在CSS中,你能够运用 `color` 特点来设置字体色彩。`color` 特点能够承受以下几种类型的值:
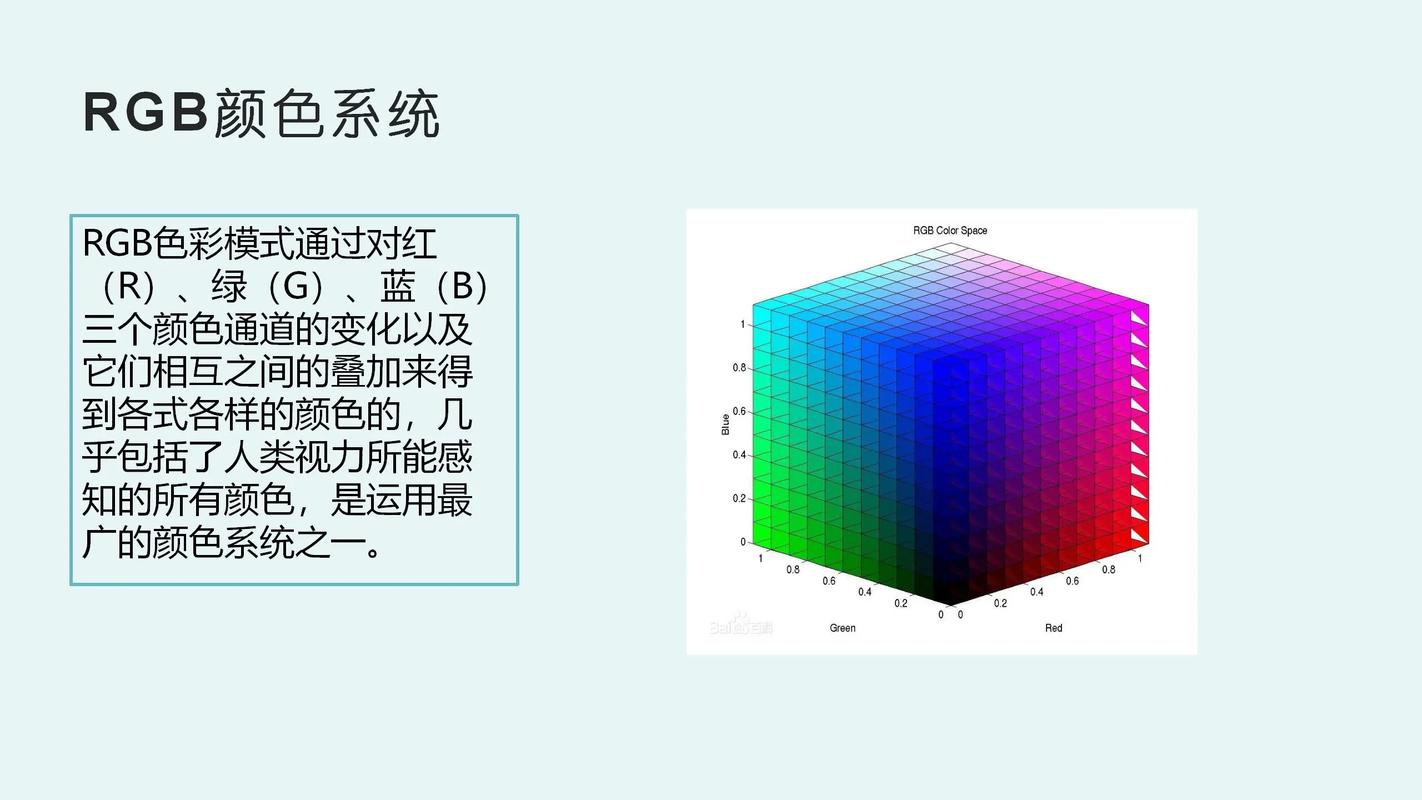
1. 预界说的色彩称号:例如,`red`, `blue`, `green` 等。2. 十六进制色彩代码:例如,`ff0000` 表明赤色,`00ff00` 表明绿色,`0000ff` 表明蓝色等。3. RGB值:例如,`rgb` 表明赤色,`rgb` 表明绿色,`rgb` 表明蓝色等。4. RGBA值:与RGB值相似,但能够添加一个透明度值(alpha值),例如,`rgba` 表明半透明的赤色。5. HSL值:表明色彩在色轮上的方位,例如,`hsl` 表明赤色。
```css/ 运用预界说的色彩称号 /p { color: red;}
/ 运用十六进制色彩代码 /h1 { color: ff0000;}
/ 运用RGB值 /span { color: rgb;}
/ 运用RGBA值 /div { color: rgba;}
/ 运用HSL值 /a { color: hsl;}```
你能够根据需要挑选合适的色彩类型来设置字体色彩。
CSS字体色彩:打造个性化网页视觉体会
在网页规划中,字体色彩是传达信息、营建气氛的重要元素。经过合理运用CSS字体色彩,能够提高网页的视觉作用,增强用户体会。本文将具体介绍CSS字体色彩的相关常识,帮助您打造个性化的网页视觉体会。


CSS字体色彩的根本语法结构如下:
```css
挑选器 {
color: 色彩值;
其间,挑选器用于指定要修正的HTML元素,色彩值用于设置字体色彩。

CSS色彩值有多种表明办法,以下罗列几种常见的方法:



`color`特点用于设置字体色彩,是CSS中最重要的字体色彩特点。
```css
挑选器 {
color: 色彩值;
`text-shadow`特点用于设置文本暗影,能够添加文本的立体感和层次感。
```css
挑选器 {
text-shadow: 暗影色彩 水平偏移量 笔直偏移量 含糊半径;
例如,以下代码将设置文本暗影为赤色,水平偏移量为2px,笔直偏移量为2px,含糊半径为1px:
```css
挑选器 {
text-shadow: red 2px 2px 1px;
`text-decoration`特点用于设置文本装修作用,如下划线、删去线、上划线等。
```css
挑选器 {
text-decoration: none | underline | overline | line-through | blink;
例如,以下代码将设置文本为无装修作用:
```css
挑选器 {
text-decoration: none;

以下代码将设置标题``的字体色彩为蓝色:
```css
h1 {
color: blue;

以下代码将设置阶段``的字体色彩为赤色:
```css
color: red;
以下代码将设置链接``的字体色彩为绿色,并去除下划线:
```css
color: green;
text-decoration: none;
经过本文的介绍,信任您现已对CSS字体色彩有了更深化的了解。合理运用CSS字体色彩,能够提高网页的视觉作用,增强用户体会。在网页规划中,无妨多测验不同的字体色彩调配,打造出个性化的网页视觉体会。
下一篇: html列兼并, 什么是列兼并