CSS 弹性布局(Flexbox)是一种用于网页布局的技能,它答应容器能够改动其子元素的宽度、高度(乃至次序)以最佳办法填充可用空间。Flexbox 供给了一种愈加灵敏的办法来规划呼应式布局,特别适合于不同屏幕尺度和分辨率下的网页规划。
基本概念
1. Flex 容器:运用 `display: flex;` 或 `display: inlineflex;` 声明的元素。2. Flex 项:Flex 容器内的直接子元素。3. 主轴:Flex 容器的主轴,默以为水平方向。4. 穿插轴:与主轴笔直的轴,默以为笔直方向。
常用特色
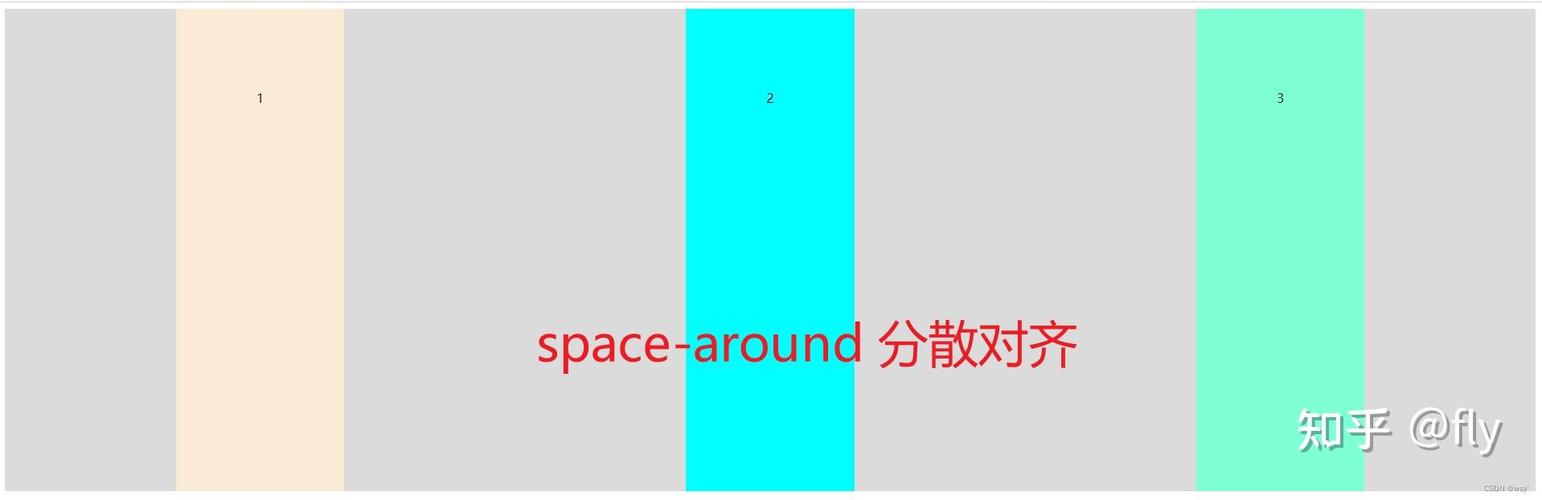
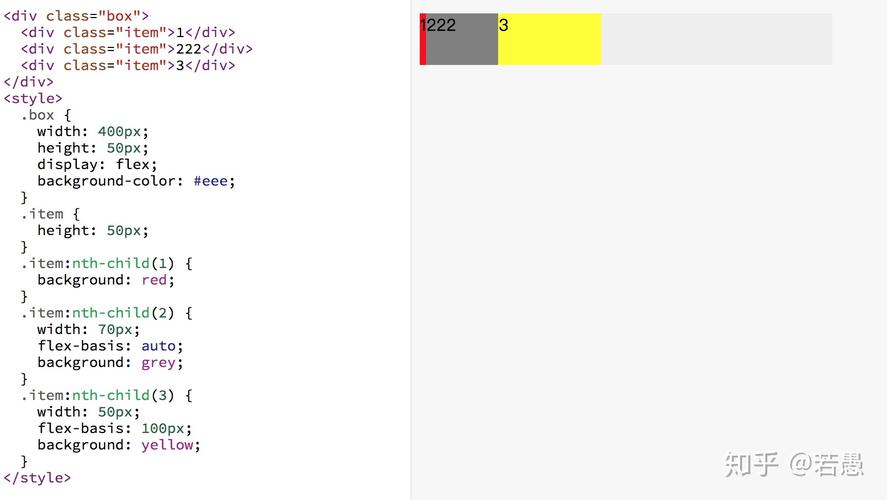
flexdirection:设置主轴方向。 justifycontent:在主轴上对齐Flex项。 alignitems:在穿插轴上对齐Flex项。 flexwrap:指定是否换行以及怎么换行。 flexgrow:界说Flex项在主轴方向上的扩展才能。 flexshrink:界说Flex项在主轴方向上的缩短才能。 flexbasis:界说Flex项在主轴方向上的初始巨细。 alignself:答应单个Flex项有与其他项不同的对齐办法。
示例代码
```css.container { display: flex; justifycontent: spacebetween; alignitems: center; flexwrap: wrap;}
.item { flex: 1 1 200px; / flexgrow, flexshrink, flexbasis / margin: 10px;}```
运用场景
呼应式布局 网格体系 笔直居中 水平居中 动态列表布局
注意事项
Flexbox 不支撑IE10以下版别。 在某些情况下,运用Flexbox或许比传统的布局办法(如起浮)更杂乱。 需求细心考虑Flex项的次序和对齐办法,以保证在不同屏幕尺度下都能坚持杰出的布局作用。
总归,CSS 弹性布局是一种强壮的东西,能够协助开发者创立愈加灵敏和呼应式的网页布局。
CSS弹性布局:打造呼应式网页的利器

CSS弹性布局(Flexbox)是一种用于在容器中摆放和分配子项的布局办法。它答应开发者以更简略、更灵敏的办法操控子项的摆放、对齐和巨细。与传统布局办法比较,CSS弹性布局具有以下特色:




在CSS弹性布局中,容器(Flex container)和子项(Flex item)是两个中心概念。









CSS弹性布局是一种强壮的布局办法,能够协助咱们轻松完成呼应式网页规划。经过把握CSS弹性布局的基本概念和特色,咱们能够更好地应对各种布局需求,打造出漂亮、有用的网页。在实践开发中,不断堆集经历,灵敏运用CSS弹性布局,将有助于提高咱们的网页开发水平。
上一篇:vue前端可视化开发东西,Vue前端可视化开发东西全解析
下一篇: vue 模板语法

html时刻轴,```htmlHTML时刻轴示例 .timeline { position: relative; maxwidth: 600px; margin: 0 auto; }
创立一个HTML时刻轴一般涉及到运用HTML和CSS来构建一个视觉上表明时刻次序的元素。下面是一个根本的HTML时刻轴示例,它运用了HT...
2025-01-08