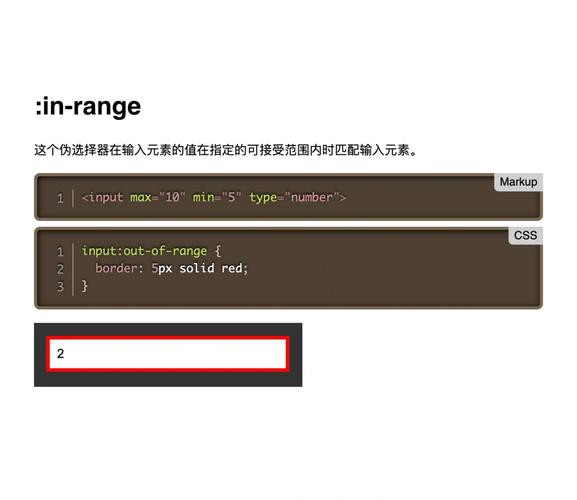
1. `:root`:挑选文档的根元素,一般用于设置大局款式。2. `:not`:挑选不匹配指定挑选器的元素。3. `:target`:挑选当时活动的锚点(即 URL 中的 `` 后边跟的元素)。4. `:empty`:挑选没有子元素的元素(包含文本节点)。5. `:enabled` 和 `:disabled`:别离挑选启用和禁用的表单元素。6. `:checked`:挑选被选中的表单元素,如单选按钮或复选框。7. `:indeterminate`:挑选不确定状况的复选框(一般用于进展指示)。8. `:valid` 和 `:invalid`:别离挑选有用和无效的表单元素。9. `:inrange` 和 `:outofrange`:别离挑选值在指定规模内的表单元素和值超出指定规模的表单元素。10. `:readonly` 和 `:readwrite`:别离挑选只读和可读写的表单元素。11. `:optional` 和 `:required`:别离挑选可选和必填的表单元素。12. `:nthchild`、`:nthlastchild`、`:nthoftype`、`:nthlastoftype`:根据元素的序号挑选元素。13. `:firstchild`、`:lastchild`、`:firstoftype`、`:lastoftype`:挑选榜首个或最终一个子元素或同类型元素。14. `:onlychild` 和 `:onlyoftype`:挑选仅有的子元素或仅有的同类型元素。15. `:lang`:挑选指定言语的元素。
这些伪类能够与其他挑选器结合运用,以完成更准确的元素挑选和款式使用。
CSS3 新增伪类:丰厚网页交互体会的利器
跟着网页规划的不断发展,CSS3 的出现为前端开发者带来了更多的可能性。其间,CSS3 新增的伪类挑选器极大地丰厚了网页的交互体会,使得网页元素的表现力愈加丰厚。本文将具体介绍 CSS3 新增的伪类挑选器,协助开发者更好地了解和使用这些特性。
伪类(Pseudo-classes)是 CSS3 中的一种特别挑选器,用于挑选具有特定状况或条件的元素。与类挑选器比较,伪类不需要在 HTML 元素上显式增加类名,而是经过 CSS 挑选器直接指定。CSS3 新增的伪类挑选器首要包含以下几类:




示例代码:
```css
a:link {
color: blue;
```

示例代码:
```css
a:visited {
color: purple;
```
示例代码:
```css
div:hover {
background-color: f0f0f0;
```
示例代码:
```css
button:active {
background-color: ccc;
```

示例代码:
```css
input:focus {
border: 1px solid 0095ff;
```
示例代码:
```css
ul li:first-child {
color: red;
```

示例代码:
```css
ul li:last-child {
color: green;
```
示例代码:
```css
ul li:nth-child(3) {
color: blue;
```

示例代码:
```css
p:first-of-type {
font-weight: bold;
```
示例代码:
```css
input[type=\
上一篇:vue日期挑选器
下一篇: vue项目下载,轻松入门与高效运用