依据Vue的办理体系是一种盛行的前端结构,用于构建用户界面和交互。Vue以其简略易学、灵活性和高效性而遭到开发者的喜欢。以下是一个依据Vue的办理体系的根本组成部分和特色:
1. 前端结构: Vue.js是构建用户界面的渐进式JavaScript结构。它易于上手,且能够与其它库或已有项目整合。
2. 组件化: Vue鼓舞开发者运用组件化开发方式,将界面分割成独立、可复用的组件,便于保护和扩展。
3. 数据双向绑定: Vue完成了数据的双向绑定,即当数据发生变化时,视图也会自动更新,反之亦然。
4. 状况办理: 关于杂乱的运用,Vue一般会结合Vuex进行状况办理,保证一切组件的状况坚持同步。
5. 路由办理: Vue Router是Vue的官方路由办理器,用于构建单页面运用(SPA),办理不同视图之间的切换。
6. 服务端通讯: Axios或Fetch API常用于在Vue运用中与后端API进行数据交互。
7. 款式处理: CSS预处理器如SASS或PostCSS,以及UI结构如Element UI、iView或Ant Design Vue等,能够增强款式处理才能。
8. 构建东西: Webpack、Rollup或Vite等东西用于打包和优化运用资源。
9. 测验: Jest、Mocha或Karma等测验结构能够用于Vue运用的单元测验和端到端测验。
10. 布置: Vue运用能够经过Nginx、Apache或云服务如AWS、Azure或阿里云等布置。
依据Vue的办理体系一般需求与后端服务合作,运用RESTful API或GraphQL等接口进行数据交互。这样的体系能够支撑用户办理、权限操控、数据展现、报表生成等功用,广泛运用于企业级运用、电商渠道、内容办理体系等场景。
在开发过程中,开发者需求重视功用优化、安全性、可拜访性和用户体会等方面,保证体系能够安稳、高效地运转。一起,也要遵从相关法律法规和社会主义中心价值观,保证体系的合法合规性。

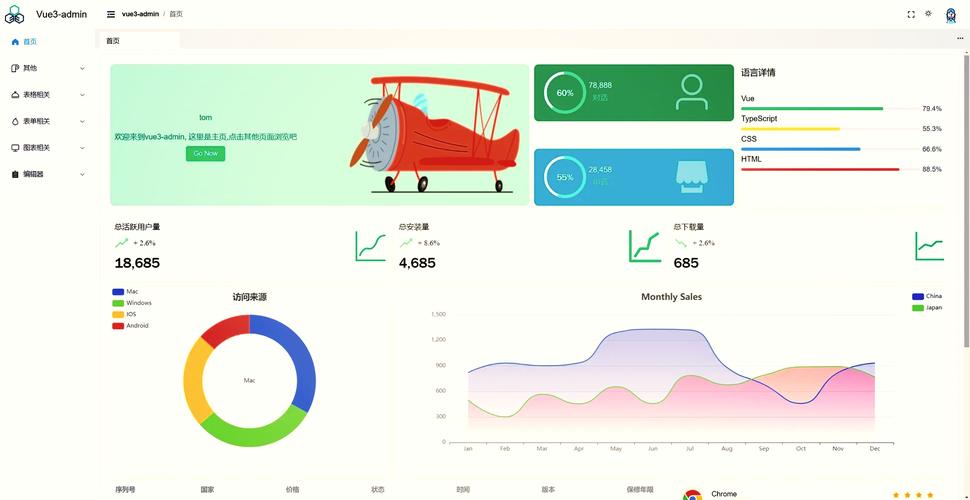
跟着信息技能的飞速发展,企业对办理体系的需求日益增长。依据Vue.js的现代化办理体系应运而生,它以其高效、快捷的特色,为企业供给了全新的工作体会。

Vue.js是一款盛行的前端JavaScript结构,由尤雨溪(Evan You)于2014年创立。它旨在构建用户界面和单页运用程序,具有简练的语法、组件化架构和呼应式数据绑定等特色。Vue.js的易用性和灵活性使其成为开发现代办理体系的抱负挑选。














某企业选用依据Vue.js的办理体系,完成了以下效果:



依据Vue.js的现代化办理体系,以其高效、快捷的特色,为企业供给了全新的工作体会。跟着Vue.js技能的不断发展,信任未来将有更多企业挑选依据Vue.js的办理体系,以进步企业竞争力。

html下载文件到本地,```htmlDownload File
```htmlDownloadFileDownloadFile在这个比如中,将`path/to/your/file.ext`替换为您...
2025-01-09

php和html,```html PHP和HTML示例 欢迎拜访我的网站 今天是
PHP(HypertextPreprocessor,超文本预处理器)和HTML(HyperTextMarkupLanguage,超...
2025-01-09