HTML博客一般指的是运用HTML言语创立的博客页面。HTML(超文本符号言语)是构建网页和网页运用的根底,它描绘了网页的结构和内容。一个简略的HTML博客或许包括以下元素:
以下是一个简略的HTML博客页面的示例代码:



版权所有 ? 2023 我的博客
```
这个示例代码创立了一个简略的博客页面,包括标题、导航栏、文章列表、侧边栏和页脚。你能够依据自己的需求调整款式和内容。



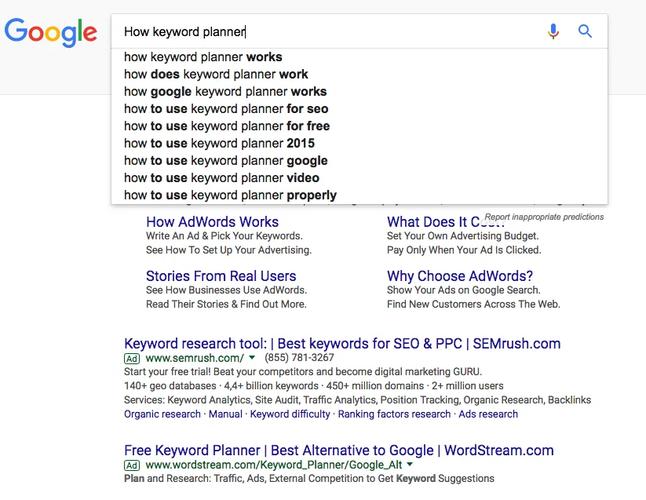
查找引擎优化(SEO)是指经过一系列战略和技巧,进步网站在查找引擎成果页面(SERPs)中的排名,然后增加网站流量和可见度。关于博客文章来说,SEO能够协助你的内容更简单被潜在读者发现,进步文章的阅览量和影响力。





标题是查找引擎和用户的榜首印象。一个招引人的标题能够增加点击率,以下是优化标题的一些主张:




元描绘是出现在查找引擎成果页面中的简略摘要,以下是优化元描绘的一些主张:



















经过遵从上述SEO攻略,你能够进步你的HTML博客文章在查找引擎中的排名,招引更多读者,并进步你的博客影响力。记住,SEO是一个长时间的进程,需求继续的尽力和调整。
上一篇:vue提示框

html制造个人网页,```html 个人网页 张三的个人网页 关于我 技术 联系方式 关于我 这里是关于张三的简介...
制造一个个人网页触及多个过程,包含规划页面布局、编写HTML代码、增加CSS款式以及或许需求的JavaScript脚本。下面是一个简略的...
2024-12-25

jquery循环遍历数组, 运用jQuery遍历数组的根本办法
在jQuery中,你能够运用`.each`办法来遍历数组。`.each`办法能够用来迭代jQuery目标中的每一个元素,或许用来迭代一个...
2024-12-24