在Vue中运用ECharts是一个相对简略的进程,下面我将为您供给一个根本的过程攻略。
装置ECharts
首要,您需求确保您的项目中现已装置了ECharts。您能够经过npm或yarn来装置它:
```bashnpm install echarts 或许yarn add echarts```
引进ECharts
在您的Vue组件中,您需求引进ECharts库。您能够经过ES6模块的办法引进:
```javascriptimport as echarts from 'echarts';```
初始化ECharts实例
在您的组件的`mounted`生命周期钩子中,您应该初始化ECharts实例。这通常在模板中有一个用于显现图表的DOM元素,例如一个`div`。
```javascriptmounted { this.initChart;},methods: { initChart { // 根据准备好的dom,初始化echarts实例 const myChart = echarts.init;
// 指定图表的装备项和数据 const option = { title: { text: 'ECharts 示例' }, tooltip: {}, legend: { data: }, xAxis: { data: }, yAxis: {}, series: }qwe2 };
// 运用刚指定的装备项和数据显现图表。 myChart.setOption; }}```
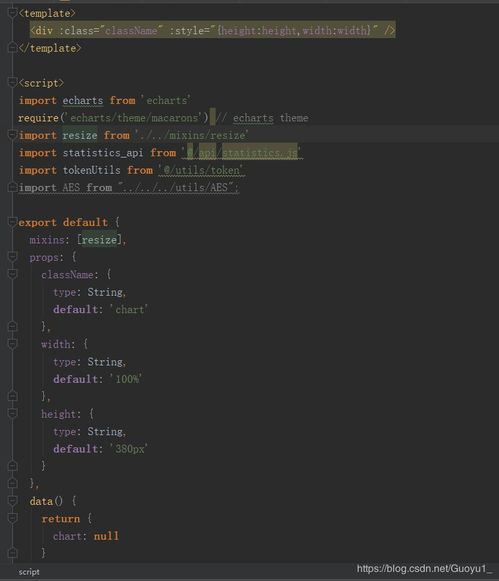
模板部分
在您的组件的模板中,您需求增加一个`div`元素,它将作为ECharts图表的容器:
```html ```
整理作业
当您的组件被毁掉时,您应该毁掉ECharts实例以防止内存走漏:
```javascriptbeforeDestroy { if { return; } this.myChart.dispose; this.myChart = null;},```
注意事项
1. 确保您的图表容器(`div`)有满意的巨细来显现图表。2. 您能够根据需求调整图表的装备项和数据。3. 如果您需求呼应窗口巨细改变,能够运用`window.addEventListener`来监听窗口巨细改变,并在`handleResize`办法中调用`myChart.resize`来更新图表巨细。
这是一个根本的攻略,用于在Vue项目中运用ECharts。根据您的详细需求,您或许需求调整和扩展这个示例。
Vue中运用ECharts进行数据可视化开发攻略

ECharts是由百度开源的一个运用JavaScript完成的数据可视化库,它供给了丰厚的图表类型,包含折线图、柱状图、饼图、地图等,能够满意各种数据展现需求。ECharts具有以下特色:


Vue与ECharts的结合具有以下优势:
以下是Vue中运用ECharts的根本过程:
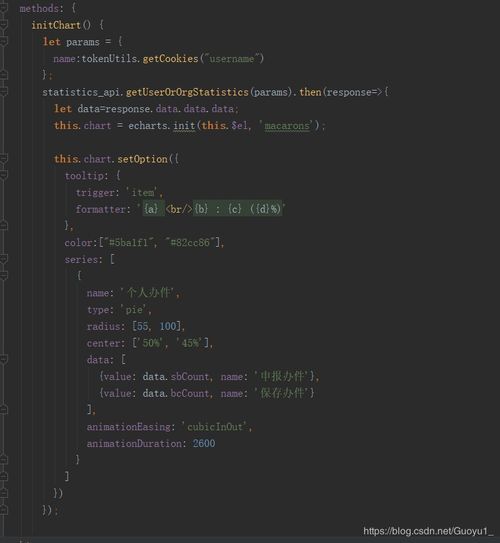
以下是一个运用Vue和ECharts完成饼图的示例:
```html
下一篇: jquery之家,jquery之家官网