好的,我能够协助你创立一个简略的 HTML 在线测验。这个测验将包括一些问题,用户能够在线答复,然后提交答案。请注意,这个测验将十分根底,不包括杂乱的逻辑或数据库存储。
首要,咱们需求创立一个 HTML 文件,其间包括测验问题和答案提交表单。咱们能够运用 JavaScript 来处理用户的答案并显现成果。以下是创立这个简略测验的过程:
1. 创立 HTML 文件。2. 增加测验问题和答案选项。3. 创立提交按钮。4. 运用 JavaScript 来处理答案并显现成果。
现在,我将为您创立这个简略的 HTML 在线测验。创立一个简略的 HTML 在线测验需求编写 HTML 和 JavaScript 代码。下面是一个根本的示例,它包括一个问题和四个答案选项。用户能够挑选一个答案,然后点击“提交”按钮来检查成果。


1. 以下哪一个是 Web 开发中最常用的编程言语?
A. Python B. JavaScript C. Java D. PHP 提交
这个测验包括以下部分:
一个标题 在线测验。 一个问题,问询 Web 开发中最常用的编程言语。 四个答案选项,用户能够经过点击单选按钮来挑选一个答案。 一个提交按钮,当用户点击这个按钮时,JavaScript 函数 `checkAnswer` 会被调用。 `checkAnswer` 函数会检查用户是否挑选了答案,然后依据用户的挑选显现相应的提示信息。
要运用这个测验,你能够将上面的代码复制到一个 `.html` 文件中,然后在 Web 浏览器中翻开它。用户能够挑选一个答案并点击提交按钮来检查成果。
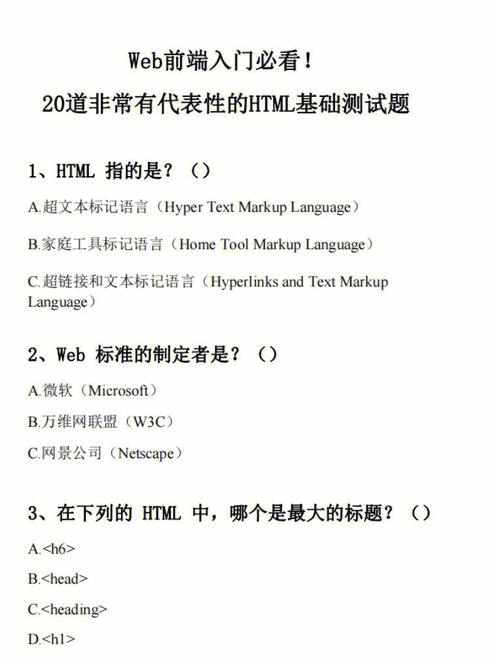
HTML在线测验:进步前端技术的利器

W3Schools在线测验:W3Schools是全球最大的Web开发学习渠道,供给丰厚的HTML在线测验题,包括HTML根底、HTML5新特性、CSS款式等各个方面。
CodePen:CodePen是一个在线代码编辑器,用户能够在这里编写HTML、CSS和JavaScript代码,并实时预览作用。CodePen还供给了丰厚的HTML测验事例,便使用户学习和实践。
HTML5Test:HTML5Test是一个测验浏览器对HTML5支撑的在线东西,能够协助开发者了解浏览器对HTML5特性的支撑程度。
HTMLValidator:HTMLValidator是一个在线HTML验证东西,能够协助开发者检查HTML代码的规范性,进步代码质量。

1. 便利快捷:HTML在线测验东西无需下载和装置,只需翻开网页即可运用,便利快捷。
2. 丰厚事例:HTML在线测验东西供给了很多的测验事例,包括了HTML的各个方面,有助于用户全面把握HTML常识。
3. 实时反应:用户在测验过程中,能够实时检查测验成果,了解自己的把握程度,便于查漏补缺。
4. 进步功率:经过在线测验,用户能够快速发现自己的缺乏,针对性地进行学习和操练,进步学习功率。

1. 拟定学习方案:依据自己的学习进展和需求,拟定合理的学习方案,有针对性地进行HTML在线测验。
2. 逐个击破:将HTML在线测验中的问题逐个击破,针对自己的薄弱环节进行要点操练。
3. 查漏补缺:在测验过程中,仔细剖析过错原因,及时查漏补缺,稳固所学常识。
4. 沟通共享:与其他前端开发者沟通学习心得,共享测验经历,共同进步。
W3Schools在线测验:https://www.w3schools.com/html/
CodePen:https://codepen.io/
HTML5Test:https://html5test.com/
HTMLValidator:https://validator.w3.org/

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发