CSS缩放特点一般指的是CSS的`transform: scale`特点,用于对元素进行二维或三维的缩放。这个特点能够独自运用,也能够与其他改换特点(如`rotate`、`translate`等)结合运用,以创立更杂乱的视觉作用。
二维缩放
二维缩放能够经过`scale`函数完成,其间`x`和`y`别离是水平缓笔直方向的缩放因子。假如只供给一个值,则该值将一起运用于水平缓笔直方向。
例如,以下CSS规矩将使元素在水平缓笔直方向上都扩大2倍:
```csselement { transform: scale;}```
三维缩放
三维缩放能够经过`scale3d`函数完成,其间`x`、`y`和`z`别离是三个方向上的缩放因子。假如只供给一个值,则该值将一起运用于一切三个方向。
例如,以下CSS规矩将使元素在一切三个方向上都扩大2倍:
```csselement { transform: scale3d;}```
缩放中心点
默许情况下,元素的缩放中心点坐落其间心。可是,能够运用`transformorigin`特点来改动缩放中心点的方位。例如,以下CSS规矩将使元素的缩放中心点坐落其左上角:
```csselement { transformorigin: 0 0; transform: scale;}```
注意事项
1. `transform: scale`特点会影响元素的布局,由于缩放后的元素会占有更多的空间。2. 当运用`transform: scale`特点时,元素的子元素也会遭到缩放的影响。3. 缩放特点与`transform`的其他特点(如`rotate`、`translate`等)能够结合运用,以创立更杂乱的视觉作用。
CSS缩放特点详解
跟着网页规划的不断发展,CSS供给了丰厚的特点来协助咱们完成各种视觉作用。其间,CSS缩放特点在网页布局和元素美化中扮演着重要人物。本文将具体介绍CSS缩放特点,包含其基本概念、常用特点以及在实践运用中的技巧。
CSS缩放特点首要用来操控元素的巨细,包含宽度、高度以及元素的尺度份额。经过调整这些特点,咱们能够完成元素的扩大、缩小、歪斜等作用。CSS缩放特点首要包含以下几种:






`width`和`height`特点是最基本的CSS缩放特点,它们别离操控元素的宽度和高度。这两个特点能够承受多种单位,如像素(px)、百分比(%)等。
```css
div {
width: 200px;
height: 100px;
`transform: scale()`特点能够经过设置缩放因子来扩大或缩小元素。该特点承受一个或两个参数,别离代表水平缓笔直方向的缩放份额。
```css
div {

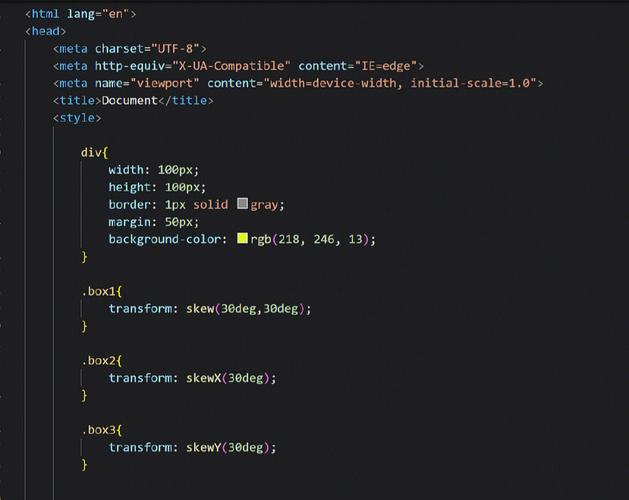
`transform: skew()`特点能够经过设置歪斜视点来歪斜元素。该特点承受一个或两个参数,别离代表水平缓笔直方向的歪斜视点。
```css
div {



经过合理运用CSS缩放特点,咱们能够完成呼应式规划,使网页在不同设备上都能坚持杰出的视觉作用。
```css
@media screen and (max-width: 600px) {
div {
width: 100%;
height: 50px;
CSS缩放特点能够与动画特点结合运用,完成元素的动态缩放作用。
```css
@keyframes scaleEffect {
0% {
transform: scale(1);
50% {
transform: scale(1.5);
100% {
transform: scale(1);
div {
animation: scaleEffect 2s infinite;
经过设置元素的宽度和高度为百分比,并使用CSS缩放特点,咱们能够完成元素的居中作用。
```css
div {
width: 50%;
height: 50%;
transform: scale(0.5);
position: absolute;
top: 50%;
left: 50%;
下一篇: html突变, 突变的概念与类型

html引进jquery,```html My Website ```
1.引进长途CDN版别的jQuery运用CDN(内容分发网络)能够保证您的网站加载速度更快,由于CDN会将内容缓存到全球各地的服务器...
2025-01-09