Vue 图片懒加载是一种优化网页功用的技能,它能够推迟加载页面中非视口(viewport)内的图片,直到用户滚动到这些图片的方位时才开端加载。这样能够削减页面初度加载时的资源耗费,进步页面的加载速度和用户体会。
1. 运用 Vue 的指令: 运用 `vlazy` 指令:能够自定义一个指令 `vlazy`,然后在图片元素上运用这个指令。当图片进入视口时,指令会主动加载图片。 运用 `vlazyload` 指令:这是一个常用的 Vue 图片懒加载指令,能够轻松完成图片懒加载功用。
2. 运用第三方库: 运用 `vuelazyload` 库:这是一个盛行的 Vue 图片懒加载库,供给了丰厚的装备选项和插件支撑。 运用 `vuelazyloadplus` 库:这是一个增强版的 Vue 图片懒加载库,供给了更多的功用和优化。
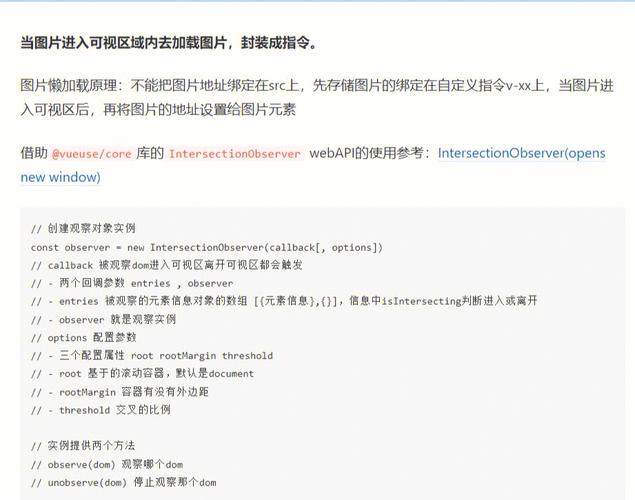
3. 运用 `IntersectionObserver` API: 运用 `IntersectionObserver` API:这是一个现代的浏览器 API,能够用来检测元素是否进入视口。结合 Vue,能够完成自定义的图片懒加载逻辑。
不管运用哪种办法,都需求留意以下几点:
保证图片的 src 特点为空或指向一个占位图,直到图片需求加载时再替换为实践的图片地址。 考虑到不同设备和浏览器的兼容性,或许需求运用 polyfill 或 fallback 计划。 能够依据实践需求,对图片懒加载进行进一步的优化,例如运用 CDN 加快、图片紧缩等。
Vue图片懒加载:进步页面功用的利器

图片懒加载,望文生义,便是将图片在用户滚动到页面特定方位时才开端加载。这样做能够削减初始页面加载时刻,进步用户体会,尤其是在移动端设备上,能够明显下降数据流量耗费。

Vue图片懒加载首要依赖于浏览器的Intersection Observer API,该API能够监听方针元素与其先人元素或尖端文档视窗的穿插状况。当方针元素进入视窗时,触发回调函数,然后开端加载图片。

市道上有许多老练的Vue图片懒加载库,如vue-lazyload、vue-image-lazy等。这些库封装了Intersection Observer API,简化了图片懒加载的完成进程。
以下是一个运用vue-lazyload的示例:
```html
下一篇: 简易html个人主页

html查看器下载,HTML查看器下载——轻松查看与修改HTML文件的专业东西
你能够从以下几个网站下载HTML查看器:1.ZOL软件下载:软件版别:3001.32官方版资源巨细:625KB...
2025-01-09