CSS(层叠款式表)是一种用于操控网页元素外观的款式规矩言语。CSS款式一般由挑选器和声明组成。挑选器用于指定哪些HTML元素将被款式化,而声明则包含一个或多个特点和值,用于界说款式。
以下是一个简略的CSS款式示例:
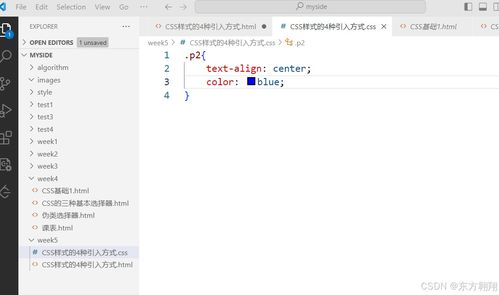
```css/ 挑选器 /h1 { / 声明 / color: blue; / 文本色彩 / fontsize: 24px; / 字体大小 / textalign: center; / 文本对齐方法 /}```
在这个比如中,`h1` 是挑选器,它挑选了一切的 `h1` 元素。`color`、`fontsize` 和 `textalign` 是特点,而 `blue`、`24px` 和 `center` 是相应的值。
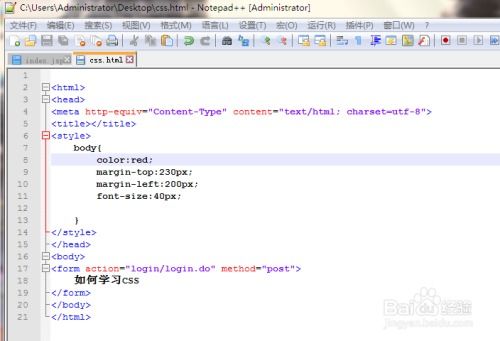
以下是将CSS款式直接写在HTML文件中的示例:

```css/ styles.css /h1 { color: blue; fontsize: 24px; textalign: center;}```

在实践运用中,CSS款式能够非常复杂,包含媒体查询、伪类、伪元素、变量、函数等高档特性。为了更好地了解和把握CSS,主张阅览相关的教程和文档。
CSS款式编写攻略

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者将文档的结构与其体现(如字体、色彩、布局等)别离,然后进步网页的可保护性和灵活性。
CSS的根本语法由挑选器、特点和值组成。挑选器用于指定要运用款式的HTML元素,特点和值则界说了元素的款式。
根本语法格局如下:
挑选器 {
特点: 值;
元素挑选器:如 h1、p 等。
类挑选器:以点(.)最初,如 .class-name。
子孙挑选器:运用空格分隔,如 父元素 子元素。
兄弟挑选器:如 相邻兄弟挑选器(相邻兄弟)和 通用兄弟挑选器(兄弟)。
color:设置文本色彩。
font-size:设置字体大小。
background-color:设置布景色彩。
width 和 height:设置元素的宽度和高度。
margin 和 padding:设置元素的外边距和内边距。
border:设置元素的边框款式。
CSS款式表能够经过以下三种方法运用到HTML文档中:
行内款式是最直接的方法,但一般不引荐运用,由于它会导致HTML代码冗余,难以保护。