1. 运用`lineheight`特点:这是最常用的办法。`lineheight`特点能够承受一个固定的值(如`20px`),也能够是一个相对值(如`1.5`),表明行高是字体大小的1.5倍。
2. 运用`margin`特点:尽管这不是专门用于设置行距的办法,但你能够经过添加阶段的上下`margin`来添加行距。
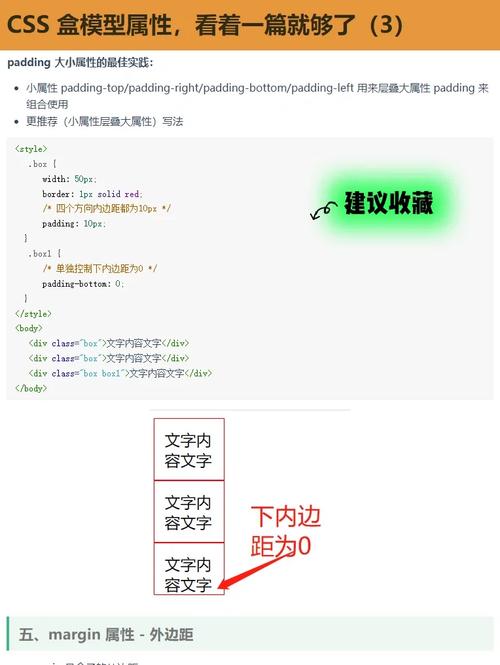
3. 运用`padding`特点:相同,这不是专门用于设置行距的办法,但你能够经过添加阶段的上下`padding`来添加行距。
5. 运用`CSS Grid`或`Flexbox`:这些布局技能答应你更灵敏地操控行距。
以下是一个简略的比如,展现了怎么运用`lineheight`特点来设置行距:
```html p { lineheight: 1.5; / 行高是字体大小的1.5倍 / }
This is a paragraph with a line height of 1.5 times the font size.
在这个比如中,阶段``的行距被设置为字体大小的1.5倍。你能够根据需要调整这个值。
HTML行距设置技巧与优化攻略
在网页规划中,行距(line spacing)是一个重要的视觉元素,它影响着文本的可读性和全体的漂亮度。适宜的行距能够使文本愈加易于阅览,而过于紧凑或松懈的行距则或许影响用户的阅览体会。本文将具体介绍HTML中行距的设置办法,并供给一些优化技巧,帮助您打造愈加漂亮和易读的网页。


`line-height`特点能够设置行间的间隔,其值能够是肯定长度(如`px`、`em`、`rem`等)、百分比或`normal`(默认值)。
```css


`margin`特点能够设置元素上下外边距,然后直接影响行距。
```css
```html
这是一个规范行高的阶段。这是一个换行后的阶段。
```html

html布景平铺,```htmlBackground Tiling Example body { / 设置布景图画 / backgroundimage: url;
HTML布景平铺能够经过CSS款式来完成。以下是一个简略的示例,展现了怎么设置HTML元素的布景图画,并使其平铺:```htmlBack...
2025-01-09