特点,为每个特点增加getter和setter办法。当数据被读取时,getter会被调用,而当数据被修改时,setter会被调用。Vue2经过watcher来监听数据的改变,当数据改变时,触发视图的更新。

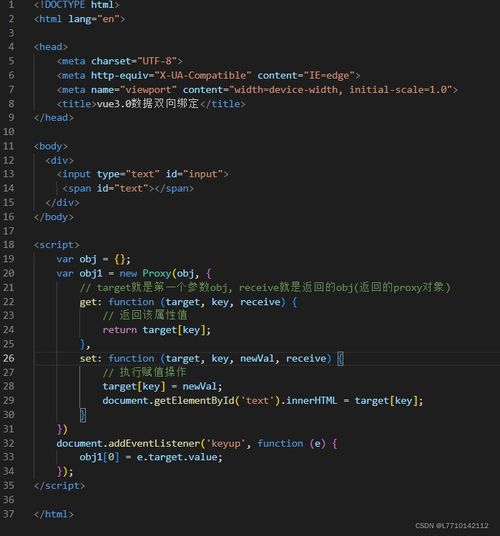
Vue3引入了ES6的`Proxy`目标,运用`Proxy`来完成双向绑定。`Proxy`能够阻拦目标的根本操作,如特点读取、特点设置、函数调用等。Vue3经过`reactive()`函数创立呼应式目标,`reactive()`内部运用`Proxy`来阻拦目标操作,然后完成数据的呼应式。
在Vue2中,`Object.defineProperty()`办法用于界说目标特点,并为其增加getter和setter。以下是一个简略的示例:
```javascript
let data = {
value: 1
Object.defineProperty(data, 'value', {
get: function() {
return this.value;
},
set: function(newValue) {
this.value = newValue;
在Vue3中,`Proxy`能够阻拦目标的根本操作。以下是一个运用`Proxy`的示例:
```javascript
let data = reactive({
value: 1
let handler = {
get(target, prop, receiver) {
return Reflect.get(target, prop, receiver);
},
set(target, prop, value, receiver) {
return Reflect.set(target, prop, value, receiver);
let proxyData = new Proxy(data, handler);
Vue2在处理很多数据或杂乱的数据结构时,可能会遇到功用问题。这是由于`Object.defineProperty()`只能绑架目标的特点,关于数组,Vue2需求运用特定的办法来绑架数组的改变,如`Vue.set`或`this.$set`。
Vue3运用`Proxy`来阻拦目标操作,能够更全面地绑架目标的改变。此外,Vue3对数组进行了优化,能够直接监听数组内部数据的改变,无需运用额定的办法。
Vue2供给了`data`、`computed`、`methods`、`watch`等选项来处理数据绑定和视图更新。
Vue3供给了`setup()`函数、`ref`、`reactive`、`computed`、`watch`等API来处理数据绑定和视图更新。`setup()`函数是Vue3中组件初始化时触发的函数,它答应开发者以更灵敏的办法安排代码。
Vue2和Vue3在双向绑定方面存在明显差异。Vue2运用`Object.defineProperty()`来完成双向绑定,而Vue3运用`Proxy`。Vue3在功用和API方面进行了优化,供给了更强壮的数据绑定功用。
关于新项目,主张运用Vue3,由于它供给了更好的功用和更丰厚的API。关于旧项目,能够考虑逐渐迁移到Vue3,以享用其带来的优点。
上一篇:html5制造,HTML5简介