创立一个HTML登录界面需求包括根本的HTML结构和一些CSS款式来改进外观。下面是一个简略的登录界面示例,您可以根据需求对其进行修正和扩展。
这个HTML文件创立了一个根本的登录界面,包括用户名和暗码输入框以及一个提交按钮。款式运用了内联CSS来简化示例,但您可以根据需求将款式移动到独自的CSS文件中。登录表单的`action`特色应该指向处理登录逻辑的服务器端脚本。
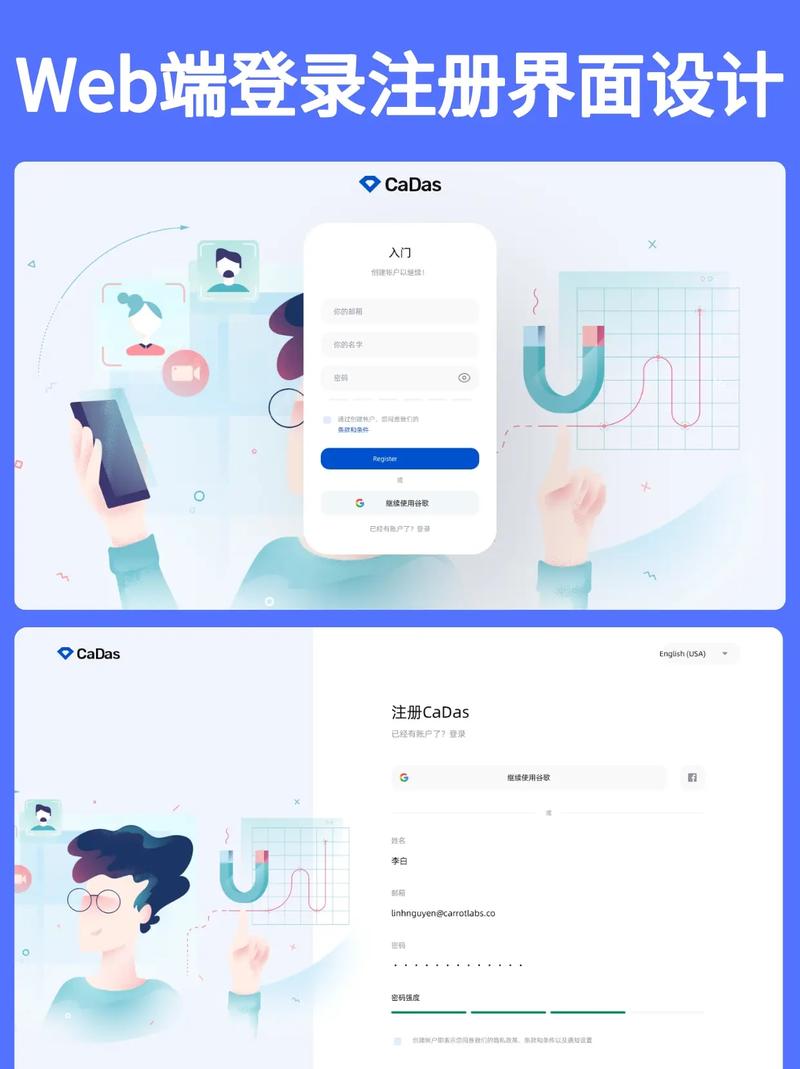
HTML登录界面规划与完成
在互联网年代,登录界面作为用户与网站或应用程序互动的第一步,其规划的重要性显而易见。一个简练、漂亮且功用完全的登录界面不只可以提高用户体会,还能增强网站的信赖度和专业性。本文将具体介绍HTML登录界面的规划关键、完成过程以及优化战略。


登录界面的布局应简练明了,避免过于杂乱的结构。一般选用以下布局方法:




登录界面的风格应与网站全体风格坚持共同,一起具有以下特色:




登录界面应具有以下功用:






```html
上一篇:html行距,html行距代码
下一篇: vue qs,查询字符串处理的艺术

html布景平铺,```htmlBackground Tiling Example body { / 设置布景图画 / backgroundimage: url;
HTML布景平铺能够经过CSS款式来完成。以下是一个简略的示例,展现了怎么设置HTML元素的布景图画,并使其平铺:```htmlBack...
2025-01-09