1. 边框(Borders): `borderradius`:为元素增加圆角边框。 `boxshadow`:为元素增加暗影作用。 `borderimage`:运用图画作为边框。
2. 布景(Backgrounds): `backgroundsize`:操控布景图画的巨细。 `backgroundorigin`:指定布景图画的制作方位。 `backgroundclip`:指定布景图画的裁剪方位。 `backgroundimage`:运用多个布景图画。
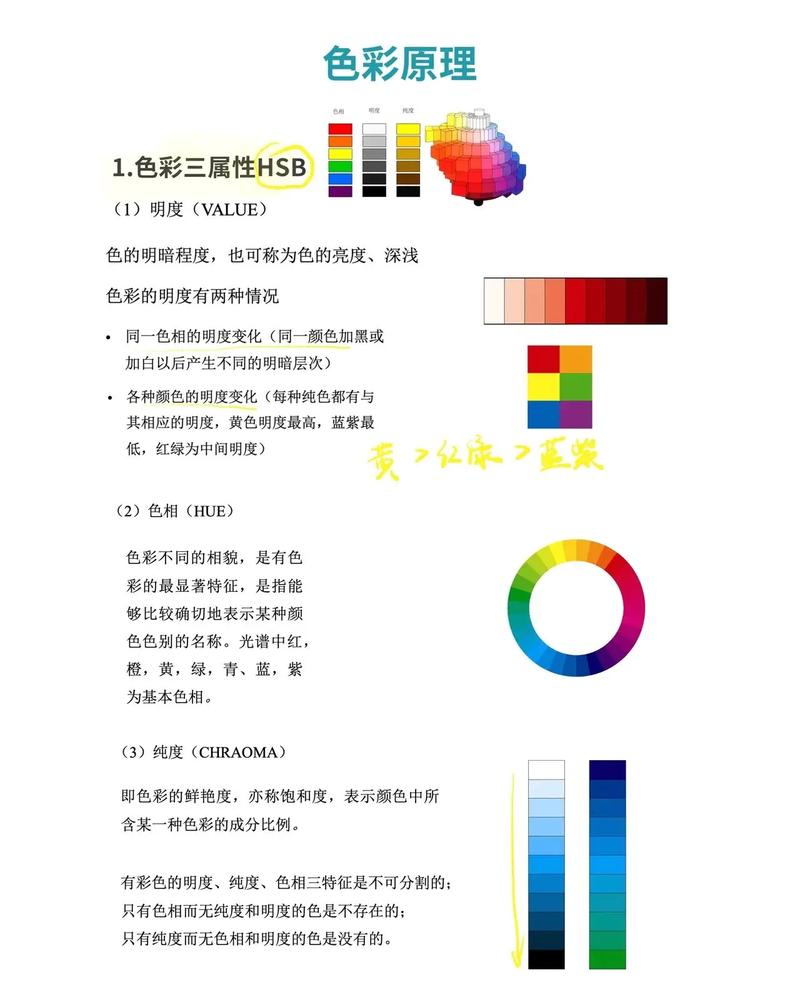
3. 色彩(Colors): `rgba`:运用红绿蓝和透明度(alpha)值来指定色彩。 `hsla`:运用色相、饱和度、亮度和透明度(alpha)值来指定色彩。
4. 文本作用(Text Effects): `textshadow`:为文本增加暗影作用。 `wordwrap`:答应长单词或URL换行到下一行。 `textoverflow`:指定当文本溢出时显现的省掉符号。 `textdecoration`:为文本增加下划线、上划线、删去线或色彩。
5. 2D/3D 转化(2D/3D Transformations): `transform`:运用于元素的2D或3D转化。 `transformorigin`:指定转化元素的基点。 `transformstyle`:指定子元素是否保存3D方位。
6. 动画(Animations): `@keyframes`:界说动画序列。 `animation`:在元素上运用动画作用。
7. 过渡(Transitions): `transition`:为元素的特点改动增加过渡作用。
8. 弹性盒子(Flexbox): 一系列特点,如 `display: flex;`、`justifycontent`、`alignitems` 等,用于创立灵敏的布局。
9. 网格布局(Grid Layout): 一系列特点,如 `display: grid;`、`gridtemplatecolumns`、`gridtemplaterows` 等,用于创立杂乱的二维布局。
10. 媒体查询(Media Queries): `@media`:依据不同的设备特性(如屏幕宽度、分辨率等)运用不同的款式。
这些特点仅仅 CSS3 中的一部分,还有许多其他特点和功用能够探究。运用这些特点,能够创立出愈加丰厚和动态的网页规划。
CSS3特点详解:打造现代网页规划
```css
div {
color: red;

类挑选器经过元素的类名来选中元素。例如,挑选一切具有`my-class`类的元素,能够运用以下代码:
```css
.my-class {
color: blue;

ID挑选器经过元素的ID来选中仅有的元素。例如,挑选ID为`my-id`的元素,能够运用以下代码:
```css
my-id {
color: green;


字体巨细能够经过`font-size`特点来设置。例如,将字体巨细设置为16像素,能够运用以下代码:
```css
font-size: 16px;

字体粗细能够经过`font-weight`特点来设置。例如,将字体粗细设置为加粗,能够运用以下代码:
```css
h1 {
font-weight: bold;

字体歪斜能够经过`font-style`特点来设置。例如,将字体歪斜设置为斜体,能够运用以下代码:
```css
em {
font-style: italic;

CSS3支撑多种色彩值表明办法,包含:
- 十六进制色彩值:例如`ff0000`表明赤色。
- RGB色彩值:例如`rgb(255, 0, 0)`表明赤色。
- RGBA色彩值:例如`rgba(255, 0, 0, 0.5)`表明半透明的赤色。

CSS3支撑色彩混合功用,能够经过`mix-color()`函数来完成。例如,将赤色和蓝色混合,能够运用以下代码:
```css
.color-mix {
background-color: mix-color(red, blue);

布景色彩能够经过`background-color`特点来设置。例如,将布景色彩设置为蓝色,能够运用以下代码:
```css
body {
background-color: blue;

布景图片能够经过`background-image`特点来设置。例如,将布景图片设置为一张图片,能够运用以下代码:
```css
body {
background-image: url('background.jpg');
布景方位能够经过`background-position`特点来设置。例如,将布景图片设置为居中显现,能够运用以下代码:
```css
body {
background-position: center center;


边框宽度能够经过`border-width`特点来设置。例如,将边框宽度设置为2像素,能够运用以下代码:
```css
div {
border-width: 2px;

边框款式能够经过`border-style`特点来设置。例如,将边框款式设置为实线,能够运用以下代码:
```css
div {
border-style: solid;

边框色彩能够经过`border-color`特点来设置。例如,将边框色彩设置为赤色,能够运用以下代码:
```css
div {
border-color: red;


过渡作用能够经过`transition`特点来设置。例如,将元素在鼠标悬停时改动色彩,能够运用以下代码:
```css
div {
transition: color 0.5s ease;
div:hover {
color: blue;
动画作用能够经过`animation`特点来设置。例如,创立一个简略的旋转动画,能够运用以下代码:
```css
@keyframes rotate {
from {
transform:

html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; }
创立一个HTML时刻轴一般涉及到运用HTML和CSS来构建一个视觉上表明时刻次序的元素。下面是一个根本的HTML时刻轴示例,它运用了HT...
2025-01-08