在HTML中,高度(height)特点用于界说元素的高度。它能够应用于多种HTML元素,如``, ``, ``, ``等。高度能够以像素(px)、百分比(%)、em或任何其他CSS单位来指定。
例如,要设置一个``元素的高度为200像素,能够运用以下CSS:
```html Content here```
或许,假如你想设置一个元素的高度为其父元素高度的50%,能够运用以下CSS:
```html Content here```
假如你有更详细的问题或需求关于HTML高度的其他信息,请告诉我!
HTML 高度设置与布局技巧详解

在网页规划中,高度是一个十分重要的特点,它决议了网页元素(如div、img、p等)在笔直方向上的巨细。合理设置高度能够提高网页的漂亮性和用户体会。本文将详细介绍HTML中高度的相关设置和布局技巧。

HTML元素的高度设置主要有以下几种办法:
1. 内联元素高度设置
内联元素(如span、a、em等)的高度设置一般运用行高(line-height)特点。行高是指一行文字的高度,包含文字自身的高度和上下距离。设置行高能够直接改动内联元素的高度。
2. 块级元素高度设置
块级元素(如div、p、h1-h6等)的高度设置有以下几种办法:
直接设置高度特点(height)
运用百分比(%)设置高度,相关于父元素的高度
运用视口单位(vw、vh)设置高度,相关于视口的高度
运用最大高度(max-height)和最小高度(min-height)特点设置高度规模

1. 运用Flex布局
Flex布局是一种十分灵敏的布局办法,能够轻松完成元素的高度自适应。以下是一个运用Flex布局的示例:
.container {
display: flex;

.item {
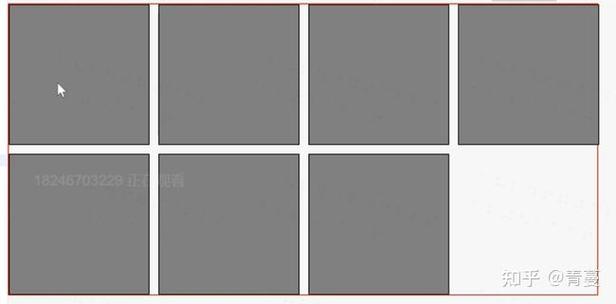
2. 运用Grid布局
Grid布局是一种二维布局办法,能够一起操控元素在水平缓笔直方向上的巨细。以下是一个运用Grid布局的示例:
.container {
display: grid;


.item {

3. 运用媒体查询
媒体查询能够依据不同的屏幕尺度设置不同的高度,然后完成呼应式规划。以下是一个运用媒体查询的示例:
.container {

@media (min-width: 768px) {
.container {
1. height
height特点用于设置元素的高度。关于内联元素,height特点不起作用。
2. min-height
min-height特点用于设置元素的最小高度。当元素的实践高度小于min-height时,元素的高度将调整为min-height。
3. max-height
max-height特点用于设置元素的最大高度。当元素的实践高度大于max-height时,元素的高度将调整为max-height。
4. line-height
line-height特点用于设置行高。关于内联元素,line-height能够直接改动元素的高度。
本文详细介绍了HTML中高度的相关设置和布局技巧。经过合理设置高度,能够提高网页的漂亮性和用户体会。在实践开发过程中,能够依据详细需求挑选适宜的高度设置办法和布局技巧。
下一篇: vue脚手架是什么,什么是Vue脚手架?

jquery官网中文,深化了解jQuery——前端开发的强壮帮手
你能够在以下几个网站找到jQuery的中文文档和资源:1.jQueryAPI中文文档|jQuery中文网:这是jQuer...
2025-01-11