假如你想运用 jQuery 完结一个购物车功用,能够参阅以下几个资源:
1. CSDN博客 jQuery购物车完好功用完结: 这篇文章详细介绍了怎么运用 jQuery 完结一个完好的购物车功用,包含产品加减、自定义数量、全选操作、删去及计价更新等。文章还供给了动态效果图,协助你更好地了解代码完结进程。你能够拜访检查详细内容。
2. 前端大学 jQuery购物车完好功用完结: 这篇文章也详细介绍了怎么运用 jQuery 完结购物车功用,并供给了进程剖析,有助于了解代码。文章中的代码示例和动态效果图能够协助你更好地了解完结进程。你能够拜访检查详细内容。
3. 51CTO博客 jQuery完结购物车功用: 这篇文章逐渐引导你完结购物车功用的完结,并解说了每一步的完结细节。文章供给了根本的 HTML 结构示例,合适初学者参阅。你能够拜访检查详细内容。
4. 博客园 jQuery完结简略的购物车功用: 这篇文章详细介绍了怎么运用 jQuery 完结一个简略的购物车功用,包含产品展现、勾选功用和结算功用等。文章中的示例代码和详细解说能够协助你了解完结逻辑。你能够拜访检查详细内容。
5. CSDN博客 jQuery完结购物车功用: 这篇文章供给了详细的代码示例和解说,展现了怎么运用 jQuery 完结购物车的全选、单选、删去等功用。文章还包含了核算总价和积分的功用。你能够拜访检查详细内容。
期望这些资源能协助你更好地完结 jQuery 购物车功用。假如有任何详细的问题或需求进一步的协助,请随时告诉我。
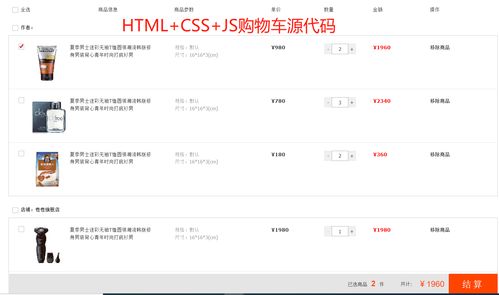
jQuery购物车:完结高效快捷的在线购物体会
购物车的主要功用包含:




为了完结上述功用,咱们挑选以下技能:


以下是一个简略的购物车页面结构示例:
```html

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发