CSS居中是一个常见的需求,首要分为水平居中和笔直居中。下面我会别离介绍这两种居中的办法。
水平居中
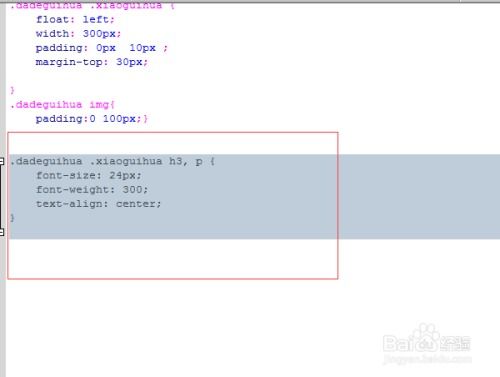
1. 文本或行内元素 运用 `textalign: center;` 能够完成文本或行内元素的水平居中。
2. 块级元素 运用 `margin: 0 auto;` 能够完成块级元素的水平居中。需求留意的是,这个办法只适用于宽度已知的元素。
3. Flexbox 运用Flexbox能够轻松完成水平居中。设置父元素为 `display: flex;` 并增加 `justifycontent: center;` 即可。
笔直居中
1. 单行文本 运用 `lineheight` 和 `height` 持平,能够完成单行文本的笔直居中。
2. 多行文本或块级元素 运用Flexbox或Grid能够轻松完成多行文本或块级元素的笔直居中。设置父元素为 `display: flex;` 或 `display: grid;` 并增加 `alignitems: center;` 即可。
3. 运用定位 运用肯定定位和负边距也能够完成笔直居中。但这种办法比较繁琐,不引荐运用。
归纳示例
```css/ 水平居中 /.centertext { textalign: center;}
.centerblock { margin: 0 auto; width: 50%; / 设置宽度 /}
.centerflex { display: flex; justifycontent: center;}
/ 笔直居中 /.centerlineheight { height: 100px; lineheight: 100px;}
.centerflexvertical { display: flex; alignitems: center;}
.centergrid { display: grid; placeitems: center;}```
以上是一些常见的CSS居中办法,你能够依据自己的需求挑选适宜的办法。
CSS怎么完成元素居中
在网页规划中,元素居中是一个常见且重要的布局需求。无论是文本、图片仍是其他容器,居中布局都能提高页面的漂亮性和用户体会。本文将具体介绍CSS中完成元素居中的办法,包含水平居中、笔直居中和归纳居中,帮助您把握这一要害技术。
```html



这种办法是最经典的水平居中办法之一,适用于块级元素。经过设置元素的左右margin为auto,就能使元素在其父元素中水平居中。
```css
.container {
width: 100%;
.box {
width: 200px;
height: 100px;
background-color: 4CAF50;
Flexbox布局模型供给了更强壮的居中才能。经过设置父元素的display特点为flex,并运用justify-content特点,能够轻松完成子元素的水平居中。
```css
.container {
display: flex;
justify-content: center;
.box {
width: 200px;
height: 100px;
background-color: 4CAF50;
关于单行文本,能够经过设置元素的line-height特点与height特点相同,使文本笔直居中。
```css
.box {
height: 100px;
line-height: 100px;
text-align: center;
background-color: 4CAF50;
Flexbox布局模型相同能够轻松完成笔直居中。经过设置父元素的display特点为flex,并运用align-items特点,能够使得子元素在笔直方向上居中。
```css
.container {
display: flex;
align-items: center;
.box {
width: 200px;
height: 100px;
background-color: 4CAF50;
Positioning和transform结合运用能够完成更灵敏的笔直居中。经过设置父元素的position特点为relative,子元素的position特点为absolute,并运用transform特点调整方位,能够使得子元素笔直居中。
```css
.container {
position: relative;
height: 200px;
background-color: 4CAF50;
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 100px;
结合运用flexbox布局模型,能够一起完成水平缓笔直居中。
```css
.container {
display: flex;
justify-content: center;
align-items: center;
height: 200px;
background-color: 4CAF50;
.box {
width: 200px;
height: 100px;
CSS Grid布局模型相同能够轻松完成水平缓笔直居中。经过设置父元素的display特点为grid,并运用place-items特点,能够使得子元素在水平缓笔直方向上居中。
```css
.container {
display: grid;
place-items: center;
height: 200px;
background-color: 4CAF50;
.box {
width: 200px;
height: 100px;
CSS供给了多种完成元素居中的办法,包含水平居中、笔直居中和归纳居中。经过灵敏运用这些办法,您能够轻松完成各种布局需求,提高网页的漂亮性和用户体会。期望本文能帮助您把握CSS居中的技巧。
上一篇:html书本