建立Vue环境一般包含装置Node.js、Vue CLI以及创立一个新的Vue项目。以下是具体的过程:
1. 装置Node.js和npm: Node.js是一个依据Chrome V8引擎的JavaScript运转环境,npm是Node.js的包办理器。 你能够从下载并装置Node.js,装置时会主动装置npm。
2. 装置Vue CLI: Vue CLI是Vue的官方指令行东西,用于快速生成和办理Vue项目。 翻开指令行东西(如Windows的cmd或PowerShell,macOS的Terminal),输入以下指令来大局装置Vue CLI: ```bash npm install g @vue/cli ``` 等候装置完结,然后能够经过运转`vue version`来检查是否装置成功。
3. 创立一个新的Vue项目: 在指令行中,切换到你想要创立项目的目录,然后运转以下指令来创立一个新的Vue项目: ```bash vue create myproject ``` 依据提示挑选你想要的项目装备,如是否运用Vue Router、Vuex等。 等候项目创立完结。
4. 发动项目: 进入到新创立的项目目录中,然后运转以下指令来发动项目: ```bash cd myproject npm run serve ``` 假如一切顺利,你的浏览器应该会主动翻开并显现Vue的欢迎页面。
5. 开发与调试: 你能够在`src`目录下的`App.vue`文件中开端编写Vue代码。 Vue CLI供给了一个热重载的开发服务器,当你保存代码时,页面会主动改写以显现更改。
6. 构建出产版别: 当你完结开发并预备发布时,能够在项目目录中运转以下指令来构建出产版别的代码: ```bash npm run build ``` 构建后的文件会放在`dist`目录中,你能够将它们布置到服务器上。
请注意,以上过程是依据Vue CLI 3及以上版别。假如你运用的是Vue CLI 2或更早的版别,过程可能会有所不同。

跟着前端技能的开展,Vue.js因其简练、易用和高效的特色,成为了很多开发者喜欢的JavaScript结构之一。本文将具体介绍怎么建立Vue环境,帮助您从零开端构建高效的前端开发环境。

在开端建立Vue环境之前,您需求预备以下几项内容:
操作系统:Windows、MacOS或Linux
Node.js:Vue.js依靠Node.js环境,您能够从Node.js官网下载并装置。
npm:Node.js自带npm包办理器,用于装置和办理JavaScript包。
文本修改器:如Visual Studio Code、Sublime Text等,用于编写和修改代码。

1. 下载Node.js
拜访Node.js官网(https://nodejs.org/),依据您的操作系统挑选适宜的版别进行下载。
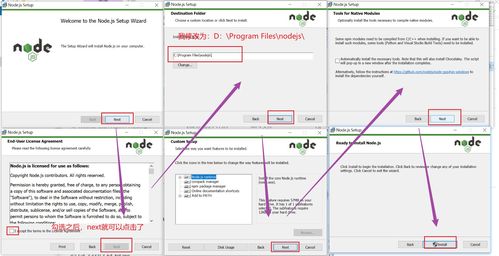
2. 装置Node.js
双击下载的装置包,依照装置导游进行装置。装置过程中,请保证勾选“Add Node.js to PATH”选项,以便在指令行中直接运用Node.js和npm。
3. 验证装置
翻开指令提示符(Windows)或终端(Mac/Linux),输入以下指令验证Node.js和npm是否装置成功:
node -v
npm -v
假如正确装置,将别离显现Node.js和npm的版别号。
Vue CLI是一个官方供给的脚手架东西,用于快速建立Vue项目。
1. 装置Vue CLI
在指令行中,输入以下指令大局装置Vue CLI:
npm install -g @vue/cli
2. 验证Vue CLI装置
装置完结后,再次翻开指令提示符或终端,输入以下指令验证Vue CLI是否装置成功:
vue --version
假如正确装置,将显现Vue CLI的版别号。
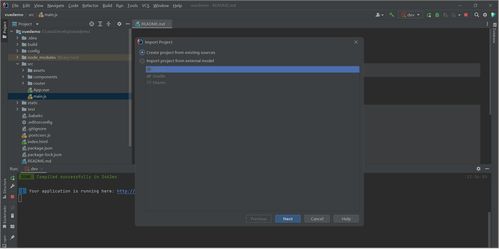
1. 创立项目
在指令行中,输入以下指令创立一个新的Vue项目:
vue create my-vue-project
2. 挑选项目装备
Vue版别:挑选您要运用的Vue版别。
Babel:挑选Babel版别和插件。
ESLint:挑选ESLint版别和规矩。
单元测验:挑选单元测验结构和装备。
端到端测验:挑选端到端测验结构和装备。
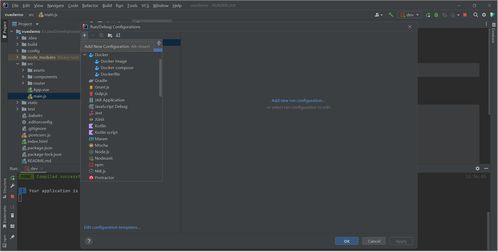
3. 发动项目
创立项目后,进入项目目录,并运用以下指令发动项目:
cd my-vue-project
npm run serve
此刻,您能够在浏览器中拜访http://localhost:8080/检查项目作用。
经过以上过程,您现已成功建立了Vue环境,并创立了一个新的Vue项目。接下来,您能够开端学习Vue的根本语法和组件开发,逐渐把握Vue结构的强壮功用。
祝您在Vue开发的道路上越走越远,成为一名优异的前端开发者!