Vue函数式组件是一种没有状况(data)和实例(this上下文)的组件,它们首要重视于烘托输出。这种组件一般愈加轻量级,由于它没有响应式数据、生命周期钩子或办法。函数式组件一般用于优化功能,尤其是在列表烘托中,它们能够削减内存占用和进步烘托功率。
在Vue中,创立函数式组件的方法是运用一个一般的JavaScript函数。这个函数承受一个`props`目标作为参数,并回来一个虚拟节点(VNode)。在Vue 2.x中,你需求手动符号组件为函数式组件,而在Vue 3.x中,默许情况下一切组件都是函数式的,除非你显式地界说了`setup`函数或`data`、`computed`、`methods`等选项。
下面是一个简略的函数式组件的比如:
```javascript// Vue 2.xVue.component { // context.props 是传递给组件的特点 return createElement; }}qwe2;
// Vue 3.xconst MyFunctionalComponent = { render { // 在Vue 3中,能够运用setup函数来获取传递给组件的特点 const props = this.$props; return h; }};```
在Vue 3中,函数式组件的`render`函数能够回来一个虚拟节点(VNode),也能够回来一个数组或字符串。函数式组件一般用于优化功能,特别是在列表烘托中,它们能够削减内存占用和进步烘托功率。
函数式组件的一个常见用处是在列表烘托中运用,由于它们没有实例和状况,所以Vue不需求为每个列表项创立一个新的组件实例,这能够明显进步功能。例如,假如你有一个长列表,每个列表项都是一个函数式组件,那么Vue只需求为每个列表项创立一个虚拟节点,而不是一个完好的组件实例。
函数式组件也能够用于创立高阶组件,这些组件能够接纳一个组件作为参数,并回来一个新的组件,这个新组件能够包括一些通用的逻辑或款式,而不需求为每个组件都重复编写相同的代码。

在 Vue.js 中,组件是构建用户界面的重要组成部分。函数式组件作为一种特别的组件类型,因其无状况、无实例的特性,在处理简略的 UI 烘托使命时表现出色。本文将深化探讨 Vue 函数式组件的原理、运用场景以及其带来的优势。

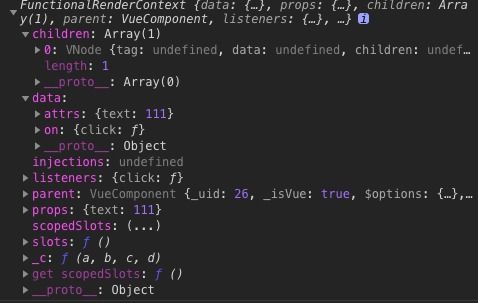
Vue 函数式组件是一种无状况的、无实例的组件。它经过一个简略的 JavaScript 函数来界说,该函数接纳两个参数:`createElement` 和 `context`。`createElement` 用于创立虚拟节点(VNode),而 `context` 包括了组件的上下文信息,如特点、插槽等。

在 Vue 中,声明函数式组件需求运用 `functional: true` 选项。以下是一个简略的函数式组件示例:
```javascript
Vue.component('my-functional-component', {
functional: true,
render(createElement, context) {
return createElement(
'div',
{
class: 'my-functional-component',
style: context.data.style
},
context.children
);
函数式组件适用于以下场景:
简略的 UI 烘托使命,如按钮、图标等。
依赖于传入的 `props` 和上下文的组件。
无状况、无实例的组件,能够防止不必要的烘托和内存占用。
相较于传统组件,函数式组件具有以下优势:
无状况、无实例:函数式组件没有状况和实例,因而烘托速度更快,内存占用更少。
易于测验:函数式组件没有生命周期钩子,使得测验愈加简略。
可重用性高:函数式组件能够轻松地重用于不同的场景。
函数式组件与虚拟 DOM 密切相关。虚拟 DOM 是一种在 JavaScript 中表明 DOM 的数据结构,它答应开发者以声明式的方法构建 UI。在函数式组件中,`createElement` 函数用于创立虚拟节点,然后完成虚拟 DOM 的更新。
Vue 函数式组件是一种简略、高效的组件类型,适用于处理简略的 UI 烘托使命。经过本文的介绍,信任我们对函数式组件有了更深化的了解。在实践开发中,合理运用函数式组件能够进步代码的可读性、可维护性和功能。

html调用css,```html Example Welcome to My Website This is a paragraph.
HTML调用CSS主要有两种办法:内联款式和外部款式表。1.内联款式:直接在HTML元素中运用`style`特点来界说款式。这种办法简...
2025-01-09