创立一个Vue注册页面触及到前端和后端的交互。这儿首要介绍怎么运用Vue.js来构建一个简略的注册页面。假定你已经有了一个根本的Vue项目结构,咱们将创立一个名为`Register.vue`的组件来处理注册逻辑。
1. 创立注册表单
首要,咱们需求在`Register.vue`组件中创立一个表单,包括用户名、邮箱、暗码和承认暗码字段。

export default { data { return { username: '', email: '', password: '', confirmPassword: '' }; }, methods: { register { if { alert; return; } // 这儿应该有一个向后端发送注册信息的逻辑 // 例如运用axios发送POST恳求 } }};
.registercontainer { / 款式 /}```
2. 后端交互
在实践运用中,你需求将注册信息发送到后端服务器进行存储。这一般触及到运用`axios`或其他HTTP客户端来发送POST恳求。以下是一个运用`axios`发送注册信息的示例:
```javascriptimport axios from 'axios';
methods: { async register { if { alert; return; } try { const response = await axios.post; console.log; // 注册成功后的逻辑,例如跳转到登录页面 } catch { console.error; // 处理过错,例如显现过错音讯 } }}```
3. 验证和过错处理
在实践运用中,你还需求对用户输入进行验证,保证它们契合你的要求。此外,你还需求处理或许呈现的过错,例如网络过错或后端回来的过错信息。
4. 集成到Vue运用
你需求将`Register.vue`组件集成到你的Vue运用中。这一般触及到在主组件或路由中引进并运用该组件。
```vue
import Register from './components/Register.vue';
export default { components: { Register }};```
以上便是一个根本的Vue注册页面的创立进程。依据你的详细需求,你或许还需求增加更多的功用,例如表单验证、过错处理、路由跳转等。
Vue注册页面规划与完结详解


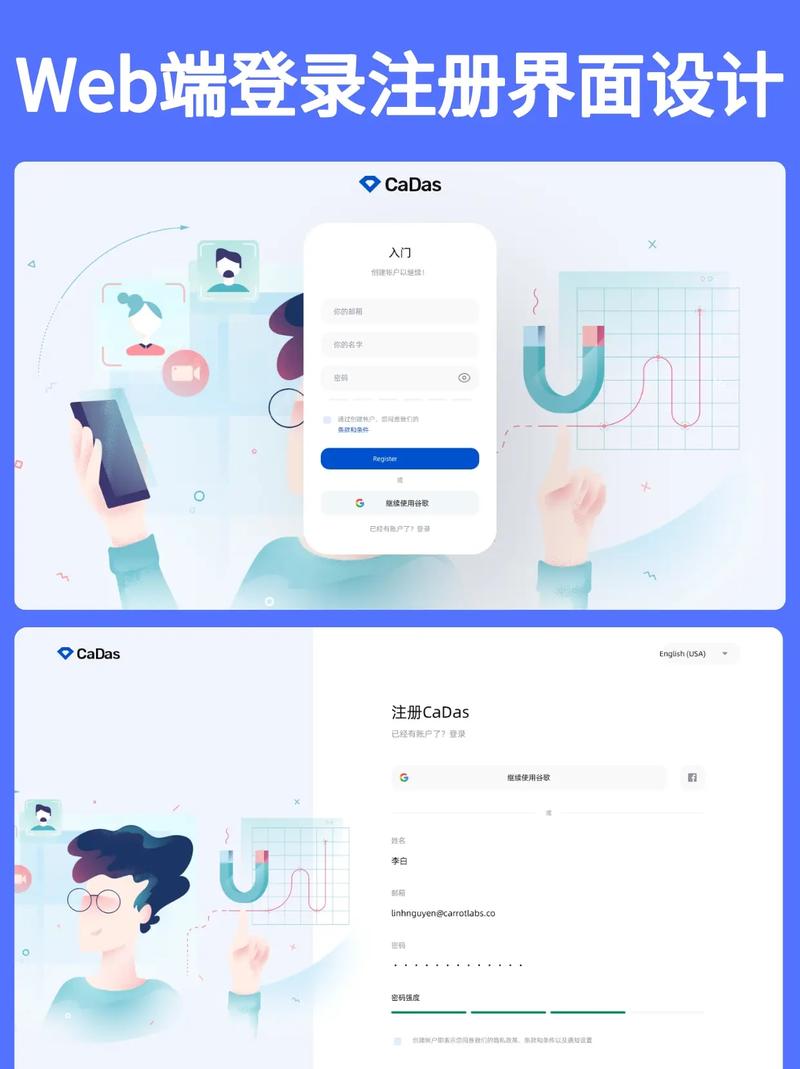
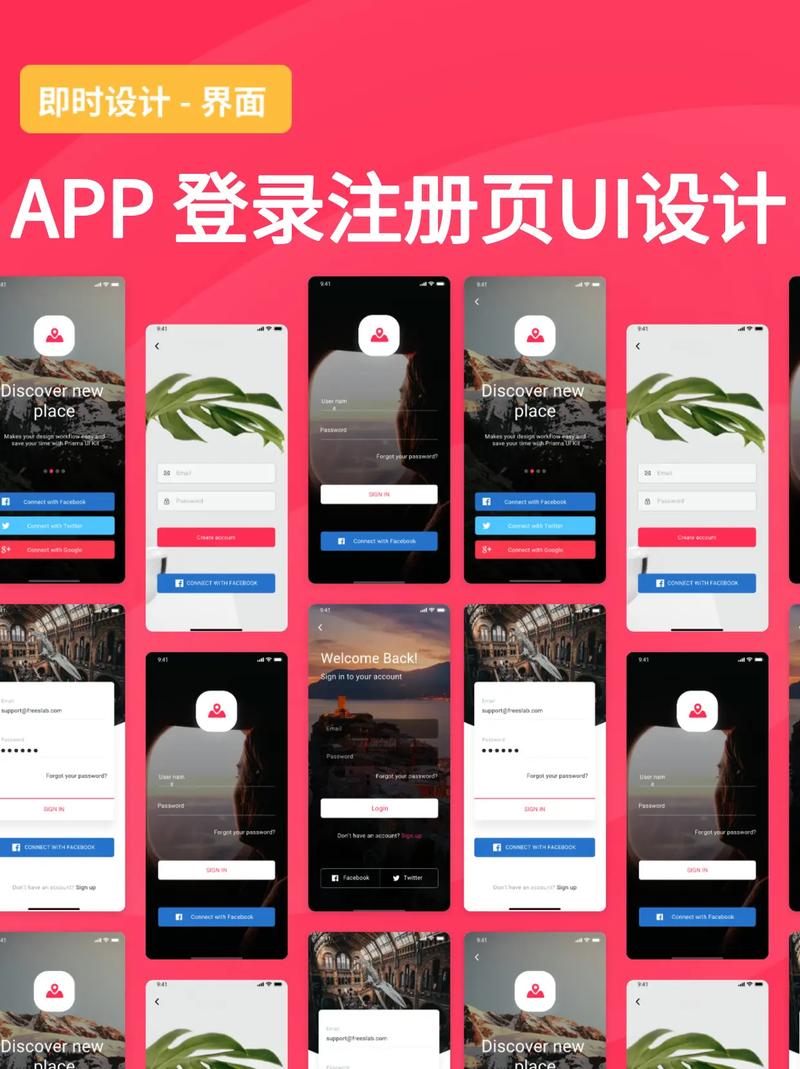
注册页面应尽量简练,避免过多的信息搅扰用户。将要害信息如用户名、暗码、邮箱等放在显眼方位,便利用户快速填写。

注册页面应重视用户体会,供给明晰的提示信息,引导用户完结注册流程。一起,关于过错输入,应给出清晰的过错提示,协助用户及时纠正。

注册页面触及用户隐私信息,应保证数据传输的安全性。选用HTTPS协议,对用户数据进行加密处理,避免信息走漏。

在Vue项目中,首要需求创立一个注册页面组件。能够运用Vue CLI东西快速生成组件模板,或许手动创立。
```html
下一篇: html5训练班,敞开前端开发新篇章