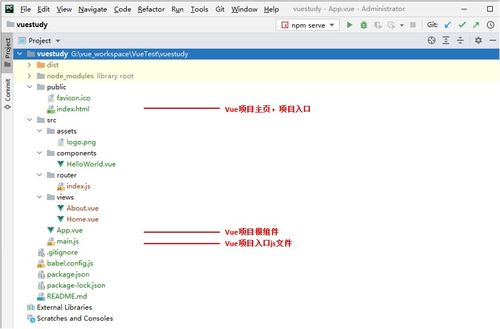
在Vue项目中,目录结构一般遵从必定的标准,以便于项目办理和开发功率。下面是一个典型的Vue项目目录结构示例:
```myvueproject/├── node_modules/ 项目依靠包├── public/ 公共静态资源│ ├── favicon.ico 网站图标│ └── index.html 主页进口文件├── src/ 源代码│ ├── assets/ 静态资源(图片、字体等)│ ├── components/ Vue组件│ │ └── HelloWorld.vue 示例组件│ ├── views/ 页面组件│ │ └── Home.vue 示例页面│ ├── router/ 路由装备│ │ └── index.js 路由进口文件│ ├── store/ Vuex状况办理│ │ └── index.js 状况办理进口文件│ ├── App.vue 根组件│ └── main.js 进口文件├── .eslintrc.js ESLint装备├── .gitignore Git疏忽文件├── babel.config.js Babel装备├── package.json 项目依靠和装备└── README.md 项目阐明文档```
这个目录结构是一个根本的Vue项目模板,具体的项目或许会有所不同,但大体上会遵从相似的安排方法。在实践开发中,你或许还需要增加一些其他的目录或文件,例如测验目录、款式目录等,以满意项目的特定需求。
Vue项目目录结构详解
在Vue.js项目中,目录结构的规划关于项目的可维护性、扩展性和开发功率都有着重要的影响。本文将具体介绍Vue项目的目录结构,协助开发者更好地了解和安排项目文件。

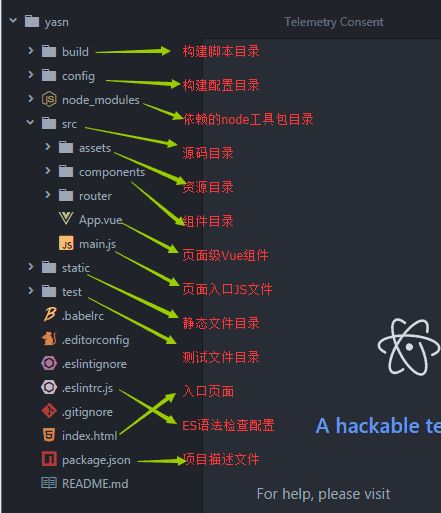
在开端一个Vue项目之前,一般会运用Vue CLI(Vue.js指令行东西)来初始化项目。Vue CLI会主动生成一个标准化的目录结构,以下是Vue项目的根本目录结构概览:
my-vue-project/
├── public/
│ ├── index.html
│ └── ...
├── src/
│ ├── assets/
│ │ └── ...
│ ├── components/
│ │ └── ...
│ ├── views/
│ │ └── ...
│ ├── App.vue
│ ├── main.js
│ └── ...
├── tests/
│ └── ...
├── .eslintrc.js
├── .gitignore
├── package.json
└── ...

`public`目录包含项目中的静态资源文件,如HTML、图片、CSS等。这些文件在构建过程中不会被处理,直接复制到输出目录。
`src`目录是项目的首要开发目录,包含了项目的源代码。以下是`src`目录下的首要子目录和文件:
`tests`目录用于寄存单元测验和端到端测验代码。
`.eslintrc.js`:ESLint装备文件,用于界说代码风格标准。
`.gitignore`:Git疏忽文件,用于指定哪些文件或目录不该该被提交到版别控制系统中。
`package.json`:项目描绘文件,包含了项目依靠、脚本指令等信息。
`nodemodules`目录寄存了项目依靠的模块,一般不主张直接修正该目录下的文件。
`src`目录下的文件和子目录是项目开发的中心,以下是中心文件和目录的具体阐明:
在Vue项目中,文件履行次序如下:
这些文件和目录之间存在着严密的相关,一起构成了Vue项目的全体架构。
了解Vue项目的目录结构关于开发者来说至关重要。经过本文的介绍,信任读者现已对Vue项目的目录结构有了明晰的知道。在实践开发过程中,能够依据项目需求对目录结构进行调整和优化,以进步项目的可维护性和开发功率。
上一篇:vue认证, 根本概念

html音乐播映器代码,```htmlHTML Music Player
好的,以下是一个简略的HTML音乐播映器的代码示例:```htmlHTMLMusicPlayerHTMLMusicPlayer...
2025-01-09