CSS前端布局的艺术:把握Grid布局,打造高效网页
在当今的前端开发范畴,CSS布局技能是构建漂亮、呼应式网页的要害。跟着CSS Grid布局的鼓起,开发者们具有了更多创造性的布局可能性。本文将深入探讨CSS Grid布局的原理、技巧以及实战事例,帮助您把握这一强壮的布局东西。
CSS Grid布局,也称为网格布局,是一种二维布局体系,答应开发者将网页内容划分为行和列,然后完成杂乱的布局结构。与传统的Flexbox布局比较,Grid布局供给了更丰厚的布局选项和更高的灵敏性。



网格项目是网格容器中的单个元素,它们能够被放置在网格的任何方位。网格项目能够是任何HTML元素。

网格线是网格的笔直和水平线,它们将网格容器划分为行和列。网格线能够是隐式的,也能够是显式的。

将元素设置为网格容器,并启用Grid布局。
```css
.container {
display: grid;

界说网格容器的列数和列宽。
```css
.container {
grid-template-columns: 1fr 2fr 3fr;

界说网格容器的行数和行高。
```css
.container {
grid-template-rows: 1fr 2fr 3fr;

指定网格项目的开始列。
```css
.item {
grid-column-start: 2;

指定网格项目的完毕列。
```css
.item {
grid-column-end: 4;

指定网格项目的开始行。
```css
.item {
grid-row-start: 2;
指定网格项目的完毕行。
```css
.item {
grid-row-end: 4;

经过运用`fr`单位,能够轻松完成呼应式布局。`fr`单位代表可用空间的一部分,能够依据其他网格项目的巨细主动调整。
```css
.container {
grid-template-columns: 1fr 2fr 3fr;

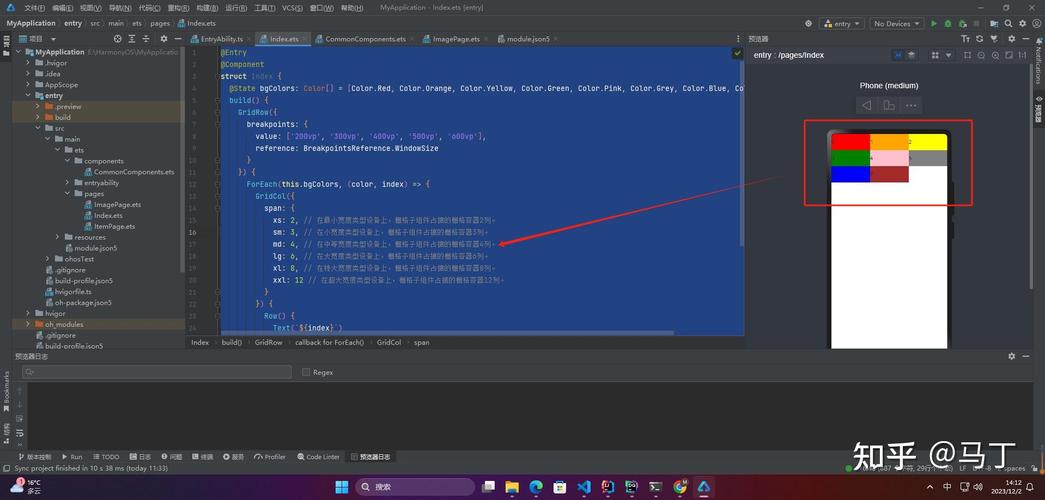
Grid布局答应您创立杂乱的网格结构,例如嵌套网格、对齐方法等。
```css
.container {
display: grid;
grid-template-columns: 1fr 2fr;
grid-template-rows: auto auto;
.item {
grid-column: 1 / 3;
grid-row: 1 / 3;
Grid布局供给了多种定位和对齐方法,例如`grid-area`、`align-items`、`justify-items`等。
```css
.item {
grid-area: 1 / 1 / 3 / 3;
align-self: center;
justify-self: center;
以下是一个运用CSS Grid布局的个人博客网站布局的示例:
```html
下一篇: vue核算特色, 核算特色的概念

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发