1. 当我听到这个音讯时,我马上做出了反响(reacted)。2. 他对教师的问题做出了快速反响(reacted)。3. 她对电影的结局感到十分绝望,反响(reacted)十分激烈。4. 这个国家对外交政策的改动做出了敏捷反响(reacted)。5. 当我看到那只狗时,我天性地反响(reacted)了。6. 他在竞赛中表现出了十分超卓的反响(react)才能。7. 这个化学物质与水反响(reacted)会发生有害气体。8. 她对搭档的批判反响(reacted)十分镇定。9. 这个软件对用户的输入反响(reacted)十分活络。10. 他在听到好音讯时,脸上露出了反响(reacted)的表情。
请注意,依据上下文,“react”能够有不同的意义,如“反响”、“回应”、“互动”等。在运用时,请依据详细语境挑选适宜的意义。


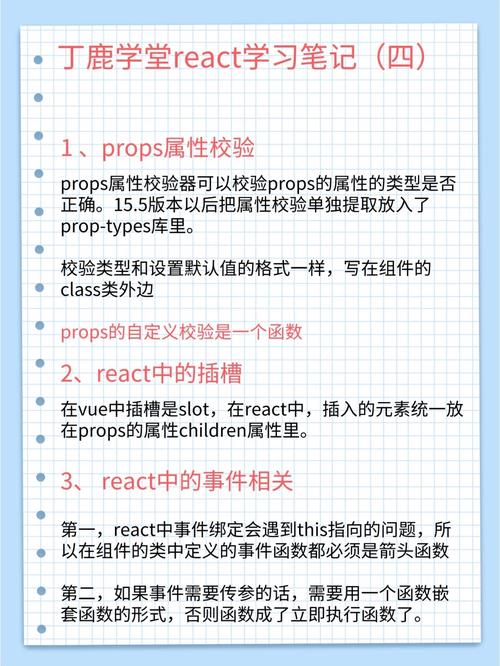
React是由Facebook开发的一个用于构建用户界面的JavaScript库。它答应开发者运用声明式编程的方法构建UI,使得代码愈加简练、易于保护。React的中心思维是虚拟DOM(Virtual DOM),它经过将UI的状况与数据绑定,完成了高效的DOM更新。

虚拟DOM是React的中心概念之一。它是一个轻量级的JavaScript目标,代表了实践的DOM结构。当组件的状况发生变化时,React会首先在虚拟DOM上进行更新,然后经过高效的Diff算法计算出实践DOM需求改变的部分,最终一次性更新到浏览器中。这种机制大大提高了运用的功能。
React选用组件化开发形式,将UI拆分红多个可复用的组件。每个组件担任烘托一部分UI,而且能够独立保护。这种形式使得代码结构明晰,易于办理和扩展。

以下是一个简略的React计数器实例,展现了React的根本用法。
```javascript
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
Count: {count}
setCount(count 1)}>Increment
setCount(count - 1)}>Decrement
);
export default Counter;

useState:用于在组件内部创建和办理状况。
useEffect:用于在组件挂载、更新或卸载时履行副作用操作。
useContext:用于在组件树中同享状况。
JSX:React的声明式语法,用于描绘UI结构。

运用React构建一个简略的待办事项列表:
```javascript
import React, { useState } from 'react';
function TodoList() {
const [todos, setTodos] = useState([]);
const addTodo = (todo) => {
setTodos([...todos, todo]);
};
return (