CSS(层叠款式表,Cascading Style Sheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细等。CSS答应将文档的内容与文档的表现形式别离,使得网页的规划和内容能够独立更新和保护。
CSS的作业原理是经过挑选器来挑选HTML文档中的元素,并运用相应的款式规矩。这些规矩能够界说元素的字体、色彩、边框、布景、布局等特点。经过运用不同的挑选器和组合,能够完成对不同元素或元素组的款式定制。
CSS的首要长处包括:
1. 款式与内容的别离:CSS答应将网页的款式与内容别离,使得HTML文档愈加简练,易于保护和更新。
2. 款式复用:经过界说类挑选器或ID挑选器,能够在多个元素上运用相同的款式,削减代码冗余。
3. 款式承继:CSS款式能够承继,子元素会承继父元素的款式,这使得款式的运用愈加灵敏。
4. 呼应式规划:CSS3引进了媒体查询,能够依据不同的设备屏幕尺度和分辨率运用不同的款式,完成呼应式规划。
5. 动画和过渡:CSS3供给了动画和过渡效果,能够创立动态和交互式的网页元素。
CSS是现代网页规划的根底,把握CSS关于网页规划师和开发者来说是非常重要的。跟着技能的开展,CSS也在不断更新和扩展,以支撑更多的功用和效果。

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML文档款式的款式表言语。它答应开发者操控网页的布局、色彩、字体、边距等外观特点,然后使得网页愈加漂亮和易于阅览。CSS的呈现,使得网页规划从简略的文本展现,开展成为一个五光十色的视觉体会。

CSS的首要效果是别离内容和款式。在HTML中,内容(如文字、图片、视频等)和款式(如色彩、字体、布局等)是严密耦合的。而CSS的呈现,使得开发者能够将款式从HTML内容中别离出来,独自编写CSS代码。这样做的优点有以下几点:
进步代码的可保护性:将款式与内容别离,使得代码愈加明晰、易于保护。
进步网页加载速度:经过外部款式表,能够将款式代码缓存,削减重复加载。
进步网页兼容性:CSS支撑多种浏览器,使得网页在不同设备上都能保持一致的外观。

CSS的根本语法由挑选器和声明组成。挑选器用于指定要运用款式的HTML元素,而声明则包括一系列特点和值,用于界说元素的款式。
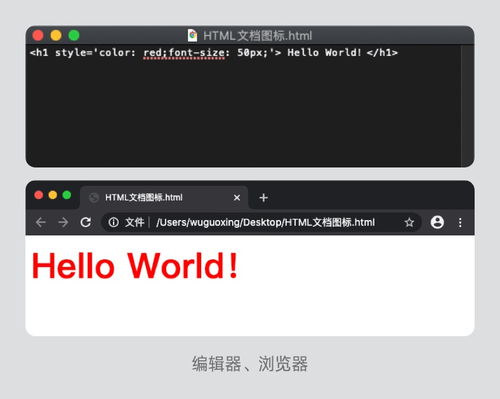
以下是一个简略的CSS示例:
h1 {
color: red;
font-size: 24px;
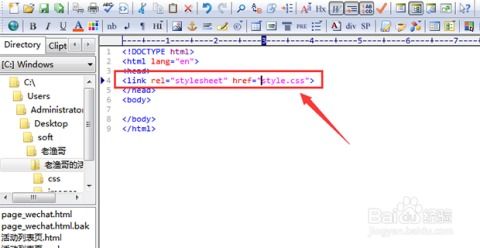
CSS能够经过以下三种方法引进到HTML文档中:
以下是一个运用外部款式表的示例:
上一篇:vue装备路由

html表格的完好代码,```htmlHTML Table Example
当然能够。下面是一个简略的HTML表格的完好代码示例:```htmlHTMLTableExampleHTMLTable...
2025-01-08