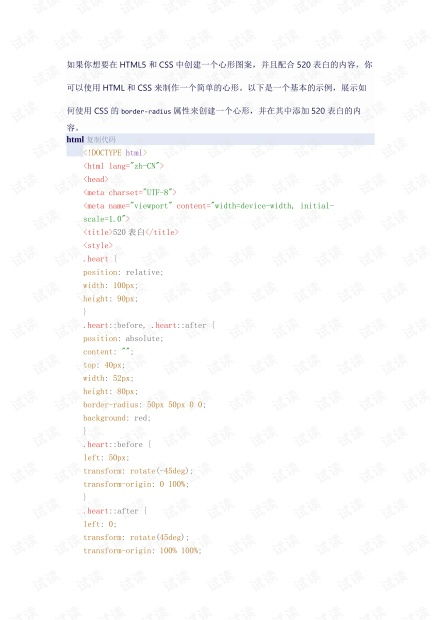
好的,以下是一个简略的HTML爱心代码示例:

.heart:before, .heart:after { content: ; position: absolute; width: 100px; height: 140px; background: red; borderradius: 50px 50px 0 0; top: 50px; left: 0; }
.heart:after { left: 50px; top: 50px; }
@keyframes beat { 0% { transform: scale rotate; } 50% { transform: scale rotate; } 100% { transform: scale rotate; } } ```
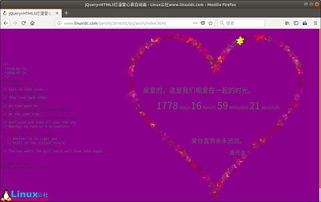
这段代码创建了一个简略的赤色爱心形状,并经过CSS动画使爱心发生跳动作用。您能够将这段代码复制到HTML文件中,然后用浏览器翻开该文件来检查作用。
在互联网的国际里,HTML代码是构建网页的根底。而在这根底之上,咱们能够创造出很多令人惊叹的视觉作用。今日,咱们就来讨论一种特别且赋有构思的HTML代码——爱心代码。经过简略的HTML和CSS,咱们能够让爱心在网页上跳动、旋转,乃至飘动,为网站增加一份浪漫与温馨。

HTML爱心代码一般由以下几部分组成:
HTML结构:界说爱心的根本形状和方位。
CSS款式:设置爱心的色彩、巨细、方位等款式。
JavaScript动画:完成爱心的动态作用,如跳动、旋转等。
以下是一个简略的跳动爱心代码实例,咱们将运用HTML、CSS和JavaScript来完成这个作用。
上一篇:jquery表单, 挑选器与特点
下一篇: vue数组去重

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发