在HTML中,内联款式是指直接在HTML元素内部运用`style`特点来界说款式。这种方法能够针对单个元素进行款式定制,但一般不引荐在大型项目中运用,由于它不利于保护和复用。
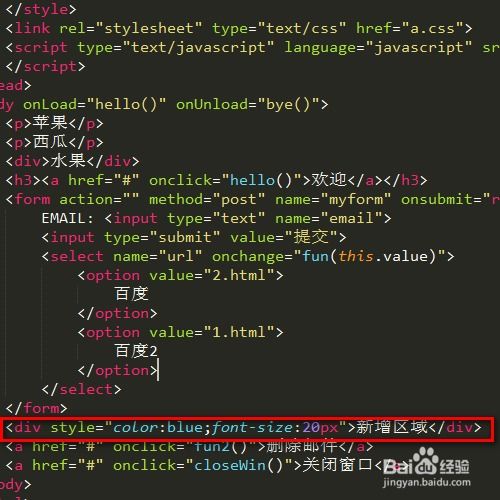
以下是一个内联款式的示例:

在这个比如中,`` 元素运用了内联款式来界说文字色彩和巨细,而 `` 元素则界说了文字款式和居中对齐。
HTML内联款式:快速定制网页元素外观的利器


虽然内联款式在网页规划中不是最引荐的方法,但在以下几种场景下,运用内联款式依然具有其优势:
快速测验和调整款式:在开发初期,能够经过内联款式快速测验不同款式,以便找到最佳作用。
针对特定元素进行款式调整:当需要对单个或少量几个元素进行特别款式处理时,内联款式能够节约编写CSS类选择器的费事。
兼容性考虑:在某些老旧的浏览器中,内联款式或许比外部CSS款式表或内部款式表具有更高的优先级。

jquery设置css款式, 什么是jQuery的CSS办法?
在jQuery中,你能够运用`.css`办法来设置CSS款式。这个办法能够用于单个元素或许多个元素,而且能够设置单个款式特点或许多个款式...
2025-01-09

html获取input的值,```html 获取input值示例
要在HTML中获取`input`元素的值,一般运用JavaScript来完成。以下是一个简略的示例,展现怎么运用JavaScript获取...
2025-01-09