在Vue项目中,跨域问题是一个常见的问题。跨域是指浏览器不能履行其他网站的脚本,它是由浏览器的同源战略形成的。为了处理这个问题,一般有几种办法,比方CORS(跨源资源共享)、JSONP(只支撑GET恳求)、服务器署理等。
在Vue项目中,最常用的处理跨域问题的办法是经过装备署理。Vue脚手架(vuecli)供给了一个简略的署理装备办法,经过修正`vue.config.js`文件来设置署理。以下是一个根本的署理装备示例:
```javascriptmodule.exports = { devServer: { proxy: { '/api': { target: 'http://example.com', // 方针服务器地址 changeOrigin: true, // 是否改动域名 pathRewrite: { '^/api': '' // 重写途径:去掉途径中最初的'/api' } } } }}```
在这个比如中,当你的运用恳求以`/api`最初的URL时,这些恳求会被署理到`http://example.com`。`changeOrigin`设置为`true`表明在恳求中会改动域名,`pathRewrite`则是用于重写恳求途径,去掉最初的`/api`。
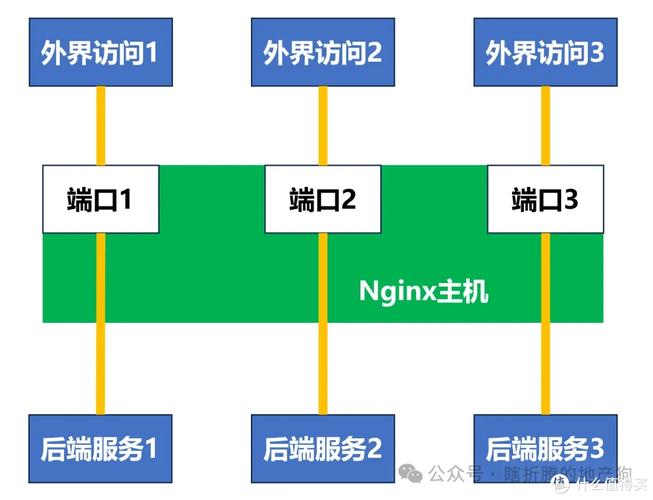
这种办法简略且有用,适用于开发环境。但在出产环境中,一般需要在服务器端进行装备,比方在Nginx或Apache中设置署理,或许运用其他办法来处理跨域恳求。
请注意,以上装备仅适用于开发环境。在出产环境中,你应该保证服务器端现已正确装备了CORS或其他跨域处理方案。
Vue署理跨域问题解析与处理方案
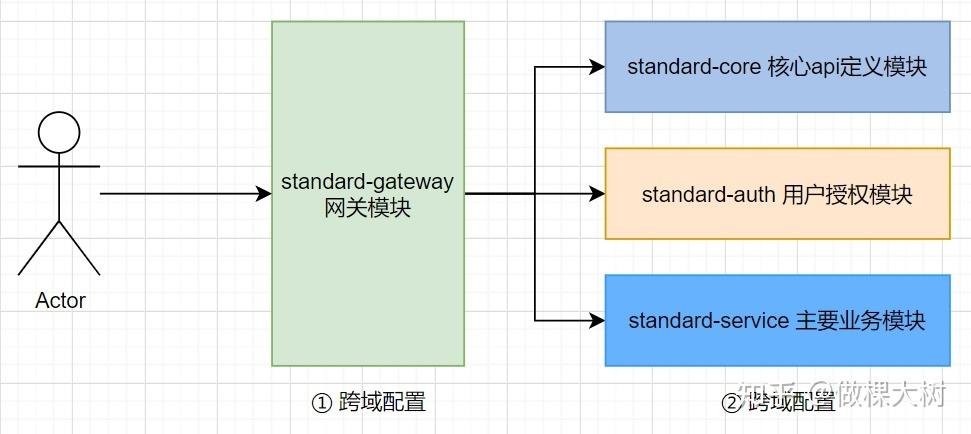
在前后端别离的开发形式中,跨域问题是一个常见且扎手的问题。Vue作为盛行的前端结构,在开发过程中也常常遇到跨域恳求的困扰。本文将深化解析Vue署理跨域问题,并供给相应的处理方案。
跨域问题首要源于浏览器的同源战略(Same-Origin Policy)。同源战略规则,一个域下的文档或脚本只能与同源的另一个域进行交互。这儿的“同源”指的是协议、域名和端口完全相同。假如三者之一不同,就会产生跨域问题。

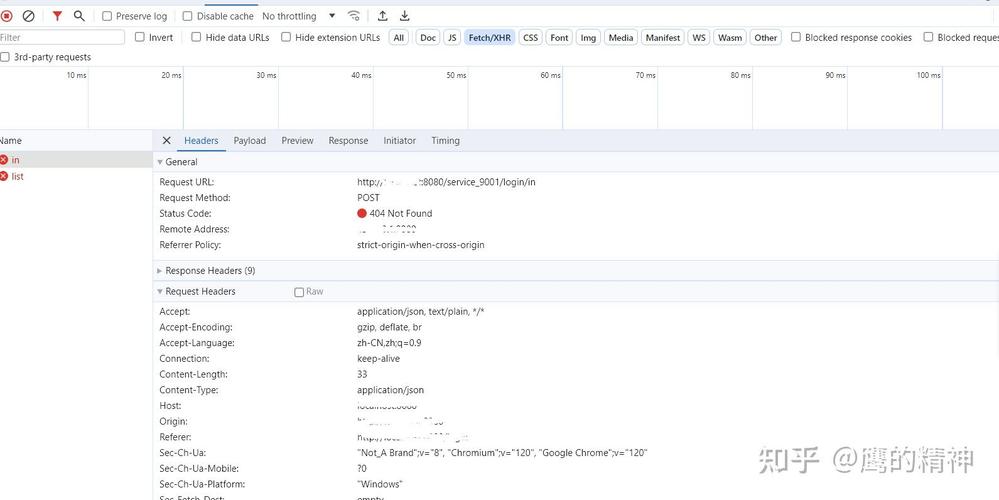
在Vue项目中,开发环境一般运用`localhost:8080`作为前端项目的端口,而后端项目或许运行在`localhost:3000`。当前端项目恳求后端接口时,因为端口不同,就会触发跨域问题。

处理跨域问题首要有两种办法:前端处理和后端处理。



在Vue项目中,咱们能够经过装备`vue.config.js`文件来完成署理跨域。
首要,在项目根目录下找到`vue.config.js`文件,假如没有该文件,能够手动创立一个。
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000', // 后端API地址
changeOrigin: true, // 是否修正恳求头中的Origin字段
pathRewrite: {
'^/api': '' // 将恳求途径中的/api前缀去掉
}
}
}
在Vue组件中,运用署理恳求后端接口时,只需将恳求地址修正为以`/api`最初的途径即可。
```javascript
this.$http.get('/api/user').then(response => {
console.log(response.data);
假定后端API地址为`http://localhost:3000/user`,则前端恳求地址为`http://localhost:8080/api/user`。署理会将恳求转发到后端API地址,并处理跨域问题。

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发