HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性较低,一般用于非安全要求高的场合。
HTML验证码示例

验证
function generateCaptcha { const chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789'; let captcha = ''; for { captcha = chars.charAt chars.lengthqwe2qwe2; } document.getElementById.textContent = captcha; }
function validateCaptcha { const userCaptcha = document.getElementById.value; const actualCaptcha = document.getElementById.textContent; if { alert; } else { alert; generateCaptcha; } }
generateCaptcha;
阐明1. HTML结构:包括一个用于显现验证码的`div`元素和一个用于用户输入验证码的`input`元素,以及一个用于触发验证的按钮。2. CSS款式:为验证码容器添加了一些根本款式,使其看起来更像一个验证码。3. JavaScript逻辑: `generateCaptcha`函数:生成一个6位随机验证码,并显现在页面上。 `validateCaptcha`函数:当用户点击验证按钮时,查看用户输入的验证码是否与显现的验证码共同。假如共同,则显现验证成功;不然,提示用户验证失利偏重新生成验证码。
这个示例是一个简略的客户端验证码完结,不触及服务器端验证。在实践运用中,为了进步安全性,验证码的生成和验证一般会在服务器端完结。
HTML验证码完结与优化:前端安全防护之道
验证码(CAPTCHA)作为一种常见的网络安全机制,旨在避免自动化进犯和机器人歹意行为。在HTML页面中完结验证码,不只能够增强网站的安全性,还能进步用户体会。本文将具体介绍HTML验证码的完结办法,并讨论怎么优化其功能和安全性。


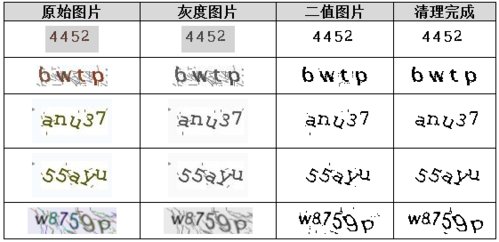
HTML验证码一般由数字、字母、符号等随机字符组成,经过图形或文字的方式展现给用户。其根本原理如下:



依据展现方式,验证码首要分为以下几种类型:


以下是一个简略的HTML验证码完结示例:
```html