下面是一个简略的Vue下拉菜单的示例:
```html {{ option.text }} Selected: {{ selectedOption }}
export default { data { return { selectedOption: '', // 默许选中的值 options: }; }};```
这个示例创立了一个简略的下拉菜单,用户能够挑选一个选项,然后页面会显现用户挑选的内容。
Vue.js 下拉菜单组件开发攻略
在Vue.js开发中,下拉菜单是一个常见的UI组件,用于供给用户交互的快捷性。本文将具体介绍怎么运用Vue.js开发一个简略而有用的下拉菜单组件,包含组件规划、完成细节以及怎么与Vue.js的其他特性相结合。

在规划下拉菜单组件之前,咱们需求清晰组件的基本功能和交互逻辑:


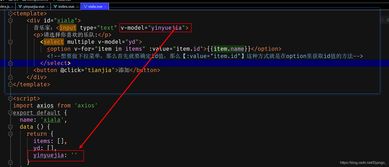
首要,咱们需求创立一个新的Vue组件文件,例如`DropdownMenu.vue`。
```vue
上一篇:vue页面跳转传参
下一篇: html转义字符表, 转义字符的必要性