在CSS中,行内元素(inline elements)是指那些不会从文档流中移除其他内容,并答应文档内容在元素周围活动的元素。这些元素一般用于小段文本或图标,不会影响其他内容的布局。
常见的行内元素包含:
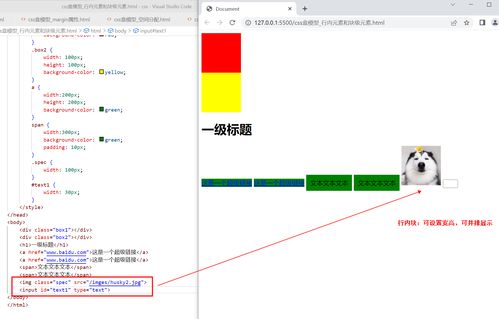
行内元素的特色:
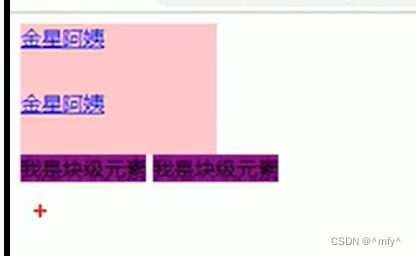
一般只包含文本或其他行内元素。 不支持设置宽度和高度(即它们会依据内容主动调整巨细)。 不会主动开端新行(即它们会与其他行内元素并排显现)。 能够设置水平方向上的内边距(padding)和外边距(margin),但笔直方向上的设置一般无效。 能够运用`lineheight`特色来调整行高。
行内元素与块级元素(blocklevel elements)相对,块级元素会主动开端新行,并能够设置宽度和高度。在实践运用中,依据需要,能够经过`display`特色将行内元素转换为块级元素,反之亦然。
CSS行内元素详解
在CSS中,元素依据其显现方法能够分为块级元素、行内元素和行内块元素。本文将要点介绍行内元素,包含其界说、特色、常用行内元素以及在实践开发中的运用。

行内元素(inline element)是指那些宽度由内容决议,而且和其他行内元素在同一行显现的元素。与块级元素比较,行内元素不会主动换行,且宽度一般由其内容撑开。


行内元素是CSS中一种重要的元素类型,了解其特色和运用场景关于前端开发具有重要意义。在实践开发中,合理运用行内元素能够进步页面布局的灵活性和漂亮度,一起进步用户体会。期望本文能帮助您更好地把握CSS行内元素的相关常识。