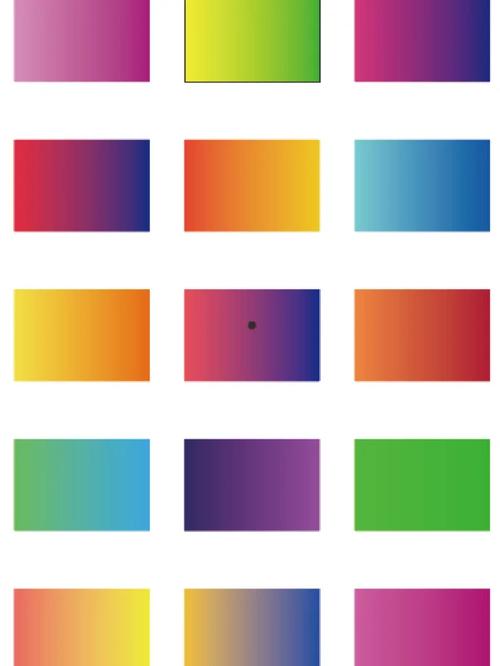
HTML 突变能够经过运用 `` 或 `` 函数来创立。这些函数能够在 CSS 中运用,以创立布景或边框的突变作用。下面是一些根本的示例:
1. 线性突变: 线性突变沿着一条直线方向从一种色彩过渡到另一种色彩。你能够指定突变的开端和完毕色彩,以及它们之间的过渡方向。
```html .lineargradient { background: lineargradient; width: 200px; height: 100px; } ```
这个比如创立了一个从左到右的赤色到蓝色的突变布景。
2. 径向突变: 径向突变从一个中心点向外辐射,色彩从中心向外分散。你能够指定中心点、突变的形状(圆形或椭圆形)以及色彩。
```html .radialgradient { background: radialgradient; width: 200px; height: 200px; } ```
这个比如创立了一个圆形的径向突变,从中心点的赤色过渡到黄色,再到绿色。
3. 重复突变: 重复突变能够在 CSS 中运用 `` 或 `` 函数来创立。这些函数答应你创立重复的突变形式。
```html .repeatinglineargradient { background: repeatinglineargradient; width: 200px; height: 100px; } ```
这个比如创立了一个重复的线性突变,从赤色开端,每10像素重复一次,然后过渡到黄色,每20像素重复一次。
4. 突变视点: 你还能够指定突变的视点,运用 `deg`(度)、`grad`(梯度)或 `rad`(弧度)作为单位。
```html .angledgradient { background: lineargradient; width: 200px; height: 100px; } ```
这个比如创立了一个45度角的线性突变,从赤色过渡到蓝色。
这些突变作用能够在网页规划中用来创立视觉上吸引人的布景和边框,添加页面的美感和动态感。
HTML突变:打造视觉冲击力的网页规划
跟着网页规划的不断发展,突变作用已经成为了一种盛行的视觉元素。它能够为网页带来丰厚的色彩层次和动态感,提高用户体会。本文将具体介绍HTML突变的完成办法,帮助您打造具有视觉冲击力的网页规划。


突变是指色彩在空间或时刻上的接连改变。在网页规划中,突变一般指的是布景色彩或文字色彩的突变作用。





线性突变能够经过CSS款式轻松完成。以下是一个简略的线性突变布景示例:
```css
.linear-gradient {
background: linear-gradient(to right, red, yellow);
```html
上一篇:css缩放特点

html引进jquery,```html My Website ```
1.引进长途CDN版别的jQuery运用CDN(内容分发网络)能够保证您的网站加载速度更快,由于CDN会将内容缓存到全球各地的服务器...
2025-01-09