以下是HTML学习的一些根本过程:
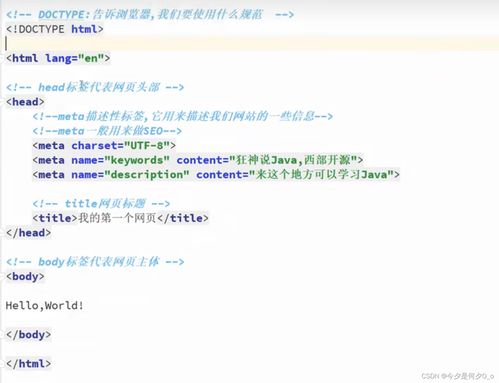
1. 了解HTML文档结构:学习HTML文档的根本结构,包括``声明、``根元素、``头部和``主体。
4. 学习CSS和JavaScript:尽管HTML首要重视内容,但了解CSS(层叠样式表)和JavaScript(一种脚本语言)关于创立更杂乱和动态的网页是很有协助的。
5. 实践编写HTML代码:经过编写实践的HTML代码来加深了解,能够从小项目开端,如创立一个简略的个人网页。
6. 学习HTML5新特性:了解HTML5的新特性和元素,如``、``、``、``、``等,这些元素有助于更好地安排网页内容。
7. 学习HTML验证和最佳实践:了解怎么验证HTML代码以保证其契合规范,以及一些编写高质量HTML代码的最佳实践。
8. 探究HTML结构和库:了解一些盛行的HTML结构和库,如Bootstrap、Foundation等,这些东西能够协助你更快速地开发呼应式和现代化的网页。
9. 参与社区和资源:参与HTML学习社区,阅览相关的书本、教程和博客,参与在线课程和研讨会,这些都有助于你不断进步。
10. 不断实践和立异:跟着经历的堆集,不断测验新的HTML技术,立异网页规划,以习惯不断改变的网络环境。
经过上述过程,你能够逐渐把握HTML的根底知识,并逐渐提升到更高档的使用。记住,实践是学习HTML的要害,不断编写和测验代码是进步技术的有效途径。
HTML学习入门攻略:把握网页构建的根底


一个根本的HTML文档结构如下:
这儿, 声明晰文档类型, 是根元素, 包括文档的元数据,如标题、字符集等,而 则包括了网页的首要内容。
:用于创立一个块级元素,能够包括其他元素。
~ :用于界说标题,其间 是最大的标题, 是最小的标题。
:用于界说阶段。
:用于创立表格。
:用于刺进图片。
:用于创立超链接。
:用于创立表单输入元素。
class:用于界说元素的CSS类。
id:用于界说元素的仅有标识符。
src:用于指定资源的途径,如图片、视频等。
href:用于指定超链接的方针地址。
HTML文档需求指定字符编码,以保证正确显现特别字符。常用的字符编码有UTF-8、GBK等。以下是怎么在HTML文档中指定字符编码:
下一篇: html调试