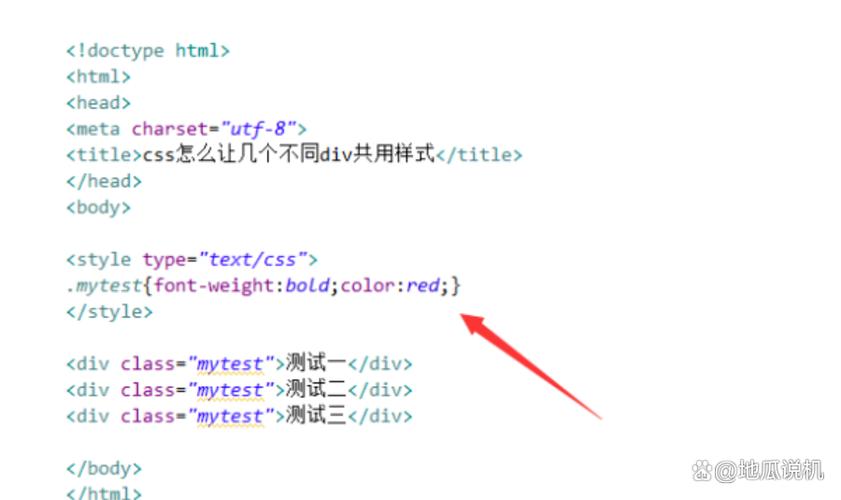
1. 根本语法:`` 元素一般成对呈现,以 `` 开端,以 `` 完毕。例如: ```html 这是div中的内容 ```
2. 类和ID:能够经过 `class` 和 `id` 特点来为 `` 元素增加款式和脚本。例如: ```html 这是有类的div 这是有ID的div ```
3. 款式:能够运用 CSS 来操控 `` 元素的外观,如色彩、字体、边距、填充等。例如: ```html .container { backgroundcolor: lightblue; padding: 20px; margin: 10px; } 这是有款式的div ```
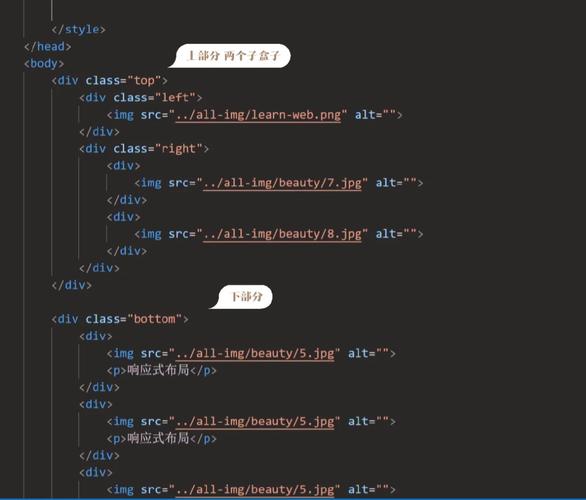
4. 布局:`` 元素常用于创立网页的布局结构,如创立导航栏、侧边栏、内容区域等。例如: ```html 这是头部 这是侧边栏 这是内容区域 这是底部 ```
5. 呼应式规划:`` 元素也能够用于创立呼应式布局,以习惯不同屏幕尺度的设备。例如: ```html 这是榜首列 这是第二列 ```
6. 脚本:能够经过 JavaScript 来操控 `` 元素的行为,如显现、躲藏、动画等。例如: ```html document.getElementById.style.display = none; 这是躲藏的div ```
7. 嵌套:`` 元素能够嵌套在其他 HTML 元素中,以创立更杂乱的布局结构。例如: ```html 这是嵌套的div ```
8. 空元素:尽管 `` 元素一般包括其他内容,但它也能够是空的,用于创立占位符或分隔符。例如: ```html ```
9. 兼容性:`` 元素在所有现代浏览器中都被广泛支撑。
10. 代替计划:尽管 `` 元素十分灵敏,但有时能够运用其他具有更清晰语义的元从来代替,如 ``、``、``、`` 等。
总归,`` 元素是 HTML 中最常用的元素之一,用于安排网页内容、创立布局、增加款式和脚本等。
深化解析HTML中的div元素:布局与规划的艺术


div元素在网页规划中的首要作用有以下几点:
布局:经过div元素能够将网页内容划分为不同的区域,完成杂乱的布局作用。
款式操控:div元素能够方便地运用CSS款式,完成个性化的页面规划。
内容安排:div元素能够将相关内容安排在一起,进步页面结构的清晰度。
水平布局:经过设置div元素的float特点,能够完成水平摆放的布局作用。
笔直布局:经过设置div元素的margin特点,能够完成笔直摆放的布局作用。
网格布局:经过运用CSS结构(如Bootstrap)或自定义CSS款式,能够完成网格布局作用。
布景色彩:经过设置div元素的background-color特点,能够为div元素设置布景色彩。
边框:经过设置div元素的border特点,能够为div元素增加边框。
内边距:经过设置div元素的padding特点,能够为div元素增加内边距。
外边距:经过设置div元素的margin特点,能够为div元素增加外边距。

起浮原理:起浮布局是经过设置div元素的float特点为left或right来完成的。
铲除起浮:在起浮布局中,为了防止父元素高度陷落,需求运用clear特点或额定增加一个div元从来铲除起浮。
起浮布局的优缺点:起浮布局能够完成灵敏的布局作用,但一起也存在一些问题,如高度陷落、父元素高度无法确认等。

媒体查询:经过CSS媒体查询,能够为不同屏幕尺度的设备设置不同的款式。
flex布局:运用flex布局能够轻松完成呼应式布局,经过调整flex容器和子元素的特点,完成自习惯的布局作用。
grid布局:grid布局是CSS3中新增的一种布局方法,能够完成更杂乱的呼应式布局。

自定义元素:HTML5答应开发者自定义元素,经过运用自定义元素,能够完成更丰厚的页面布局。
上一篇:html字体标签