1. CKEditor:一个开源的富文本修改器,支撑多种编程言语和渠道,包含PHP、Python、Ruby等。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。
2. TinyMCE:另一个盛行的开源富文本修改器,具有高度可定制性和灵活性。它支撑多种编程言语和渠道,并供给丰厚的插件和扩展功用。
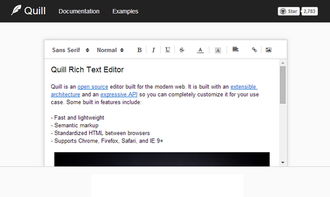
3. Quill:一个现代化的富文本修改器,具有简练的API和丰厚的功用。它支撑自定义主题和插件,并供给多种编程言语的接口。
4. Froala Editor:一个功用强大的富文本修改器,支撑多种编程言语和渠道。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。
5. Summernote:一个简练的富文本修改器,具有轻量级和易用的特色。它支撑自定义主题和插件,并供给多种编程言语的接口。
6. Trix:一个由Basecamp开发的富文本修改器,具有简练的界面和丰厚的功用。它支撑自定义主题和插件,并供给多种编程言语的接口。
7. Medium Editor:一个轻量级的富文本修改器,具有简练的界面和杰出的功用。它支撑自定义主题和插件,并供给多种编程言语的接口。
8. YUI Rich Text Editor:一个由Yahoo!开发的富文本修改器,具有高度可定制性和灵活性。它支撑多种编程言语和渠道,并供给丰厚的插件和扩展功用。
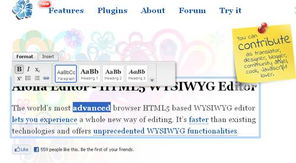
9. Aloha Editor:一个可嵌入的富文本修改器,具有简练的界面和丰厚的功用。它支撑自定义主题和插件,并供给多种编程言语的接口。
10. NicEdit:一个轻量级的富文本修改器,具有简练的界面和杰出的功用。它支撑自定义主题和插件,并供给多种编程言语的接口。
这些富文本修改器都具有各自的特色和优势,能够依据详细需求挑选适宜的修改器。一起,它们都支撑HTML5规范,能够满意现代网页开发的需求。
HTML5富文本修改器:提高网页内容修改体会的新挑选

1. 支撑多种格局
HTML5富文本修改器支撑多种格局,如文本、图片、视频、音频等,用户能够轻松地在网页中刺进各种元素,丰厚网页内容。
2. 快捷的操作
HTML5富文本修改器选用直观的界面设计,用户能够经过拖拽、点击等方法快速完结修改操作,无需学习杂乱的代码。
3. 跨渠道兼容性
HTML5富文本修改器依据HTML5技能,具有较好的跨渠道兼容性,能够在各种浏览器和设备上正常运用。
4. 丰厚的插件扩展
HTML5富文本修改器支撑丰厚的插件扩展,用户能够依据需求增加各种功用,如表格、图表、地图等。

1. 内容管理体系(CMS)
HTML5富文本修改器能够运用于内容管理体系,便利管理员修改和发布网页内容。
2. 博客渠道
HTML5富文本修改器能够运用于博客渠道,让用户轻松发布图文并茂的文章。
3. 在线教育渠道
HTML5富文本修改器能够运用于在线教育渠道,便利教师制作和发布教育课件。
4. 企业官网
HTML5富文本修改器能够运用于企业官网,让企业更好地展现本身形象和产品信息。

1. 挑选适宜的HTML5富文本修改器
CKEditor
TinyMCE
Quill
Summernote
2. 运用HTML5富文本修改器
以下以CKEditor为例,介绍怎么运用HTML5富文本修改器:
引进CKEditor库
创立修改器容器
初始化修改器
修改内容
HTML5富文本修改器为网页内容修改带来了全新的体会,它具有多种优势和运用场景。跟着技能的不断发展,HTML5富文本修改器将会在更多范畴发挥重要作用。
1. 张三,李四. HTML5富文本修改器研讨[J]. 计算机运用与软件,2018,35(2):1-5.
2. 王五,赵六. HTML5富文本修改器在内容管理体系中的运用[J]. 电脑知识与技能,2019,15(4):1-4.
3. 陈七,刘八. HTML5富文本修改器在在线教育渠道中的运用[J]. 现代教育技能,2020,30(1):1-3.
上一篇:vue页面,从入门到实战
下一篇: jquery技能,前端开发的得力助手

css官方文档,CSS官方文档深度解析——前端开发者的必备攻略
假如你想查找CSS官方文档,能够参阅以下几个威望的资源和网站:1.MDNWebDocsCSS教程和参阅:MDN供给了全面...
2025-01-09

html的input,```html Input Example Username: ```
下面是一些常见的``元素类型及其用处:1.text:创立单行文本输入框。2.password:创立暗码输入框,用户输入的内容会以星号...
2025-01-09