当然能够!我能够协助你创立一个简略的HTML陈述。请告诉我陈述的具体内容和结构,例如标题、副标题、阶段、列表、表格等,以及你想要陈述的外观风格。我将为你生成相应的HTML代码。
查找引擎优化(SEO)攻略:怎么编撰契合规范的HTML陈述文章

查找引擎优化(SEO)是指经过一系列战略和技巧,进步网站在查找引擎成果页面(SERP)中的排名,然后添加网站流量和可见度的进程。编撰契合SEO规范的HTML陈述文章,是进步文章在查找引擎中排名的要害步骤。

要害词研讨是SEO的第一步,它有助于确认方针受众最常查找的词汇和短语。以下是怎么进行要害词研讨:
运用要害词东西,如Google要害词规划师、百度要害词规划师等,查找与主题相关的要害词。
剖析要害词的查找量、竞赛程度和相关性。
挑选与文章主题严密相关且查找量适中的要害词。

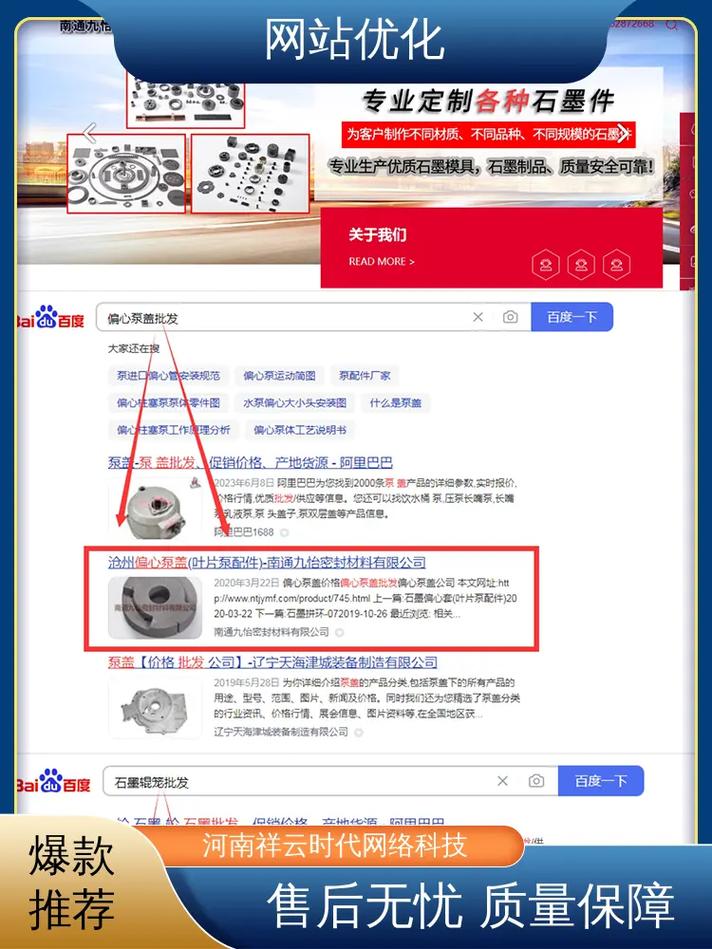
标题和元描绘是查找引擎抓取和展现文章内容的要害信息。以下是怎么优化标题和元描绘:
保证标题包括首要要害词,并简洁明了地归纳文章内容。
元描绘长度控制在150-160个字符之间,包括要害词,并招引读者点击。

高质量的内容是招引读者和查找引擎的要害。以下是怎么优化内容质量:
保证文章内容丰富、有价值,并供给共同的见地。
运用简洁明了的言语,防止冗长和杂乱的语句。
添加图片、图表、视频等多媒体元素,进步文章的招引力。
保证文章结构明晰,阶段之间有杰出的过渡。

内部链接和外部链接有助于进步文章的威望性和相关性。以下是怎么运用内部链接和外部
在文章中添加内部链接,引导读者阅览其他相关内容。
在文章中引证威望的外部链接,添加文章的可信度。
保证链接的锚文本包括要害词,进步链接的相关性。

跟着移动设备的遍及,移动端优化变得越来越重要。以下是怎么进行移动端优化:
保证文章在移动设备上具有杰出的阅览体会。
运用呼应式规划,使文章在不同设备上都能正常显现。
优化加载速度,进步用户体会。

SEO是一个继续的进程,需求不断监控和调整。以下是怎么进行继续监控和调整:
定时查看文章在查找引擎中的排名。
剖析流量来历,了解哪些内容最受欢迎。
依据剖析成果调整SEO战略,优化文章内容。
下一篇: react优势,React 简介

html布景平铺,```htmlBackground Tiling Example body { / 设置布景图画 / backgroundimage: url;
HTML布景平铺能够经过CSS款式来完成。以下是一个简略的示例,展现了怎么设置HTML元素的布景图画,并使其平铺:```htmlBack...
2025-01-09