在Vue中引进JavaScript文件主要有两种办法:
1. 大局引进:在`main.js`或`main.ts`文件中,运用`import`句子来引进JavaScript文件。这种办法会在整个Vue运用中大局可用。
```javascript import myModule from './path/to/myModule.js'; ```
2. 部分引进:在具体的组件文件中,运用`import`句子来引进JavaScript文件。这种办法只会在该组件内部收效。
```javascript import myModule from './path/to/myModule.js';
export default { data { return { // ... }; }, methods: { myMethod { myModule.someFunction; } } }; ```
这两种办法都可以依据你的需求挑选运用。假如你期望某个JavaScript模块在多个组件中运用,那么大局引进可能是一个更好的挑选。假如你只期望在特定的组件中运用该模块,那么部分引进会愈加适宜。
Vue.js 中引进 JS 文件的办法详解
在 Vue.js 开发中,引进 JS 文件是常见且根底的操作。无论是引进 Vue.js 自身,仍是引进其他第三方库或自定义的 JavaScript 文件,正确地引进 JS 文件关于项目的正常运转至关重要。本文将具体介绍如安在 Vue.js 中引进 JS 文件,包含本地引进、CDN 引进和经过 npm 装置引进等多种办法。


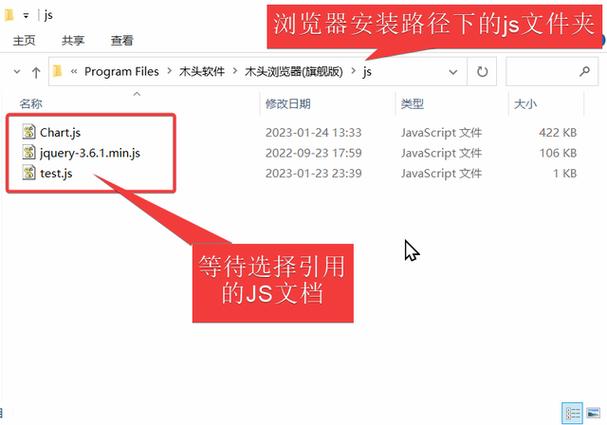
首要,你需要从 Vue.js 官网下载 Vue.js 的库文件。Vue.js 官网供给了压缩版(vue.min.js)和未压缩版(vue.js),主张下载压缩版以削减文件巨细,进步加载速度。

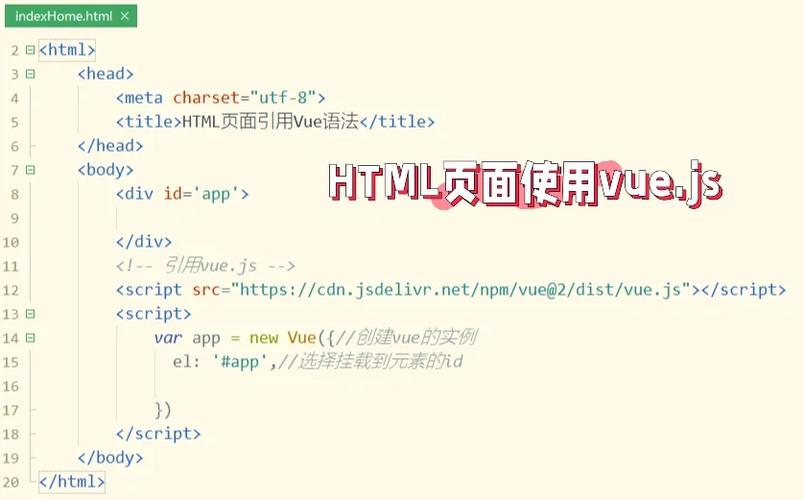
```html

html调用js,```html My Web Page function showAlert { alert; } Click me```
1.内联JavaScript:直接在HTML元素中运用JavaScript代码。例如,在按钮的`onclick`事情中增加JavaSc...
2025-01-09

php跳转页面, 运用PHP header()函数完成页面跳转
2025-01-09 #后端开发

2025-01-09 #后端开发

2025-01-09 #数据库

jdbc衔接mysql数据库,运用JDBC衔接MySQL数据库
2025-01-09 #数据库