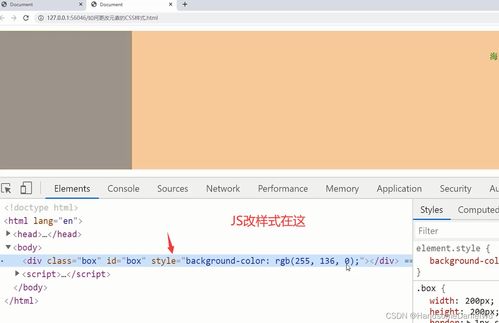
1. 运用 `style` 特点: 你能够直接在元素的 `style` 特点中增加或修正CSS款式。例如,假如你想要改动一个元素的布景色彩,你能够这样做:
```javascript document.getElementById.style.backgroundColor = blue; ```
2. 运用 `classList` 特点: 你能够运用 `classList` 特点来增加、移除或切换CSS类。例如,假如你有一个名为 `myClass` 的CSS类,你能够这样做:
```javascript var element = document.getElementById; element.classList.add; ```
3. 运用 `querySelector` 或 `querySelectorAll`: 这些办法答应你挑选特定的元素,并修正它们的款式。例如,假如你想要挑选一切的 `` 元素并改动它们的色彩,你能够这样做:
```javascript var paragraphs = document.querySelectorAll; paragraphs.forEach { p.style.color = red; }qwe2; ```
4. 运用 `getComputedStyle`: 这个办法答应你获取一个元素的当时核算款式。例如,假如你想要获取一个元素的布景色彩,你能够这样做:
```javascript var element = document.getElementById; var backgroundColor = window.getComputedStyle.backgroundColor; ```
5. 运用 `setAttribute`: 你能够运用 `setAttribute` 办法来设置元素的特点,包含 `style` 特点。例如,假如你想要设置一个元素的 `style` 特点,你能够这样做:
```javascript var element = document.getElementById; element.setAttribute; ```
6. 运用 CSSOM(CSS目标模型): CSSOM答应你经过JavaScript操作CSS款式表。例如,假如你想要增加一个新的CSS规矩到一个款式表中,你能够这样做:
```javascript var styleSheet = document.styleSheets; var newRule = p { color: red; }; styleSheet.insertRule; ```
这些办法能够依据你的具体需求来挑选运用。假如你有特定的需求或问题,请供给更多的细节,我能够协助你找到最合适的解决方案。
JavaScript修正CSS款式:完成网页动态美化的利器
在网页规划中,CSS(层叠款式表)是用于描绘HTML文档款式的言语。它答应开发者经过编写代码来操控网页的布局、色彩、字体等外观特点。静态的CSS款式往往无法满意动态网页的需求。这时,JavaScript就派上用场了。本文将具体介绍怎么运用JavaScript来修正CSS款式,完成网页的动态美化。

JavaScript是一种脚本言语,它能够在网页上履行各种操作,包含修正DOM(文档目标模型)和CSS款式。CSS款式界说了网页元素的视觉体现,而JavaScript则能够动态地修正这些款式,然后完成网页的动态效果。


这是最简略也是最直接的办法。经过JavaScript的DOM操作,咱们能够获取到任何HTML元素,并直接修正其style特点。
```javascript
// 获取元素
var element = document.getElementById(\

html引进jquery,```html My Website ```
1.引进长途CDN版别的jQuery运用CDN(内容分发网络)能够保证您的网站加载速度更快,由于CDN会将内容缓存到全球各地的服务器...
2025-01-09