好的,请问您想了解CSS下拉菜单的哪些方面?例如,是关于怎么创立一个下拉菜单,仍是关于怎么美化或优化下拉菜单?请告诉我您的具体需求,我将为您供给相应的协助。
CSS下拉菜单制造攻略
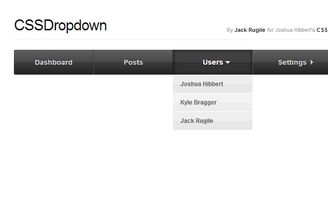
在网页规划中,下拉菜单是一种常见的交互元素,它能够协助用户快速拜访网站的不同部分。运用CSS来制造下拉菜单不只能够进步页面的漂亮性,还能增强用户体会。本文将具体介绍怎么运用CSS制造下拉菜单,包含根本结构和款式设置。

在开端编写CSS之前,咱们需求了解下拉菜单的根本结构。一个典型的下拉菜单一般由以下几个部分组成:

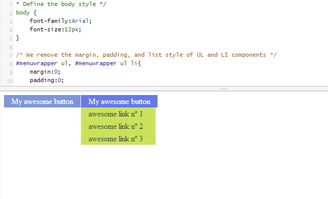
以下是一个简略的下拉菜单HTML结构示例:
```html

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发